• Lesezeit: 4 Min.
Pocket Facebook Twitter WhatsApp E-Mail
Ob man WordPress mag oder nicht: Mit einem Marktanteil von über 60 Prozent ist das Content-Management-System nicht mehr aus der Online-Welt wegzudenken. Und wahrscheinlich wird sich daran auch Zukunft nicht viel ändern. Allerdings könnte sich die Art und Weise, wie sich WordPress-Websites in Zukunft entwickeln, dramatisch verändern.
Warum klassische Redaktionssysteme bald ausgedient haben
Websites sind nur noch ein Medium von vielen. Sie sind zunehmend komplexer geworden, weswegen auch die Ansprüche an moderne Content-Management-Systeme steigen. Hinzugekommen sind vor allem unterschiedliche Apps für eine große Bandbreite an Geräten. Dabei ist es von Vorteil, wenn man ein Redaktionssystem zur Pflege seiner Inhalte nutzen kann, das sie dann an unterschiedliche Kanäle ausgibt.
Wer zum Beispiel einen News-Beitrag verfasst und sowohl auf seiner Website als auch in einer App veröffentlichen möchte, spart viel Zeit, wenn Änderungen nur einmal gemacht und dann auf allen anderen Portalen übernommen werden.
Mit WordPress ließe sich so ein Konzept jetzt schon realisieren. Aber auch, wenn man keine Apps bespielen will, könnte eine solche Lösung attraktive Vorteile bieten. Zuvor soll das Konzept aber nochmal genauer betrachtet werden.
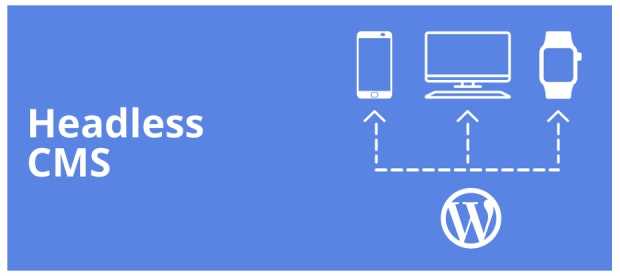
WordPress als Headless CMS: Eine Datenbank für viele Kanäle. (Grafik: Timo Höhn)
WordPress 5.8 ist da: Es geht weiter Richtung Full-Site-Editing
Was ist ein Headless CMS?
Der Vorteil eines Redaktionssystems wie WordPress besteht vor allem darin, dass Nutzer ohne HTML-Kenntnisse Texte erstellen und Inhalte bearbeiten können. Dazu steht ihnen eine grafische Benutzeroberfläche zur Verfügung. Diese Texte und Bilder werden in einer MySQL-Datenbank gespeichert und dann mithilfe der Programmiersprache visuell dargestellt.
Nix verpassen: Abonniere den t3n Newsletter! 💌
Bitte gib eine gültige E-Mail-Adresse ein.
Es gab leider ein Problem beim Absenden des Formulars. Bitte versuche es erneut.
Bitte gib eine gültige E-Mail-Adresse ein.
Hinweis zum Newsletter & Datenschutz
Fast fertig!
Bitte klicke auf den Link in der Bestätigungsmail, um deine Anmeldung abzuschließen.
Du willst noch weitere Infos zum Newsletter? Jetzt mehr erfahren
Das heißt, WordPress besteht aus diesen drei Komponenten:
Eine Datenbank für alle Texte und Bilder,
eine grafische Benutzeroberfläche für Redakteure und Texter sowie
PHP-Vorlagen, die aus den in der Datenbank gespeicherten Inhalte Seiten erstellen, die dann ganz klassisch über den Browser angeschaut werden können.
Ein „kopfloses“ CMS nutzt nur die ersten beiden Komponenten und übergibt die visuelle Umsetzung beziehungsweise das Rendern an eine andere Technologie. Für die Redakteur:innen würde damit alles beim Alten bleiben. Nur der Browser müsste im Hintergrund ganz anders vorgehen, um alles sichtbar zu machen.
Web-Techniken im Wandel
Gerade die Kombination aus PHP und MySQL hat sich als sehr robust und zuverlässig entpuppt. Die moderne Webentwicklung umarmt aber einen ganz anderen Trend: JavaScript. Darauf setzen auch die Frameworks von Google und Facebook, die mit React und Angular neue Möglichkeiten im Rahmen der Entwicklung von Websites und Web-Apps geschaffen haben. Dazu gehören insbesondere die Single-Page-Apps. Bei solchen Anwendungen muss beim Wechseln auf eine neue Seite der Browser nicht mehr nachladen.
Aber was passiert mit der weitverbreiteten Kombination aus PHP und MySQL, wenn sich JavaScript-Websites durchsetzen sollten? Da WordPress seine Vormachtstellung nicht verlieren möchte, gibt es dafür schon eine praktische Grundlage. Als kopfloses CMS könnte das Redaktionssystem weiterhin im Hintergrund genutzt werden, während für die Darstellung zum Beispiel ein JavaScript-gestütztes Framework verantwortlich ist.
Die WordPress REST-API
Mit der vielseitig einsetzbaren Schnittstelle können Informationen von Posts, Seiten und Medien aus der WordPress-Datenbank abgefragt werden. Zu diesem Zweck muss die Domain nur um entsprechende Parameter ergänzt und angefragt werden. Über https://deineseite.de/wp-json/wp/v2/posts kannst du dir beispielsweise alle deine Blogbeiträge ansehen.
(Screenshot: Timo Höhn)
So sehen die Blogartikel im JSON Format aus. Posts steht dabei für die Postings (Beiträge). Es gibt aber noch viele andere Parameter, mit denen Inhalte abgefragt werden können. Außerdem bietet WordPress auch die Möglichkeit, individuelle Ergebnisse (Endpunkte) anzuzeigen, etwa für eigens erstellte Beitragstypen.
Nackte Daten
In unserem Beispiel werden alle Blogbeiträge mit den dazugehörigen Metadaten im JSON-Format ausgegeben. Die rohen Informationen sind so strukturiert, dass sie zum Beispiel mit einem JavaScript-Framework in klassisches HTML verwandelt und mit CSS gestaltet werden.
Das Frontend (also der vordere sichtbare Teil der Website) ist dann klar vom Backend (der Benutzeroberfläche für WordPress-Redakteure) getrennt.
Vorteile eines Headless CMS
Welche Vorteile bringt eine solche Lösung mit?
Schnelligkeit (besonders auf mobilen Geräten)
Ausspielung von einer Quelle auf mehreren Kanälen
Besserer Schutz des Redaktionssystems vor Hacking-Angriffen
Nachteile eines Headless CMS
Die Inhalte können nicht mehr so einfach über eine Vorschau-Funktion getestet und angepasst werden.
Die Gestaltung eines vernünftigen Layouts ist ohne Programmierkenntnisse kaum noch möglich.
Die Entwicklung einer solchen Website ist aufwendiger und damit in der Regel teurer.
Wenn sich „kopflose“ Lösungen tatsächlich durchsetzen sollten, wird es bis dahin noch eine Weile dauern. Wer nicht mehrere Kanäle gleichzeitig bespielen muss, hat derzeit noch nicht genügend Gründe, um umzusteigen.
Zum Schluss stellt sich aber noch die Frage, warum man für so eine Lösung gerade auf WordPress setzen sollte. Das System bietet mit seiner REST-API immerhin eine komfortable Lösung, auf die man zurückgreifen kann, ohne selbst etwas Vergleichbares entwickeln zu müssen. Auch für individuelle Anpassungen bietet sie recht viel Spielraum. Hier sollte man allerdings vorab prüfen, ob sie wirklich den eigenen Ansprüchen genügt. Der größte Vorteil dürfte aber mit Sicherheit sein, dass sich Redakteur:innen nicht in ein neues System hineindenken müssen und Websitetexte wie gewohnt einpflegen können.
Timo Höhn
Timo Höhn arbeitet bei Text und Wert. Als Webdesigner aus Wiesbaden hilft er Selbstständigen und Unternehmer:innen, mit suchmaschinenoptimierten Websites regelmäßig neue Kunden zu gewinnen.
Das könnte dich auch interessieren
Pocket Facebook Twitter WhatsApp E-Mail
Timo Höhn
Timo Höhn arbeitet bei Text und Wert. Als Webdesigner...
Verwandte Themen
API CMS MySQL PHP WordPress
Nix mehr verpassen:Unsere Newsletter
Bitte gib eine gültige E-Mail-Adresse ein.
Wähle deine t3n Newsletter
+ Weitere auswählen
Bitte wähle mindestens einen Newsletter aus.
Es gab leider ein Problem beim Absenden des Formulars. Bitte versuche es erneut.
Hinweis zum Newsletter & Datenschutz
Fast fertig!
Bitte klicke auf den Link in der Bestätigungsmail, um deine Anmeldung abzuschließen.


