• Lesezeit: 12 Min.
Pocket Facebook Twitter WhatsApp E-Mail
Googles Chrome ist für die meisten Webentwickler vor allem auch in der Entwicklung die erste Wahl. Das hat sicherlich teilweise etwas mit Marktanteilen zu tun, liegt aber auch an der guten Performance und den großartigen DevTools sowie der nahezu unüberschaubaren Flut an Erweiterungen, die den Funktionsumfang des Browsers erweitern und ihn so zu einem noch mächtigeren Werkzeug machen. Im folgenden Beitrag findet ihr einen Haufen solcher Chrome-Erweiterungen. Dabei haben wir uns auf jene fokussiert, die nicht nur, aber doch immer besonders für Designer und Developer geeignet sind.
Chrome-Erweiterungen: Kategorie Design-Tools
Prototyping im Browser ist stark im Kommen. Klar, dass man dann auch einen Haufen weiterer Tools direkt im Browser nutzen möchte. Die folgenden Helferlein erleichtern so manchen Alltags-Task.
Page Ruler und Dimensions
„Page Ruler“ vermisst eure Webseiten. (Screenshot: t3n)
„Page Ruler“ von Peter Newnham ist eine Extension, mit deren Hilfe du eine Website im Browser vermessen kannst. Markiere ein Element und du erhältst dessen Breite und Höhe sowie die Abstände zu den vier Rändern des Browserfensters. Besonders praktisch ist, dass du das Tool mit dem Shortcut ALT+P ein- und ausblenden kannst. So ist es schnell bei der Hand und schnell wieder weg.
Obwohl „Page Ruler“ seit zwei Jahren kein Update mehr gesehen hat, läuft es im aktuellen Chrome einwandfrei und versieht seinen Dienst tadellos.
Nix verpassen: Abonniere den t3n Newsletter! 💌
Bitte gib eine gültige E-Mail-Adresse ein.
Es gab leider ein Problem beim Absenden des Formulars. Bitte versuche es erneut.
Bitte gib eine gültige E-Mail-Adresse ein.
Hinweis zum Newsletter & Datenschutz
Fast fertig!
Bitte klicke auf den Link in der Bestätigungsmail, um deine Anmeldung abzuschließen.
Du willst noch weitere Infos zum Newsletter? Jetzt mehr erfahren
Unbekannte App
Preis: Kostenlos
Eine Alternative ist die Erweiterung „Dimensions“. Diese misst von alleine die Abstände zwischen benachbarten Elementen. Dazu platziert ihr den Mauszeiger einfach zwischen die jeweiligen Elemente. Zwei Linien zeigen an, welcher Abstand gemessen wird, nämlich jeweils der vertikale und horizontale Abstand zu benachbarten Elementen.
Dimensions
Preis: Kostenlos
Responsive Inspektor
„Responsive Inspector“ überwacht deine Media-Queries. (Bild: Google)
Der „Responsive Inspector“ verspricht, die Arbeit mit Media-Queries zum Kinderspiel zu machen. So zeigt das Tool, welche Media-Queries im Dokument vorhanden sind, es kann den Browser auf die Einstellungen der jeweiligen Media-Query bringen und die genaue Position der Query im Stylesheet anzeigen. Darüber hinaus erstellt das Plugin einen Screenshot der kompletten Seite in den Dimensionen der jeweiligen Media-Query.
Unbekannte App
Preis: Kostenlos
LivePage
Das Neuladen einer Website gehört wohl zu den am häufigsten getätigten Aktionen. Da werden Änderungen an HTML-, CSS- und JavaScript-Dateien vorgenommen, die anschließend im Browser getestet werden müssen.
Die Erweiterung „LivePage“ erspart euch das ständige manuelle Neuladen. Denn immer, wenn eine eingebundene Ressource – also zum Beispiel eine CSS-Datei – auf dem Server geändert wurde, lädt die Erweiterung die Seite automatisch neu.
„Live Page” kostet 5,99 Euro einmalig. Unser WP-Appbox-Plugin, das wir für die Darstellung der Store-Informationen einsetzen, zeigt leider fälschlicherweise an, es sei kostenlos.
Unbekannte App
Preis: Kostenlos
Text
Mit dieser Erweiterung schreibt ihr direkt in eurem Chrome-Browser. (Bild: Google)
„Text“ ist ein simpler Text-Editor für Chrome und selbstredend Chrome OS. Man kann mehrere Dokumente gleichzeitig geöffnet haben, verfügt über Syntax-Highlighting und synchronisiert seine Daten mit Google Drive. Wer auf der Suche nach einem Text-Editor mit Markdown-Support ist, sollte sich „Textdown“ näher ansehen.
Text
Preis: Kostenlos
Web Developer
„Web Developer“ ist der Bolide unter den Chrome-Erweiterungen. (Screenshot: t3n)
Die Extension „Web Developer“ von Chris Pederick ist ein Urgestein im Markt der Browsererweiterungen und seit vielen Jahren vor allem Nutzern des Firefox unverzichtbar geworden. Seit einiger Zeit bietet Chris die Extension auch für den Chrome-Browser an. Tatsächlich ist Web Developer die wohl umfangreichste Tool-Sammlung für Designer und Developer, die am Markt ist. Pederick vereint die Features vieler anderer hier vorgestellter Extensions an einer Stelle und macht Web Developer damit zu einer Art Schweizer Taschenmesser für Web-Entwickler.
Ich verwende die Extension dennoch nicht für alles, was sie kann, da mir kleinere Tools teilweise den unkomplizierteren Zugang ermöglichen. Bei mir kommt die Extension hauptsächlich für das Anzeigen eines Seitenlineals, die Vermessung von Elementen und die Größenänderung des Browserfensters auf definierte Maße, wie etwa 1024 x 768 Pixel, zum Zuge. Das fällt mir nämlich ansonsten an meinem 4K-Monitor einigermaßen schwer.
Du kannst aber auch JavaScript, CSS, Bilder bearbeiten, Cookies abschalten oder Websites validieren. Alle Features des Erweiterungsboliden aufzuzählen, sprengt den Rahmen dieser Liste.
Web Developer
Preis: Kostenlos
Window Resizer
MIt dem „Window Resizer“ testet ihr responsive Webseiten. (Screenshot: Google)
„Window Resizer“ ist eines dieser ganz kleinen, sehr spezialisierten Tools. Es macht nichts anderes als das Browserfenster auf bestimmte Größenwerte zu ändern. Das ist sehr nützlich, wenn ihr euer responsives Design testen müsst. Die Liste festgelegter Auflösungen, die per einfachem Klick zur jeweiligen Größenänderung führt, ist vollständig anpassbar.
Window Resizer
Preis: Kostenlos
ColorZilla
ColorZilla zeigt euch, welche Farben auf einer Website eingesetzt werden. (Bild: Google)
Mit dem Plugin „ColorZilla“ könnt ihr herausfinden, welche Farben auf einer Webseite genutzt werden. Mit einer digitalen Pipette fahrt ihr über den entsprechenden Farbton, schon wird angezeigt, welcher HTML-Code sich dahinter verbirgt. Außerdem könnt ihr Farbverläufe erstellen und vorlagenfrei Farben aus einer Farbpalette auswählen.
ColorZilla
Preis: Kostenlos
Polarr Photo Editor
Eigentlich eine App und keine Chrome-Extension: Polarr Photo Editor. (Screenshot: Polarr)
Keine Lust, Geld für ein Bildbearbeitungs-Tool auszugeben? Kein Problem, denn mit dem „Polarr Photo Editor“, der mittlerweile schon in der dritten Auflage veröffentlicht wurde, könnt ihr eure Bilder direkt im Browser-Fenster bearbeiten und mit Filtern versehen. Zwar kommt die Anwendung nicht an ein professionelles Tool heran, für kleine Aufgaben zwischendurch reicht es aber allemal.
Polarr Photo Editor
Preis: Kostenlos
Awesome Screenshot und Fireshot
Ein praktisches Werkzeug zur Erstellung von Screenshots. (Screenshot: t3n)
„Awesome Screenhot“ kann als minimalistische Alternative zu „Skitch“ verstanden werden. Mit dem Plugin, das es auch für Firefox und Safari gibt, könnt ihr im Handumdrehen Screenshots erstellen und direkt mit Annotationen versehen. Dabei wird ausschließlich der Inhalt des aktuellen Tabs berücksichtigt. Außerdem entscheidet ihr, ob nur vom im Browser sichtbaren Bereich oder von der gesamten Seite ein Screenshot erstellt werden soll. So könnt ihr sogar komplette Screenshots von sehr langen, scrollbaren Seiten erstellen.
Auch das Teilen der Resultate über soziale Kanäle, Mail oder per Link ist möglich. Eine interessante Alternative ist die Extension „Fireshot“.
Awesome Screenshot & Screen Recorder
Preis: Kostenlos
Nehmen Sie vollständige Webseiten auf - FireShot
Preis: Kostenlos
Whatfont
Chrome-Erweiterung: Whatfont sagt euch, welche Schriftarten eine Website verwendet. (Screenshot: t3n)
Habt ihr eine Schrift auf einer Website entdeckt, die ihr gerne selbst verwenden möchtet, hilft euch die Erweiterung „WhatFont“ weiter. Statt mühsam in den Stylesheets nach dem Schriftnamen zu suchen, reicht es, bei „WhatFont“ mit der Maus über den entsprechenden Text zu fahren. Ein kleiner Tooltip verrät euch den Namen der verwendeten Schrift. Per Klick auf den Text werden euch zusätzliche Informationen ausgegeben, etwa die Schriftgröße und -farbe.
WhatFont
Preis: Kostenlos
Eye Dropper
„Eye Dropper“ verrät euch, welche Farbe wo in der Website verwendet wurde. (Screenshot: t3n)
Ähnlich wie mit Schriften verhält es sich mit Farben. Um einen exakten Farbwert aus einer Website zu extrahieren, muss dieser aus dem Stylesheet kopiert werden. Wollt ihr eine Farbe aus einem Bild holen, hilft nur ein Screenshot, der in eine Bildbearbeitung kopiert wird.
„Eye Dropper“ macht das alles überflüssig. Die Erweiterung stellt euch eine Pipette zur Verfügung, mit der ihr eine Farbe von einer Website aufnehmen könnt. Dabei beschränkt sich „Eye Dropper“ nicht nur auf jene Elemente, die per CSS eine Farbe zugewiesen bekommen haben. Ihr könnt auch aus einem Bild per Pipette einen Farbwert ziehen. Die Farbe wird euch als Hexadezimal-, RGB- und HSL-Wert einschließlich korrekter CSS-Auszeichnung ausgegeben.
Disable Cookies
Preis: Kostenlos
Project Naphta
Mit „Project Naphta“ könnt ihr Texte aus Bildern kopieren. (Screenshot: t3n)
Dass längere Texte in Bitmap-basierten Bildformaten wie JPG oder PNG untergebracht werden, findet man ja eher selten. Es ist allerdings durchaus üblich, Überschriften und Begleitinformationen in Bildern zu platzieren. Auch in Screenshots findet man häufiger mal längere Texte. Diese Textinformationen zu markieren und auszulesen ist mit dem Browser nicht möglich. Die Chrome-Erweiterung „Project Naptha“ ermöglicht mit einer integrierten Texterkennung genau dieses Markieren und Auslesen von Texten.
Project Naptha
Preis: Kostenlos
Web Developer Checklist
Nichts mehr vergessen mit der „Web Developer Checklist“. (Screenshot: Google)
Die „Web Developer Checklist” von Sayed Ibrahim Hashimi und Mads Kristensen will dafür sorgen, dass ihr im Produktionsprozess einer Website nichts Wichtiges vergesst. Das leistet die Checkliste zwar nicht vollumfänglich, die Basics deckt sie aber gut ab. Ungeachtet ihrer inhaltlichen Erweiterungsbedürftigkeit verfolgt die Checkliste insofern einen interessanten Ansatz, als sie zu jedem Punkt weiterführende Links zu nützlichen Diensten oder Grundlagen anbietet, etwa entsprechenden Guidelines und ähnliche Infos. Das Projekt steht auf Github unter Apache-Lizenz zur kostenlosen Nutzung und vor allem auch zur tätigen Mitwirkung bereit.
Die Chrome-Extension macht die Checklist von jeder Website aus zugänglich.
Web Developer Checklist
Preis: Kostenlos
Chrome-Erweiterungen: Kategorie Developers Only
Die Extensions dieser Kategorie sind von Developern für Developer gemacht. Designer interessieren sich dann dafür, wenn sie neben dem Pixelschieben auch Code-Arbeit leisten.
Code Doodles
Code Doodles: Spannende Coding-Experimente als Chrome-Erweiterung. (Screenshot: Code Doodles)
Die Website „codedoodl.es“ bringt euch kreative und teilweise recht beeindruckende Coding-Beispiele auf den Bildschirm. Dank der dazugehörigen Chrome-Erweiterung könnt ihr diese Beispiele jetzt auch auf jedem neuen Chrome-Tab genießen. Bei Interesse könnt ihr euch zusätzliche Informationen anzeigen lassen. Dazu gehört jeweils auch ein Link zum Github-Account des Machers.
codedoodl.es
Preis: Kostenlos
Disable Cookies
„Disable Cookies“ zeigt dir, wie eine Website auf das Verhindern von Cookies reagiert. (Screenshot: t3n)
Javascript für eine Seite ausschalten, Cache für eine Seite ausschalten – all das ist unkompliziert mit den Entwicklerwerkzeugen in Chrome erledigt. Nur das schnelle Aktivieren und Deaktivieren von Cookies ist in Chrome nicht möglich.
Hierzu ist normalerweise der Weg über die Einstellungen nötig. Um mal schnell zu testen, wie eine Website auf deaktivierte Cookies reagiert, ist dieser Umweg jedoch ein recht komplizierter. Mit der Erweiterung „Disable Cookies“ schaltet ihr Cookies für eine Website über einen Button in der Werkzeugleiste einfach ein und aus.
codedoodl.es
Preis: Kostenlos
Githunt
Githunt zeigt euch, was auf Github gerade angesagt ist. (Screenshot: Githunt)
Wer wissen will, welche Repositories auf Github gerade steil gehen, der kann die Chrome-Erweiterung „Githunt“ dafür nutzen. „Githunt“ zeigt euch wahlweise die populärsten Repositories für die aktuelle Woche, den aktuellen Monat oder das Jahr an. Außerdem könnt ihr alternativ auch eine Programmiersprache auswählen. Dann werden euch nur noch Projekte in der gewählten Sprache aufgelistet.
Githunt
Preis: Kostenlos
Marmoset
„Marmoset“ liefert dir schöne Screenshots aus Codeschnipseln. (Screenshot: Google)
„Marmoset“ ist ein Screenshot-Generetor für Codeschnipsel. Das klingt zunächst unspektakulär, ist aber durchaus dann eine willkommene Ergänzung deines Werkzeugkastens, wenn du deinen Quellcode präsentabel benötigst, zum Beispiel zur Bebilderung eines Beitrags.
Marmoset
Preis: Kostenlos
Chrome-Erweiterungen: Kategorie Inspiration und Information
Immer neue Ideen zu entwickeln ist keine einfache Aufgabe. Erleichterung könnt ihr euch verschaffen, indem ihr einige schnelle Inspirations- und Informationsquellen zur Hand habt. Schneller als direkt im Browser kann es nicht sein.
Booom
„Booom“ bringt Features, die Dribbble selber bieten sollte, es aber nicht tut. (Screenshot: t3n)
Ich kenne keinen Webentwickler, der nicht „Dribbble“ zu Inspirationszwecken nutzen würde. In der Tat ist das riesige Kreativnetzwerk immer wieder eine wahre Schatzkiste an interessanten Fundstücken. Dabei kann man neben Inspiration auch immer wieder handfeste Freebies ergattern, die einem das Leben erleichtern.
Wenn ihr euch den Umgang mit „Dribbble“ noch angenehmer gestalten wollt, könnte die Extension „Booom“ für euch interessant sein. Denn ihr Ziel ist es, das Handling von Dribbble zu verbessern. So werden die Shots größer angezeigt, sie sind direkt aus dem Feed zu liken oder in die Bucket-List zu legen. Beide Tätigkeiten kannst du ansonsten nur von der Detailansicht aus erledigen. GIFs starten automatisch schon in der Liste. Zudem verbessert Booom die Darstellung auf Monitoren mit höherer Auflösung. So werden Shots in besserer Qualität gezeigt. Beim Öffnen selbiger findet stets die @2x-Variante Verwendung.
„Booom“ gibt es übrigens auch für Safari.
Unbekannte App
Preis: Kostenlos
Exposure
Chrome-Erweiterung: Exposure bringt euch mit jedem neuen Tab inspirierende Fotos. (Screenshot: Exposure)
„Exposure“ lässt sich am besten als eine Art Medium für Bilder beschreiben. Wir hatten euch die Seite bereits in unserem Artikel „Exposure macht aus euren Fotoalben stylische Webseiten“ vorgestellt. Die neue Erweiterung von „Exposure“ zeigt euch auf jedem neuen Tab ein inspirierendes Foto im Vollbildformat an. Ein Klick und ihr kommt zu dem dazugehörigen Fotoalbum.
Exposure New Tab
Preis: Kostenlos
Unsplash Instant
„Unsplash Instant“ liefert ein neues Foto pro neuem Tab. (Screenshot: t3n)
„Unsplash Instant“ ist die Chrome-Extension aus dem Hause Crew, den Betreibern des kostenlosen Fotoproviders Unsplash. „Unsplash Instant“ nistet sich in jedem neuen Tab ein und zeigt ein formatfüllendes Foto aus dem Unsplash-Portfolio. Von dort aus könnt ihr es direkt herunterladen oder per Facebook und Twitter teilen. Mich inspiriert „Unsplash Instant“ tatsächlich mehrmals täglich, aber das ist natürlich kein Versprechen, dass es bei euch in gleicher Weise funktioniert.
Unsplash Instant
Preis: Kostenlos
Flickr Tab
Auch Flickr liefert mit „Flickr Tab“ ein neues Bild pro neuem Tab. (Screenshot: t3n)
„Flickr Tab“ ist eine offizielle Erweiterung des Betreibers und funktioniert genau wie „Exposure“ und „Unsplash Instant“: Es besetzt die Standardeinstellung eines neuen Tabs und zeigt ein bildschirmfüllendes Foto aus der Flickr-Community an.
Flickr Tab
Preis: Kostenlos
Panda
Panda bereitet die wichtigsten Designer- und Entwickler Quellen gebündelt und in ansprechender Optik auf. (Screenshot: Panda)
Wer fortlaufend über aktuelle Tech-, Startup- und Marketing-Themen informiert bleiben möchte, sollte sich „Panda“ anschauen. Auf jedem neuen Tab bekommt ihr wahlweise die Top-Themen von Hacker News, Growth Hackers, Product Hunt, Lobster oder Sidebar.io angezeigt. Daneben zeigt die Erweiterung inspierende Bilder von Dribbble, Behance oder Awwwards an. Damit ist „Panda“ nicht nur informativ, sondern auch recht hübsch.
Panda | Hacker News, Dribbble, Designer News
Preis: Kostenlos
Muz.li
„Muz.li“ vereint eine breite Vielfalt unterschiedlicher Quellen für Webentwickler unter einem Dach. (Screenshot: t3n)
„Muz.li“ ist eine Art aufgebohrtes „Panda“, aber vom Konzept her identisch. Ebenso wie auf Panda erhaltet ihr Inspiration und Information aus vielen Ecken des Netzes. Tatsächlich fokussiert sich „Muz.li“ auf Themen, die Designer und Developer interessieren werden. Wenn ihr „Muz.li“ als Ersatz für euren Feedreader verwenden wollt, freut ihr euch vielleicht über die Möglichkeit, auch eigene Feeds in das persönliche „Muz.li“ zu packen. Die Extension wurde kürzlich vom Prototyping-Provider „Invision“ gekauft. Ich bin gespannt, wohin sich das Projekt entwickelt.
Muzli 2 - Stay Inspired
Preis: Kostenlos
Color Tab
Inspiration für Designer. (Screenshot: Color Tab)
„Color Tab“ bringt mit jedem neuen Tab eine neue Farbpalette auf euren Bildschirm. Ein Klick und ihr bekommt eine andere Farbpalette angezeigt. Außerdem seht ihr zu jeder Farbe direkt den entsprechenden HEX-Farbcode und könnt ihn kopieren. Ein Klick auf das Logo in der oberen rechten Ecke wiederum bringt euch zu „Color Hunt“, dem Anbieter der Erweiterung. Von der Website aus könnt ihr die gerade aktuelle Farbpalette auf Wunsch auch direkt per Facebook mit einem Kollegen teilen.
Color Tab
Preis: Kostenlos
Sitesee
„Sitesee“ liefert, wie der Name bereits verrät, sehenswerte Sites to see. (Screenshot: t3n)
„Sitesee“ ist eine Erweiterung, die sich ebenfalls um die Standardbesetzung für neue Tabs bewirbt. Sie tut exakt, was der Name suggeriert: Sie stellt euch Sites vor. Das geschieht ohne Schnörkel. Installiert ihr „Sitesee“, zeigt sich jeder neue Tab künftig als ein fensterfüllendes Grid sehenswerter Websites. Klickt ihr ein Thumbnail an, gelangt ihr ohne Umschweife zur entsprechenden Site. Da „Sitesee“ sein Portfolio regelmäßig erweitert, kommt Woche für Woche eine ganze Reihe neuer Eindrücke hinzu.
Wenn ihr „Sitesee“ zwar in euren Werkzeugkasten aufnehmen, aber nicht gleich den Standardplatz als neuer Tab dafür opfern wollt, speichert einfach den Bookmark zum Projekt.
SiteSee | Web Design Inspiration
Preis: Kostenlos
Chrome-Erweiterungen: Kategorie sonstige Helferlein
Die folgenden Extensions sind nützlich, um den täglichen Umgang mit dem Browser zu erleichtern und zu beschleunigen. Sie richten sich nicht ausdrücklich oder gar ausschließlich an Entwickler, sind aber besonders für diese Zielgruppe interessant.
Check my Links
„Check my Links“ testet alle Links einer Seite auf Funktionsfähigkeit. (Screenshot: t3n)
„Check my Links“ von Paul Livingstone tut genau, was der Name verspricht: Einmal aufgerufen, prüft es unverzüglich alle Links derjenigen Seite, von der aus ihr den Checker gestartet habt. Bei der Gelegenheit seht ihr auch mal, wie viele Links tatsächlich auf einer handelsüblichen Seite zu finden sind.
Ich verwende die Extension regelmäßig, wenn ich bereits bestehende Inhalte aktualisieren muss. Anstatt mühsam jeden Link einzeln aufzurufen, lasse ich „Check my Links“ den Job erledigen und nehme danach ganz bequem die toten Links raus.
Check My Links
Preis: Kostenlos
The Great Suspender
The Great Suspender: Diese Erweiterung spart euch Arbeitsspeicher. (Screenshot: t3n)
„The Great Suspender“ sorgt dafür, dass Chrome-Tabs keinen RAM verbrauchen, indem sie regelrecht „schlafen gelegt“ werden. Ihr könnt in den Einstellungen der Erweiterung festlegen, nach welchem Zeitraum ein Tab deaktiviert wird, und auf welche Weise dieser wieder aufwacht. Auf der Website erfahrt ihr mehr über die The Great Suspender-Extension.
Unbekannte App
Preis: Kostenlos
Lastpass
Die Browser-Erweiterung von Lastpass ist für Nutzer des Managers äußerst hilfreich. (Bild: Lastpass)
Ihr braucht mehr Kontrolle im unüberschaubaren Passwortdschungel? Die Chrome-Erweiterung von „Lastpass“ hilft euch bei der Verwaltung eurer Passwörter und unterstützt euch dabei, sichere Passwörter zu erstellen. Die Autofill-Funktion erweist sich auch als praktisch, denn ihr müsst euch nie wieder auf die Suche nach Login-Daten machen. Auch für „1Passwort“ und Co. gibt es entsprechende Erweiterungen.
LastPass: Free Password Manager
Preis: Kostenlos
Clear Cache
Mit einem Klick ist alles weg. (Screenshot: Clear Cache)
Mithilfe der Erweiterung „Clear Cache“ könnt ihr mit einem Klick den Browser von Ballast und Cookies befreien. In den Optionen könnt ihr genau auswählen, welche Daten (App-Cache, Cookies, Downloads, Verlauf und weitere) aus welchem Zeitraum (Stunde, Tag, alles) ihr entfernen möchtet.
Clear Cache
Preis: Kostenlos
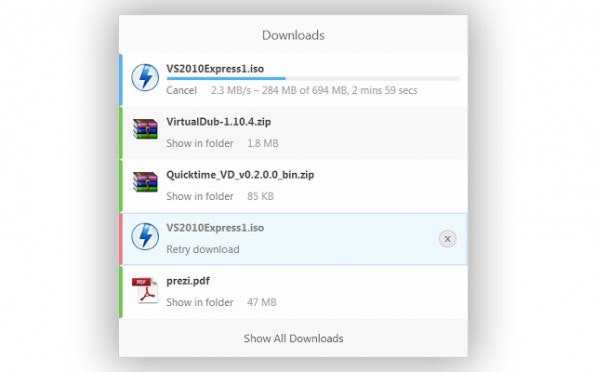
Downloads – Your Download Box
„Downloads – Your Download Box“ dient der schnelleren Verwaltung von Downloads. Die Extension zeigt den Downloadverlauf neben der Adressleiste an und listet alle zuletzt heruntergeladenen Dateien auf. Darüber hinaus bringt euch ein Link unter der jeweiligen Datei direkt zum Download-Ordner.
DownloadQR-Code
Unbekannte App
Entwickler: Unbekannt
Preis: Kostenlos
Imagus: Bilder vergrößern, ohne sie im Extra-Fenster zu öffnen
Imagus. (Screenshot: Deathamns)
„Imagus“ ist ein praktisches Plugin, mit dem ihr euch Thumbnails und andere Bilder einer Website in voller Größe ansehen könnt, ohne sie in einem neuen Fenster öffnen zu müssen. Um ein Bild zu vergrößern müsst ihr einfach nur mit dem Maus-Cursor über das gewünschte Objekt fahren, schon wird es in einem Pop-Up-Fenster angezeigt. Die Erweiterung wird auch für Firefox, Safari und Opera angeboten.
Imagus
Preis: Kostenlos
Strict Workflow
(Bild: Strict Workflow)
Mit „Strict Workflow“ könnt ihr konzentriert arbeiten, ohne euch ständig von den „wichtigeren“ Geschehnissen im Internet ablenken zu lassen. Das Plugin blockiert für eine Phase von 25 Minuten bestimmte Websites wie Facebook, Youtube, Reddit und weitere Prokrastinationsfallen. Anschließend werden diese Seiten für einen Zeitraum von fünf Minuten wieder freigegeben. Optional könnt ihr den Umfang der gesperrten Seiten erweitern, wie auch die Arbeits- und Pausenphasen verändern. Ach ja: Anstelle der blockierten Website wird euch eine knackige rote Tomate angezeigt.
Strict Workflow
Preis: Kostenlos
SEO for Chrome
Eine Chrome-Erweiterung für SEOs. (Bild: Google)
Nicht immer bedarf es einer großen Lösung. Für das SEO zwischendurch reicht Schlankeres: „SEO for Chrome“ zeigt in einer umfangreichen Übersicht diverse Faktoren einer Website an – neben dem Pagerank auch die Anzahl der indexierten Seiten, die Zahl der Backlinks aus verschiedenen Diensten wie Alexa und Co. sowie weitere Werte wie Traffic-Rank und dergleichen. Außerdem kann das Plugin „Nofollow“-Links anzeigen.
Unbekannte App
Preis: Kostenlos
Das könnte dich auch interessieren
Pocket Facebook Twitter WhatsApp E-Mail
Dieter Petereit
Technikjournalist seit den Neunzigern | Dr. Web a.D.
Verwandte Themen
Browser Chrome Cookies Flickr SEO
Nix mehr verpassen:Unsere Newsletter
Bitte gib eine gültige E-Mail-Adresse ein.
Wähle deine t3n Newsletter
+ Weitere auswählen
Bitte wähle mindestens einen Newsletter aus.
Es gab leider ein Problem beim Absenden des Formulars. Bitte versuche es erneut.
Hinweis zum Newsletter & Datenschutz
Fast fertig!
Bitte klicke auf den Link in der Bestätigungsmail, um deine Anmeldung abzuschließen.


