So analysiert Ihr die Nutzerfreundlichkeit Eurer Webseite
Viele Webseitenbetreiber:innen und vor allem SEO-Manager:innen beschäftigen sich zurzeit mit den Google Core Web Vitals, kurz CWV. Die CWV sind ein Teil des bereits angekündigten Page Experience Updates, welches Google Mitte Juni bis Ende August ausrollen möchte. Wir erklären Euch, was die Core Web Vitals sind und zeigen Euch wie Ihr sie in wenigen Schritten für Eure eigene Webseite mit dem CrUX-Report von Google kostenlos messen könnt.
Außerdem zeigen wir Euch am Beispiel von Zalando, AboutYou und Breuninger, wie Ihr Eure Core Web Vitals mit denen Eurer Wettbewerber:innen vergleichen könnt.
Was ist das Page Experience Update von Google?
Beim Page Experience Update geht es, wie der Name verrät, um die Nutzerfreundlichkeit einer Webseite. Um festzustellen, ob Webseiten nutzerfreundlich sind misst Google drei zentrale Elemente:
● der Largest Contentful Paint (LCP) misst die Zeit von Beginn des Ladens der URL bis zum Rendering des größten Textblocks oder Bildelemente auf dem Smartphone oder Desktop.
● der First Input Delay (FID) misst die Zeit von der ersten Interaktion eines Benutzers mit der URL, bis zu dem Zeitpunkt, an dem der Browser tatsächlich auf diese Interaktion reagieren kann.
● der Cumulative Layout Shift (CLS) misst die kumulative Punktzahl aller unerwarteten Layoutverschiebungen, die zwischen dem Beginn des Ladens der Seite und dem fertigen Laden der Seite stattfindet.
In diesem How-To sprechen wir im Detail lediglich über den CLS. Als Webseitenbetreiber:in solltet Ihr auch mit den anderen Werten auseinandersetzen und Maßnahmen ergreifen.
OMR Reviews Software-Vergleich
Findet die richtige Software für Euer Business!Im OMR-Vergleichsportal für Software präsentieren wir Euch die besten Tools pro Kategorie – bewertet von echten Nutzer:innen.
Mehr erfahren
Worum geht es beim Cumulative Layout Shift (CLS)?
Stellt Euch vor Ihr seid auf Google unterwegs und sucht die neuesten Sommer-Modetrends 2021. Ihr stoßt dabei auf einen Modeblog und fangt an zu lesen. Plötzlich verschiebt sich der gesamte Textblock und zwischen den Textabsätzen erscheint ein zuvor noch nicht eingeblendeter Werbebanner. In diesem Moment hat sich das Layout der Seite verändert und Ihr als Nutzer:in müsst Euch erst einmal neu orientieren. Euer Stresslevel steigt eventuell schon ein wenig an. Ihr lest weiter und bei jedem weiteren Absatz verschiebt sich das Layout der Seite. Durch die ständigen Layoutverschiebungen könnt Ihr Euch nicht mehr auf das wesentliche konzentrieren: Die neuesten Sommer-Modetrends. Genervt verlasst Ihr die Webseite.
Als Webseitenbetreiber:in solltet Ihr Euch deshalb mit der Page Experience Eurer Webseite, zu der die Layoutverschiebung gehört, etwas genauer auseinandersetzen und Maßnahmen treffen, um diese zu verbessern. Denn nur so könnt Ihr Nutzer:innen und potenziellen Käufer:innen Eurer Produkte die beste Nutzererfahrung bieten. Dazu zählt unter anderem das Vermeiden von langen Ladezeiten und Layoutverschiebungen. Um diese zu vermeiden, müsst Ihr Eure Webseite oder Euren Onlineshop analysieren und verbessern. Dafür müsst Ihr auf SEO-Tools und Datenvisualisierungssoftwares zurückgreifen.
Die Core Web Vitals mit dem CrUX-Report kostenlos messen
Eine erste Anlaufstelle für die Analyse ist der CrUX-Report. Mit dem CrUX-Report (CrUX steht für Chrome User Experience) könnt Ihr Euch einen guten Überblick über die Core Web Vitals im zeitlichen Verlauf schaffen. Der Chrome-Browser sammelt die Daten zu den oben beschriebenen Metriken von allen Chrome-Nutzer:innen ein und speichert diese monatlich in einem großen Datentopf ab. Das heißt, dass auch die Core Web Vitals Eurer eigenen Webseite und die Eurer Wettbewerber:innen gesammelt, aggregiert und visualisiert werden. Bedeutet: Ihr bekommt jeden Monat eine Auskunft darüber wie sich Eure eigenen Core Web Vital Werte, aber auch die des Wettbewerbs, verändern. Hierfür müsst Ihr Euch lediglich einige Minuten Zeit nehmen und ein CrUX-Dashboard in Google Data Studio anlegen.
CrUX-Dashboard anlegen
Wenn Ihr auf folgenden Link klickt, gelangt Ihr auf direktem Weg zum ersten Schritt: https://g.co/chromeuxdash
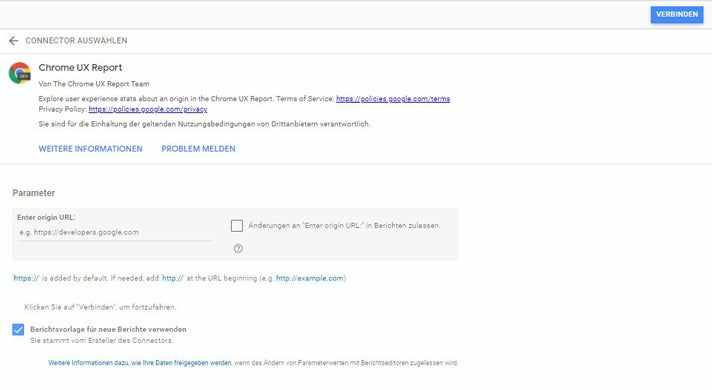
So sollte der Report aussehen, wenn Ihr auf den Link geklickt habt.
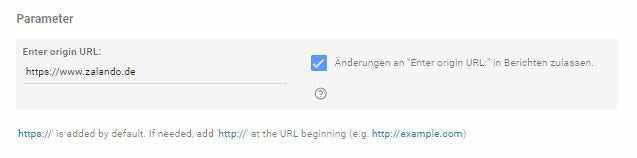
Anschließend könnt Ihr in dem ersten Feld “Enter origin URL” Eure eigene Domain-URL eingeben angeben. In unserem Beispiel nehmen wir zalando.de.
Ganz wichtig: Klickt auf die Checkbox “Änderungen an “Enter origin URL” in Berichten zulassen.
Oben rechts im Fenster seht Ihr den blauen Button “Verbinden”. Beim Klick auf diesen Button bekommt Ihr ein kleines Pop-Up. Klickt auf “Zulassen” und bestätigen.
Nach wenigen Sekunden steht die Verbindung und Ihr erhaltet folgende Übersicht an Dimensionen. Klickt oben rechts auf “Bericht erstellen” und nochmals im Pop-Up auf “Bericht erstellen”.
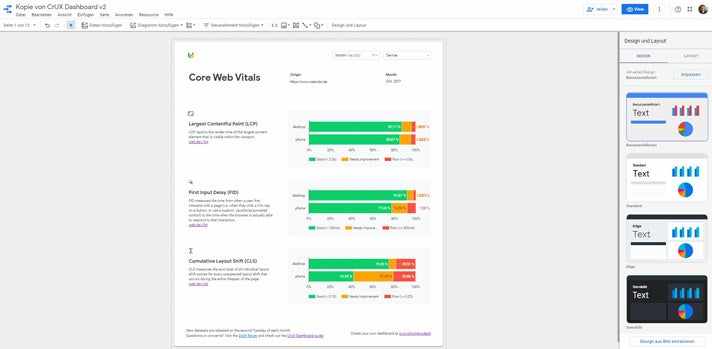
Geschafft! Nun habt Ihr das Data Studio CrUX-Dashboard angelegt und befindet Euch direkt im Editiermodus.
Oben rechts könnt Ihr zwischen dem “View”-Modus und “Edit”-Modus wechseln. Um Euch den CLS-Wert von zalando.de anzuschauen, wechselst Du auf die Seite 4 des CrUX-Berichts. Hierfür klickst du oben links über das Drop-Down-Menü auf Seite 4 von 12.
Um den CLS-Wert von zalando.de mit denen von aboutyou.de, peek-und-cloppenburg.de und breuninger.com zu vergleichen, müsst Ihr die Darstellung des Reports etwas anpassen. Wenn Ihr bereits häufiger mit Google Data Studio gearbeitet habt, könnt Ihr entweder a) über das Layout oben rechts die gesamte Fläche des Reports vergrößern oder b) die einzelnen Module mit Eurer Maus markieren und kleiner ziehen. Als Data-Studio-Neuling könnt Ihr eine der beiden Varianten ausprobieren und schauen welche Euch besser gefällt.
Hierfür klickt Ihr nun jede einzelne Fläche an und hinterlegt den entsprechenden Domainnamen im Feld “Parameters Enter origin URL”. Auch die Felder “Good CLS”, “P75 CLS (All Devices)” und “Poor CLS” müssen einzeln ausgewählt werden und der entsprechende Domainname hinterlegt werden.
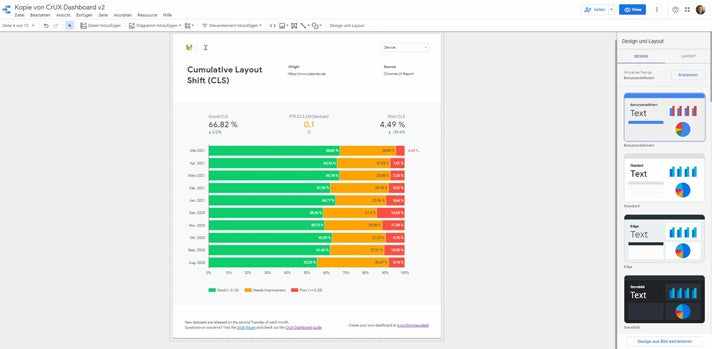
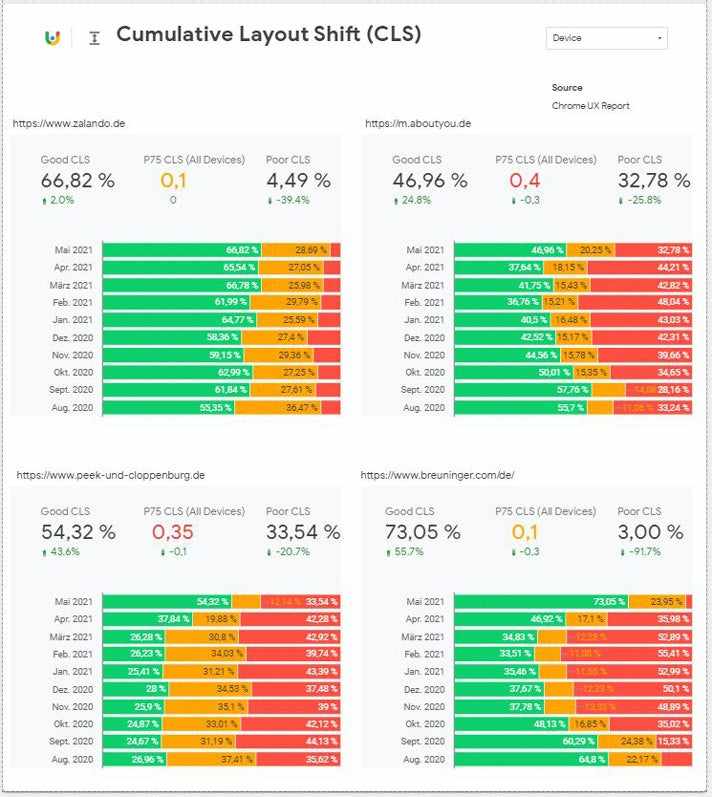
Der fertige CLS-Vergleich
Circa 15-20 min später ist der CLS-Vergleich fertig. In diesem Beispiel wurde nochmal explizit auf das Device “phone” gefiltert, da die mobile Darstellung von aboutyou.de auf einer separaten Subdomain (m.aboutyou.de) läuft.
Im Vergleich könnt Ihr sehen, dass die beiden Onlineshops peek-und-cloppenburg.de und breuninger.com in den letzten zwei Monaten aktiv ihren CLS-Wert optimiert haben. Der grüne Wert steigt seit April bei beiden Webshops erst leicht und dann sehr stark an.
Zalando.de selbst hat bereits konstant einen grünen CLS-Wert, jedoch auch hier noch Optimierungspotenzial. aboutyou.de hat im Vergleich den schlechtesten CLS-Wert und durchaus noch Optimierungspotenzial.
Paul Schreiner ist seit 2013 in der SEO-Welt unterwegs – mit Stationen bei OBI und meinestadt.de. Am liebsten beschäftigt er sich mit technischem SEO. Bei Fragen könnt ihr Paul über Linkedin oder Twitter kontaktieren.


