Wir zeigen Euch, wie Ihr Headless CMS für Eure Website nutzt und welche Tools Euch dabei unterstützen
Damit Ihr Euren Content erfolgreich im Web platzieren könnt, gibt es eine große Anzahl an Content-Management-Systemen, kurz CMS. Inzwischen sind viele weitere Sites und Applikationen hinzugekommen, die Redakteur:innen und Content-Manager:innen gleichzeitig bespielen müssen. So greifen Nutzer:innen nicht mehr nur auf die Website eines Unternehmens zu, sondern kaufen z. B. Ihre Produkte in Apps oder Onlineshops. Und genau hier kommt es zur großen Herausforderungen, denn dafür müssen Inhalte zum Teil händisch von einem zum anderen CMS übertragen werden. Wenn Ihr Euren Content nicht nur auf einer Website bespielen wollt, dann lohnt es sich, ein Blick auf Headless CMS zu werfen. Denn das ermöglicht die Ausspielung von Content in beliebig vielen Medien.
Wir erklären Euch, was genau hinter Headless CMS steckt und warum es zukünftig immer wichtiger in der Umsetzung Eures Contents und E-Commerce wird. Zudem stellen wir Euch passende Tools zu Headless CMS vor und helfen euch bei der Softwareauswahl. In einer Schritt-für-Schritt-Anleitung zeigen wir Euch, wie Ihr Headless CMS direkt für Eure Kanäle einsetzen könnt.
Inhaltsverzeichnis
Was ist Headless CMS?
Das sind die Unterschiede zwischen einem klassischen CMS und Headless CMS
Aktuelle Herausforderungen von Content-Management-Systemen
Diese Tools setzen auf Headless CMS
Diese Vorteile bringt Euch ein Headless CMS
So erstellt Ihr eine Website mit einem Headless Content-Management-System
Schritt 1: Content Type definieren
Schritt 2: Inhalt erstellen
Schritt 3: Inhalte vorab testen
Schritt 4: Inhalt über weitere Kanäle testen
Fazit
Was ist Headless CMS?
Die „kopflose“ Bezeichnung bei Headless CMS steht für die Entkopplung des Front-Ends vom Back-End. Ein Headless CMS liefert weder Template-Engines noch ein View mit, sondern besteht ausschließlich aus einem Back-End, einer Datenbank und einer API. Die API ersetzt das Front-End vollständig und ermöglicht einen Zugriff auf die hinterlegten Daten der Datenbank im CMS. Über die APIs können Inhalte an verschiedene Geräte und Kanäle verteilt werden. So kann beispielsweise ein E-Commerce-Unternehmen seine Inhalte leichter optimieren und den Käufer:innen unabhängig vom Gerät ein nahtloses digitales Einkaufserlebnis bieten.
Neben Websites könnt Ihr über ein Headless CMS Eure Inhalte auch für folgende Plattformen ausspielen:
Android & iOS Apps
Smartwatches
E-Commerce-Shops
TV-Applikationen
Sprachassistenten
Das sind die Unterschiede zwischen einem klassischen CMS und Headless CMS
Klassische Content-Management-Systeme, wie WordPress oder Drupal, spielen ihre Daten über vordefinierte Templates aus und generieren daraus einen View. Das Back-End-System ist so eng mit dem Front-End gekoppelt und Unternehmen können ihre Produkte über eine webbasierte Plattform verkaufen. Durch den Zuwachs an mobilen Usern ist der Multi-Channel-Ansatz noch wichtiger geworden. Das bedeutet, die Daten eines Content-Management-Systems sollen nun auch für anderen Anwendungen, darunter z. B. Smartphone oder Smartwatches, bereitgestellt werden.
Während traditionelle Händler:innen durchaus in der Lage sind, die Bedürfnisse eines kleines Onlineshops mit einer Website zu füllen, werden die Herausforderungen bei Unternehmen mit mehr Plattformen größer. Ob Applikationen, mehrere Websites oder andere Medien – über die API in einem Headless CMS können mehrere Plattformen über einen zentralen Ort verwaltet und bedient werden.
Die Unterschiede zwischen klassischen CMS und Headless CMS im Überblick (Quelle: Storyblok).
Aktuelle Herausforderungen von Content-Management-Systemen
Inzwischen haben sich die digitalen Anforderungen und Bedürfnisse gewandelt. Eine Website ist nur ein Medium von vielen und wird nicht nur auf dem Computer abgerufen, sondern u. a. auch auf Smartphones, Tablets oder über TV-Applikationen. So geht es heute nicht mehr allein darum, ein Medium mit Inhalten zu versorgen, sondern gleichzeitig eine Vielzahl an unterschiedlichen Geräten und Strukturen zu bedienen.
Diese Herausforderungen solltet Ihr bei der Arbeit mit klassischen CMS im Blick behalten:
Content-Silos und fragmentierte Daten: Kommen immer mehr neue Kanäle und Websites für ein Unternehmen hinzu, dann stößt ein Marketing-Team an seine Grenzen, weil das Content Management auf mehreren Plattformen stattfinden muss. Dadurch geht viel wertvolle Zeit verloren. Zudem wächst der Streuverlust wichtiger Daten und Inhalte.
Limitierung in der teamübergreifenden Zusammenarbeit: Unterschiedliche Plattformen benötigen auch unterschiedliche Teams und das schafft wenig Entwicklung in der teamübergreifenden Zusammenarbeit. Auch hier besteht die Gefahr, dass gemeinsame Ziele nicht so leicht eingehalten werden können. Zudem ist der Aufwand für die Einführung neuer Plattformen und Kanäle groß und benötigt weitere Ressource aus dem Team.
Schlechte Website-Performance durch Legacy System & Code: Wenn sich Unternehmen für neue Plattformen entscheiden, dann muss sich ein Content-Management-System auch an die neue Software dahinter anpassen. Ein klassisches CMS bringt Legacy Code und Plugin-Update-Zyklen mit sich und diese Systeme sind oft nicht für neue Interfaces, wie Apps oder Smartwatches, optimiert. Durch eine veraltete Technologie erhöht sich auch der Wartungsaufwand.
Diese Tools setzen auf Headless CMS
Der Markt im Bereich Headless CMS wächst seit einigen Jahren stark an, sodass es bereits viele verschiedene Anbieter gibt. Die Unternehmen unterscheiden sich vor allem in ihren Zielgruppen und Anwendungsfällen.
Wir stellen Euch nun die Anbieter für Headless CMS vor, die Ihr auch auf unserer Plattform OMR Reviews bewerten könnt. Mehr hilfreiche Informationen und die bisherigen Nutzerbewertungen findet Ihr auf OMR Reviews in der Kategorie Content-Management-Systeme (CMS).
Storyblok: Storyblok ist ein Softwareunternehmen aus Österreich, das 2017 gegründet wurde. Mit dem Tool sollen leistungsstarke “Content-Erlebnisse” auf verschiedenen Plattformen, wie der Unternehmenswebsite oder App, bereitgestellt werden können. Das besondere an Storyblok ist, dass sich das Tool sowohl an Entwickler:innen als auch an Marketer im B2C-Bereich richtet. Derzeit soll das Tool von fast 54.000 Entwickler:innen und Marketern in über 86.000 Projekte genutzt werden. Die Funktionen liegen u. a. in einem Visual Editor, verschiedenen Inhaltsblöcken, Workflow-Phasen für einen besseren Überblick und einem Aktivitätsprotokoll. Storyblok bietet darüber hinaus eine Kombination aus visuellen Bearbeitungs-Tools und stark anpassbaren Content-Blöcken für Vermarkter:innen. Diese baut auf einer modernen Headless-Architektur auf, die Entwicklern die Flexibilität gibt, schnelle und zuverlässige digitale Plattformen zu bauen. Die Preiskategorien liegen zwischen 7 und 21 € pro Monat und pro Anwender. Darüber hinaus ist eine Enterprise-Version (ab 2.999 €) sowie eine kostenlose Version verfügbar.
Contentful: Contentful ist eine API-first Content Management Platform, die Unternehmen dabei unterstützt, möglichst schnell digitale Erlebnisse zu schaffen und entsprechend zu verwalten. Lösungen, die Contentful mit Offices in Berlin, San Francisco und Denver bietet, sind u.a. Onsite Experiences, Global Marketing & Localization, Mobile Apps, Agile Commerce und ein Content Hub. Aktuell soll das Tool weltweit von rund 2.200 Kund:innen genutzt werden. Im Angebot sind neben einer Community-Version (kostenlos) auch eine Team- und Enterprise-Version (ab $489/Monat).
Contentstack: Contentstack bietet Content-Redakteur:innen mit seinem API-first Content Management System die Möglichkeit, ihre Geschichten zu erzählen und zugleich mit all denjenigen zu teilen, für die sie spannend sein könnten. Features, die das Tool neben Headless Commerce bietet, sind u.a. Content Preview, Easy Content Management, Mobile Optimization, Scalability, Integrations und Omnichannel Content Delivery. Nutzer:innen können sich individuell für einen passenden Plan entscheiden: Start, Grow oder Scale (ab $995/Monat – max. 10 User*innen). Eine Demo kann online angefragt werden.
GraphCMS: GraphCMS ist eine GraphQL-native Headless CMS und API-gesteuerte Content Plattform. Sie wurde 2017 als Content-Management-Plattform der Enterprise-Klasse gegründet. Die Plattform verfügt über externe Datenbeschaffungsfunktionen sowie vielseitigen GraphQL-Content-APIs. Darüber hinaus ist GraphCMS als Datenbank für gut strukturierte Inhalte optimiert und gibt Content-Ersteller:innen Werkzeuge für den Aufbau einer Content-Pipeline an die Hand. Das Unternehmen hat seinen Sitz in Berlin und ermöglicht derzeit fast 50.000 Teams weltweit die Entwicklung und Bereitstellung digitaler Omnichannel-Erlebnisse. GraphCMS bietet eine kostenlose Version an, die sich für kleinere Projekte eignet. Der “Self Service” Tarif startet ab 299 Dollar im Monat und kann von bis zu 25 Nutzer:innen verwendet werden. Außerdem gibt es einen personalisierten Enterprise-Tarif.
Magnolia: Die Content-Plattform Magnolia ermöglicht es ihren Nutzer:innen Content und Medien aller Art an einem Ort zu verwalten und personalisierte Experiences über mehrere Kanäle hinweg zu erstellen. Magnolia setzt sich u. a. zusammen aus einer Digital Experience Plattform, einem Headless CMS, Personalisierung, Digital Asset Management und E-Commerce. Die Features des Tools strecken sich von der Erstellung und Verwaltung über die Bereitstellung bis hin zur Optimierung des Contents. Ein persönlicher Demo kann über die Website angefragt werden.
Diese Vorteile bringt Euch ein Headless CMS
Wenn Ihr mehr Websites und digitale Plattformen als nur eine betreibt, dann könnte sich der Wechsel auf ein Headless CMS für Euch lohnen. Solltet Ihr Euch noch unsicher sein, dann haben wir die besten Vorteile, die für den Einsatz eines Headless CMS sprechen, hier zusammengefasst:
Zentrale Content-Verwaltung an einem Ort: Anstatt Euren Content auf unterschiedlichen Plattformen streuen zu müssen, stellt Euch ein Headless CMS ein Ort für die Verwaltung mehrerer Kanäle zur Verfügung. Über eine integrierte API könnt ihr Eure Plattformen gleichzeitig bedienen und pflegen.
State-of-the-Art-Technologien: Durch den Einsatz moderner Technologien, verbessern sich Ladezeiten von Websites und auch die User Experience profitiert davon. So konnte z. B. der Telekommunikationsanbieter UPC Business über das CMS-Tool Storyblok die Ladezeiten seiner Website um über 80 Prozent reduzieren.
Freie Technologiewahl: Headless CMS koppelt das Front-End von dem Back-End ab und genau hier liegt ein weiterer Vorteil: Ihr selbst könnt Euch entscheiden, auf welchen Plattformen Ihr Euren Content ausspielen wollt und wie die Ansicht aussehen soll. Dadurch seid Ihr gleichzeitig losgelöst von vorgegebenen Frames oder Views.
So erstellt Ihr eine Website mit einem Headless Content-Management-System
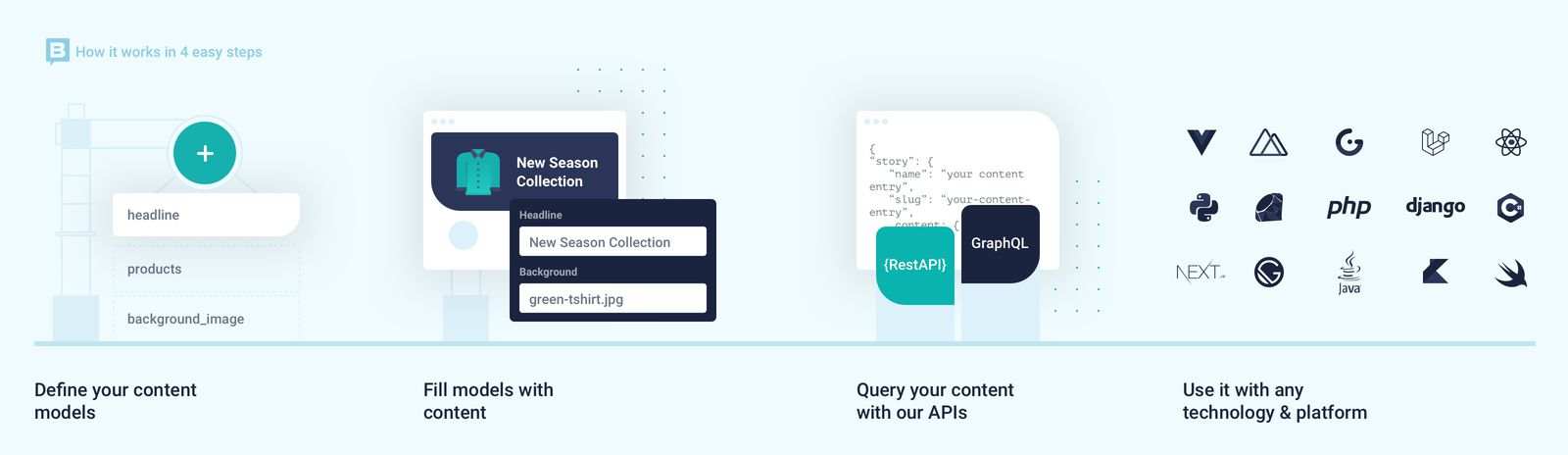
Habt Ihr die Vorteile für Headless CMS für Euch entdeckt und wollt Ihr es nun für Eure Website einsetzen, dann zeigen wir Euch jetzt wie das geht. Anhand des Tools Storyblok erklären wir Euch in 4 Schritten, wie Ihr Euren Content über ein Headless CMS planen und umsetzen könnt.
Der Weg von der Erstellung Eures Content bis zur Veröffentlichung auf allen Euren Kanälen (Quelle: Storyblok).
Schritt 1: Content Type definieren
Im ersten Schritt legt Ihr fest, wie Euer Content aufgebaut werden soll. Dafür entscheidet Ihr Euch für einen Content Type. Ihr könnt so viele Content Types auswählen, wie Ihr benötigt. Diese Content Types stehen Euch zur Verfügung:
Beitrag
Produkt
Seite
FAQ-Eintrag
Nachdem Ihr einen Content Types erstellt habt, könnt Ihr Eure Website auf der von Euch definierten Vorlage erstellen. Standardmäßig wird Euch zuerst der Content Type „Seite“ ausgeliefert. Wenn Ihr diesen Typ nicht benötigt, dann könnt Ihr diesen löschen und einen anderen auswählen.
Als weitere Komponente könnt Ihr in diesem Schritt auch festlegen, ob Ihr Textfelder, Bilder oder personalisierte Felder einfügen wollt. So gibt es über Plugins die Möglichkeit, dass Ihr Icons oder eine Google-Maps-Standortauswahl als weitere Felder integriert.
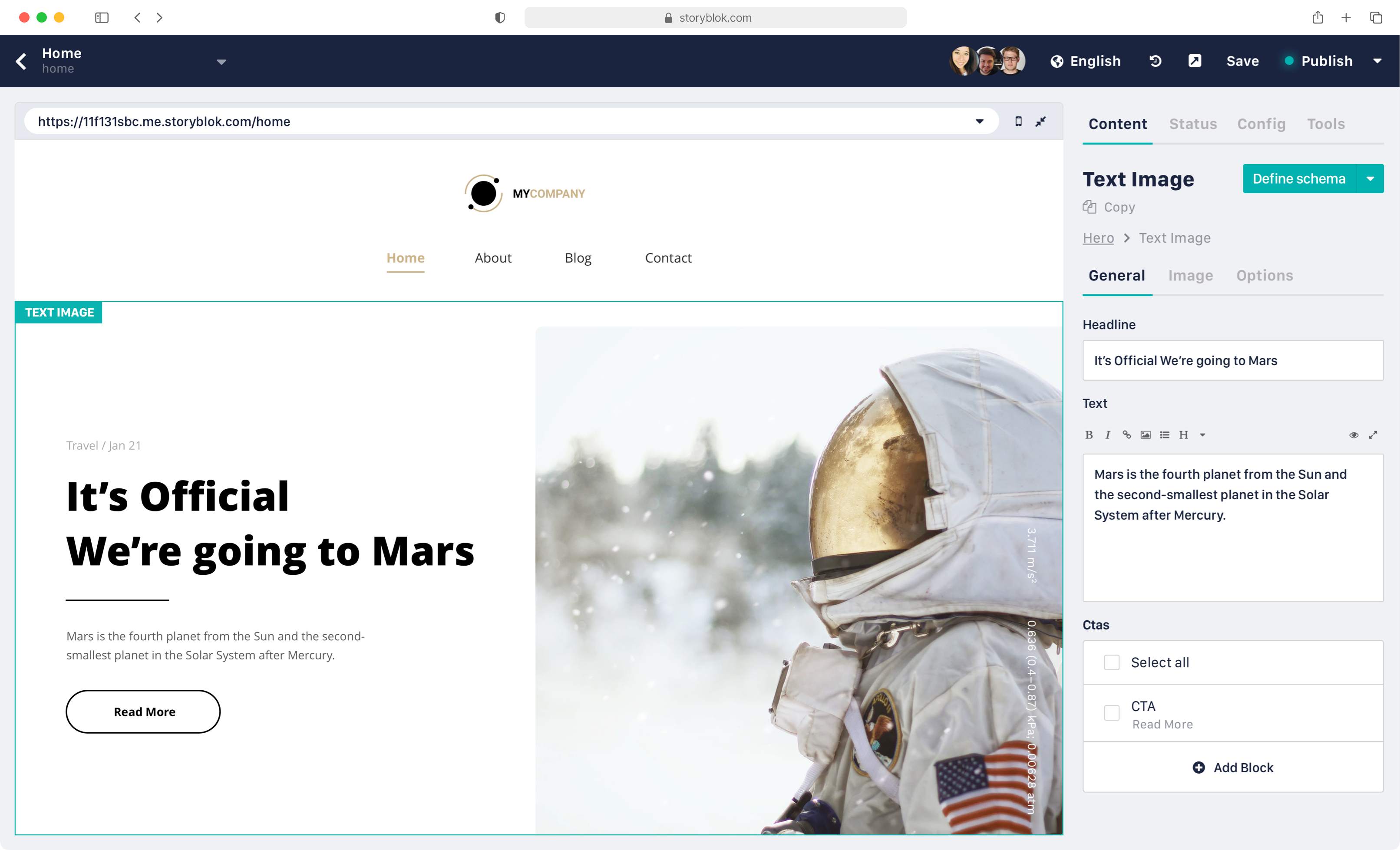
Schritt 2: Inhalt erstellen
Nach der Auswahl und Erstellung Eurer Content Types sowie der dazugehörigen Bild- und Textelemente, könnt Ihr Eure Vorlagen nun mit Text befüllen. Jede:r Benutzer:in, der:die in Storyblok angelegt ist, kann neue Inhalte erstellen. Dafür ergänzt Ihr die Felder im Storyblok-Editor, die Ihr im Schritt zuvor angelegt habt.
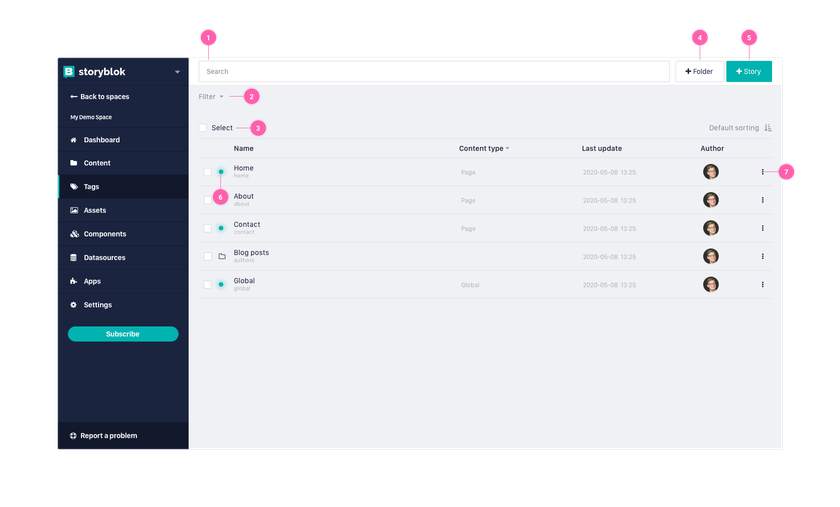
Im Bereich Content findet Ihr eine Übersicht über alle Eure Beiträge. Hier könnt Ihr auch die Struktur Eurer Inhalte anlegen. Beispielsweise eignet sich eine hierarchische Struktur durch das Anlegen verschiedener Ordner, um so Eure Inhalte verschiedenen Themen zuzuordnen.
Um eine Story zu öffnen, klickt Ihr auf die Zeile in der Tabelle, die die Story, also Eure Seite, darstellt. Daraufhin wird der Editor in visueller oder reiner Formularform geöffnet (je nach Einstellungen). Ihr könnt nun durch die hierarchische Ordnerstruktur navigieren.
BU: 1: In der Suche könnt Ihr nach Euren Ordner oder Themen suchen. 2: Öffnet oder schließt hier die Filteroptionen in der Ansicht. 3: Hier könnt Ihr Eure Ordner oder Seiten (auch mehrfach) auswählen. 4: Neuen Folder hinzufügen. 5: Neue Story (Seite) erstellen. 6: An dieser Stelle wird Euch der Status Eures Inhalts angezeigt – bei einem grünen Status ist die jeweilige Seite mit dem Content bereits veröffentlicht, bei einem grau-grünen Eintrag handelt es sich noch um einen Entwurf. 7: Weitere Aktionen für den Beitrag öffnen (Quelle: Storyblok).
Quelle: Storyblok
Schritt 3: Inhalte über APIs anfragen
Damit Ihr Eure Inhalte auf Euren Plattformen veröffentlicht könnt, wird der erstellte Inhalt über APIs abgefragt. Storyblok bietet verschiedene APIs an, um Euch dabei zu helfen, die beste Funktion für Eure Nutzer:innen zu implementieren. Zur Bereitstellung von Inhalten für Eure Nutzer:innen könnt Ihr entweder die Content Delivery API oder die GraphQL API verwenden. Beide APIs sind für Antwortzeiten optimiert und werden in einem Cache gespeichert. Die Management-API ermöglicht eine tiefe Integration mit dem CMS und bietet einen programmierten Ansatz für die Erstellung und Aktualisierung Eurer Inhalte.
Tipp: Nutzt vor Veröffentlichung Eurer Beiträge die Funktion Live-Vorschau. Ihr habt so die Möglichkeit, vorab einen direkten Blick auf die Seite zu bekommen und wie diese direkt nach Livegang aussehen wird. Darüber erfahrt Ihr, ob Eurer Content eventuell fehlerhaft dargestellt wird und noch angepasst werden sollte.
Schritt 4: Inhalt über Kanäle veröffentlichen
Ihr könnt Euren Content nun an Eure Websites, E-Commerce-Plattformen oder Apps anbinden. Damit das optimal gelingt, hat Storyblok diverse Technologien und Plattformen integriert, darunter die Skriptsprache PHP oder das Framework django. Auch zukünftig könnt Ihr denselben Inhalt für jede Plattform wieder verwenden.
Fazit
Headless CMS ist die Antwort auf die steigenden Ansprüche an Content-Management-Systeme, vor allem in Bezug auf Omnichannel und personalisierte (Einkaufs-)Erlebnisse. Ob Ihr nun von Eurem bisherigen CMS zu einem Headless CMS wechselt, hängt in erster Linie davon ab, was Ihr im Content-Bereich plant und mit welchen Kanälen Ihr arbeitet. Wollt Ihr Eure Inhalte nur auf einer Website, z.B. einem Blog präsentieren, dann macht das Abkoppeln Eures Front-Ends weniger Sinn.
Anders sieht es aus, wenn Ihr Euren Content auf verschiedenen Plattformen ausspielen wollt. Redakteur:innen können mit Headless CMS ihre Inhalte über das Interface des Backends für mehrere Kanäle, z. B. für eine Website, eine App und E-Commerce-Lösung, parallel bearbeiten und veröffentlichen. Über eine integrierte API werden die Inhalte im jeweiligen Format richtig dargestellt.
Die Besonderheiten von Smartphones, dem Internet of Things oder virtuellen Realitäten machen ein Umdenken beim Erstellen und Veröffentlichen von Content nötig. Headless und Decoupled CMS sind dabei die ersten Schritte. Daher solltet Ihr die Entwicklungen der Content-Management-Systeme nicht aus den Augen verlieren. In Bezug auf die rasanten Entwicklungen der letzten Jahre könnte es sein, dass klassische CMS zukünftig immer weniger den Gewohnheiten vieler Nutzer:innen entsprechen können wie derzeit statische Websites.


