Leider ist der Titel „So gelingt die perfekte Sprachumschaltung“ dieses Artikels irreführend, da keine Handlungsanweisungen gegeben werden, sondern nur vorhandene Möglichkeiten aufgezählt werden.
Es wäre schön, wenn es auch wirklich eine Empfehlung gibt, wie die perfekte Sprachumschaltung gelingt.
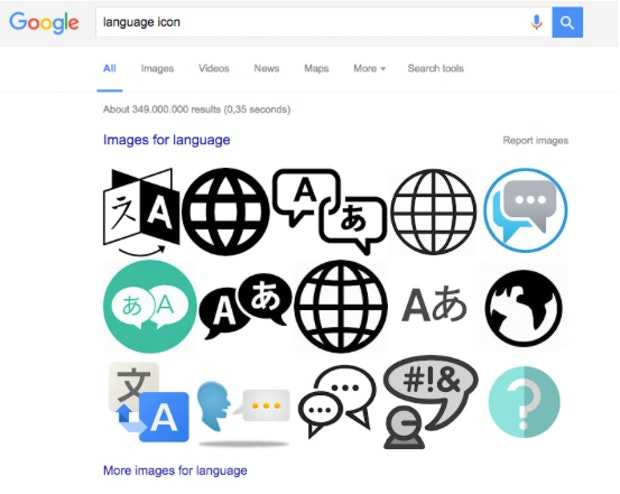
Das Languageicon ist schon mal eine gute Idee in die richtige Richtung, aber leider kaum bekannt/verbreitet und wenig intuitiv. Man müsste zum Verständnis wissen, dass links auf dem Icon ein Schriftzeichen einer anderen Sprache (japanisch) zu sehen ist, um es zu verstehen.
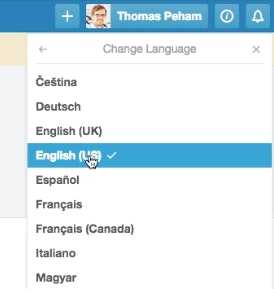
Die Lösung mit der Footer Sprachumschaltung ist, dass diese erst am Fuße der Seite folgt. Ein User der auf eine Seite kommt dessen Sprache er nicht spricht, scrollt aber nicht erst zum Footer um zu sehen, ob dort die Sprache umgestellt werden kann.An anderer Stelle angeboten ist die Lösung eine der besseren, da man direkt und ohne weiteren Klick sieht welche Sprachen angeboten werden.
Die Lösung „Sprachumschalter-Button“ ist keine gute Lösung, da man auch hier die Sprache in der der Button ist verstehen muss. Außerdem ist ein Button für eine Auswahl kein adäquater Indikator, da man denkt man löst eine abschließende Aktion aus, die keine weiteren Eingaben erfordert. Der Text auf dem Button sollte auch Aufschluss darüber geben, welche Aktion er auslöst. Zum Beispiel „Abschicken“ oder „Kaufen“ Ich würde bei dem vorhandenen Button denken ich löse eine Aktion aus die „Spanisch“ heißt, was mir aber spanisch vorkommen würde 8-)
Auch das Beispiel „Text-Links zur Sprachumschaltung“ ist schlecht gelöst, da der Satz vor dem Sprachwahl-Link in Englisch gehalten ist und man somit erst Englisch verstehen/sprechen müsste um den Sinn zu erkennen.
Das Globus-Icon ist auch keine Lösung, da es die gleichen Probleme hat wie die Länderflaggen-Lösung. Es ist ein Indikator, um einen Ort/ ein Land auszuwählen aber nicht für eine Sprache.
Die perfekte Lösung gibt es meines Erachtens nach noch nicht, das Sprach-Icon könnte bei weiterer Bekanntheit aber eine gute Lösung sein.


