• Reading time: 12 min.
Pocket Facebook Twitter WhatsApp Email
Google's Chrome is the first choice for most web developers, especially in development. This certainly has something to do with market shares, but it is also due to the good performance and the great DevTools as well as the almost unmanageable flood of extensions that expand the browser's range of functions and thus make it an even more powerful tool. In the following post you will find a bunch of such Chrome extensions. We have focused on those that are not only, but always particularly suitable for designers and developers.
Chrome Extensions: Category Design Tools
Prototyping in the browser is on the rise. Of course, you also want to use a bunch of other tools directly in the browser. The following little helpers make many everyday tasks easier.
Page Rulers and Dimensions
Page Ruler measures your websites. (Screenshot: t3n)
“Page Ruler” by Peter Newnham is an extension that you can use to measure a website in the browser. Mark an element and you will get its width and height as well as the distances to the four edges of the browser window. It is particularly practical that you can show and hide the tool with the shortcut ALT+P. So it is quickly at hand and quickly gone again.
Although "Page Ruler" hasn't seen an update for two years, it runs perfectly in the current Chrome and does its job perfectly.
Don't miss anything: Subscribe to the t3n newsletter! 💌
Please enter a valid email address.
Sorry, there was a problem submitting the form. Please try again.
Please enter a valid email address.
Note on the newsletter & data protection
Almost done!
Please click on the link in the confirmation email to complete your registration.
You want more information about the newsletter? Find out more now
Unknown app
Price: Free
An alternative is the Dimensions extension. This automatically measures the distances between neighboring elements. To do this, simply place the mouse pointer between the respective elements. Two lines indicate which distance is measured, namely the vertical and horizontal distance to neighboring elements.
Dimensions
Price: Free
Responsive Inspector
Responsive Inspector monitors your media queries. (Image: Google)
The "Responsive Inspector" promises to make working with media queries child's play. The tool shows which media queries are present in the document, it can bring the browser to the settings of the respective media query and display the exact position of the query in the style sheet. In addition, the plugin creates a screenshot of the complete page in the dimensions of the respective media query.
Unknown app
Price: Free
LivePage
Reloading a website is probably one of the most common actions. Changes are made to HTML, CSS and JavaScript files that then have to be tested in the browser.
The "LivePage" extension saves you from constant manual reloading. Because whenever an integrated resource - for example a CSS file - has been changed on the server, the extension automatically reloads the page.
“Live Page” costs EUR 5.99 once. Unfortunately, our WP Appbox plugin, which we use to display the store information, incorrectly states that it is free.
Unknown app
Price: Free
Text
With this extension you write directly in your Chrome browser. (Image: Google)
"Text" is a simple text editor for Chrome and of course Chrome OS. You can have multiple documents open at the same time, has syntax highlighting and syncs your data with Google Drive. If you are looking for a text editor with Markdown support, you should take a closer look at "Textdown".
Text
Price: Free
Web developer
"Web Developer" is the bolide among the Chrome extensions. (Screenshot: t3n)
The extension "Web Developer" by Chris Pederick is a veteran in the market for browser extensions and has become indispensable for Firefox users in particular for many years. For some time now, Chris has also been offering the extension for the Chrome browser. In fact, Web Developer is probably the most comprehensive collection of tools for designers and developers on the market. Pederick combines the features of many other extensions presented here in one place, making Web Developer a kind of Swiss army knife for web developers.
I still don't use the extension for everything it can do, as smaller tools sometimes give me less complicated access. For me, the extension is mainly used for displaying a side ruler, measuring elements and changing the size of the browser window to defined dimensions, such as 1024 x 768 pixels. This is otherwise difficult for me on my 4K monitor.
You can also edit JavaScript, CSS, images, disable cookies or validate websites. Enumerating all the features of the expansion car is beyond the scope of this list.
Web developer
Price: Free
Window Resizer
Use the "Window Resizer" to test responsive websites. (Screenshot: Google)
"Window Resizer" is one of those very small, very specialized tools. It does nothing but resize the browser window to specific size values. This is very useful when you need to test your responsive design. The list of fixed resolutions, which leads to resizing with a single click, is fully customizable.
Window Resizer
Price: Free
ColorZilla
ColorZilla shows you which colors are used on a website. (Image: Google)
With the "ColorZilla" plugin you can find out which colors are used on a website. With a digital pipette you go over the corresponding color and the HTML code behind it is displayed. You can also create color gradients and select colors from a color palette without templates.
ColorZilla
Price: Free
Polar Photo Editor
Actually an app and not a Chrome extension: Polarr Photo Editor. (Screenshot: Polarr)
Don't feel like spending money on an image editing tool? No problem, because with the "Polarr Photo Editor", which has meanwhile been published in its third edition, you can edit your pictures directly in the browser window and add filters. Although the application doesn't come close to being a professional tool, it's definitely enough for small tasks in between.
Polar Photo Editor
Price: Free
Awesome screenshot and fireshot
A handy tool for taking screenshots. (Screenshot: t3n)
"Awesome Screenhot" can be understood as a minimalist alternative to "skitch". With the plugin, which is also available for Firefox and Safari, you can create screenshots in no time and add annotations directly to them. Only the content of the current tab is taken into account. You can also decide whether a screenshot should only be taken from the area visible in the browser or from the entire page. You can even create complete screenshots of very long, scrollable pages.
It is also possible to share the results via social channels, email or via link. An interesting alternative is the extension "Fireshot".
Awesome Screenshot & screen recorder
Price: Free
Record full web pages - FireShot
Price: Free
Whatfont
Chrome extension: Whatfont tells you what fonts a website is using. (Screenshot: t3n)
If you have discovered a font on a website that you would like to use yourself, the "WhatFont" extension will help you. Instead of tediously searching for the font name in the style sheets, it is sufficient to move the mouse over the corresponding text in "WhatFont". A small tooltip tells you the name of the font used. Clicking on the text gives you additional information, such as the font size and color.
WhatFont
Price: Free
Eyedropper
"Eye Dropper" tells you which color was used where on the website. (Screenshot: t3n)
Colors are similar to fonts. In order to extract an exact color value from a website, it must be copied from the style sheet. If you want to get a color from an image, the only thing that helps is a screenshot that is copied into an image editor.
Eye Dropper eliminates all of that. The extension provides you with an eyedropper that you can use to pick up a color from a website. "Eye Dropper" is not just limited to those elements that have been assigned a color via CSS. You can also draw a color value from an image using the eyedropper. The color is given to you as a hexadecimal, RGB and HSL value including correct CSS markup.
Disable cookies
Price: Free
Project Naphta
With "Project Naphta" you can copy text from images. (Screenshot: t3n)
It is rare to find longer texts in bitmap-based image formats such as JPG or PNG. However, it is quite common to place headings and accompanying information in images. Longer texts are also often found in screenshots. Marking and reading out this text information is not possible with the browser. The Chrome extension "Project Naptha" enables precisely this marking and reading of texts with an integrated text recognition.
Project Naptha
Price: Free
Web Developer Checklist
Don't forget anything again with the "Web Developer Checklist". (Screenshot: Google)
The "Web Developer Checklist" by Sayed Ibrahim Hashimi and Mads Kristensen aims to ensure that you don't forget anything important in the production process of a website. The checklist does not cover all of this, but it does cover the basics well. Irrespective of the need for expansion in terms of content, the checklist follows an interesting approach in that it offers further links to useful services or basics for each point, such as corresponding guidelines and similar information. The project is available on Github under an Apache license for free use and, above all, for active participation.
The Chrome extension makes the checklist accessible from any website.
Web Developer Checklist
Price: Free
Chrome extensions: Developers Only category
The extensions in this category are made by developers for developers. Designers get interested when they do code work alongside pixel shifting.
Code doodles
Code Doodles: Exciting coding experiments as a Chrome extension. (Screenshot: code doodles)
The "codedooodle.es" website brings you creative and sometimes quite impressive coding examples to your screen. Thanks to the accompanying Chrome extension, you can now enjoy these examples on every new Chrome tab. If you are interested, you can display additional information. This also includes a link to the maker's Github account.
codedoodle.es
Price: Free
Disable cookies
Disable Cookies shows you how a website responds to disabling cookies. (Screenshot: t3n)
Turn off javascript for a page, turn off cache for a page - all easily done with Chrome's developer tools. Only the quick activation and deactivation of cookies is not possible in Chrome.
This usually requires the path via the settings. In order to quickly test how a website reacts to deactivated cookies, this detour is quite complicated. With the "Disable Cookies" extension, you can easily switch cookies on and off for a website using a button in the toolbar.
codedoodle.es
Price: Free
Githunt
Githunt shows you what's trending on Github. (Screenshot: Githunt)
If you want to know which repositories are doing well on Github, you can use the Chrome extension "Githunt". "Githunt" shows you the most popular repositories for the current week, the current month or the year. Alternatively, you can also select a programming language. Then only projects in the selected language will be listed.
Githunt
Price: Free
Marmoset
Marmoset provides you with beautiful screenshots made from code snippets. (Screenshot: Google)
Marmoset is a code snippet screenshot generator. This sounds unspectacular at first, but it is definitely a welcome addition to your toolbox if you need your source code to be presentable, for example to illustrate an article.
Marmoset
Price: Free
Chrome extensions: Inspiration and information category
Constantly developing new ideas is not an easy task. You can find some relief by having some quick sources of inspiration and information on hand. It can't be faster than directly in the browser.
Boom
Booom brings features that Dribbble itself should offer but doesn't. (Screenshot: t3n)
I don't know of any web developer who wouldn't use "Dribbble" for inspiration. In fact, the huge creative network is always a real treasure trove of interesting finds. In addition to inspiration, you can always get hold of solid freebies that make your life easier.
If you want to make using "Dribbble" even more comfortable, the "Booom" extension might be of interest to you. Because their goal is to improve the handling of dribbble. The shots are displayed larger, they can be liked directly from the feed or put in the bucket list. Otherwise, you can only do both activities from the detailed view. GIFs start automatically in the list. In addition, Booom improves the display on monitors with higher resolutions. In this way, shots are shown in better quality. When opening the same, the @2x variant is always used.
By the way, “Booom” is also available for Safari.
Unknown app
Price: Free
Exposure
Chrome extension: Exposure brings you inspirational photos with every new tab. (Screenshot: Exposure)
Exposure is best described as a type of medium for images. We introduced you to the site in our article "Exposure turns your photo albums into stylish websites". The new "Exposure" expansion shows you an inspirational full-screen photo on each new tab. One click and you get to the corresponding photo album.
Exposure New Tab
Price: Free
Unsplash Instant
Unsplash Instant delivers one new photo per new tab. (Screenshot: t3n)
"Unsplash Instant" is the Chrome extension from Crew, the operators of the free photo provider Unsplash. "Unsplash Instant" nests in every new tab and shows a format-filling photo from the Unsplash portfolio. From there you can download it directly or share it via Facebook and Twitter. In fact, Unsplash Instant inspires me several times a day, but of course that's no promise that it will work for you in the same way.
Unsplash Instant
Price: Free
Flickr Tab
Flickr also delivers a new image per new tab with "Flickr Tab". (Screenshot: t3n)
Flickr Tab is an official operator extension and works just like Exposure and Unsplash Instant: it occupies the default setting of a new tab and displays a full-screen photo from the Flickr community.
Flickr Tab
Price: Free
Pandas
Panda prepares the most important designer and developer sources bundled and in an appealing look. (Screenshot: Panda)
Anyone who wants to stay informed about current tech, start-up and marketing topics should take a look at "Panda". On each new tab you can choose between the top topics from Hacker News, Growth Hackers, Product Hunt, Lobster or Sidebar.io. Alongside this, the extension displays inspirational images from Dribbble, Behance, or Awwwards. This makes "Panda" not only informative, but also quite pretty.
Pandas | Hacker News, Dribbble, Designer News
Price: Free
Muz.li
"Muz.li" combines a wide variety of different sources for web developers under one roof. (Screenshot: t3n)
"Muz.li" is a kind of drilled "panda", but conceptually identical. Just like on Panda, you get inspiration and information from many corners of the web. In fact, "Muz.li" focuses on topics that will interest designers and developers. If you want to use "Muz.li" as a replacement for your feed reader, you might be happy about the option of packing your own feeds into your personal "Muz.li". The extension was recently bought by the prototyping provider "Invision". I'm excited to see how the project develops.
Muzli 2 - Stay Inspired
Price: Free
Color Tab
Inspiration for designers. (Screenshot: Color Tab)
"Color Tab" brings a new color palette to your screen with each new tab. One click and you get a different color palette. You can also see the corresponding HEX color code for each color and copy it. Clicking on the logo in the upper right corner takes you to Color Hunt, the provider of the extension. If you wish, you can also share the current color palette directly from the website with a colleague via Facebook.
Color Tab
Price: Free
Sitesee
“Sitesee” delivers, as the name already suggests, sites worth seeing. (Screenshot: t3n)
"Sitesee" is an extension that is also contending for the default cast for new tabs. It does exactly what the name suggests: it introduces sites to you. This happens without frills. If you install "Sitesee", each new tab will appear as a window-filling grid of websites worth seeing. If you click on a thumbnail, you will be taken directly to the relevant site. Since "Sitesee" is regularly expanding its portfolio, a whole range of new impressions are added week after week.
If you add "Sitesee" to your toolbox but don't want to sacrifice the default place as a new tab, simply bookmark the project.
SiteSee | Web design inspiration
Price: Free
Chrome extensions: Other helpers category
The following extensions are useful to make daily use of the browser easier and faster. They are not specifically or even exclusively aimed at developers, but are of particular interest to this target group.
Check my links
"Check my Links" tests all links on a page for functionality. (Screenshot: t3n)
Paul Livingstone's "Check my Links" does exactly what the name promises: once called up, it immediately checks all links on the page you started the checker from. You can also use this opportunity to see how many links can actually be found on a standard website.
I use the extension regularly when I need to update existing content. Instead of tediously going through each link individually, I let “Check my Links” do the job and then conveniently remove the dead links.
Check My Links
Price: Free
The Great Suspender
The Great Suspender: This extension saves you memory. (Screenshot: t3n)
"The Great Suspender" ensures that Chrome tabs do not consume RAM by literally "putting them to sleep". In the extension's settings, you can specify after what period of time a tab is deactivated and how it wakes up again. Visit the website to learn more about The Great Suspender extension.
Unknown app
Price: Free
Last pass
The LastPass browser extension is extremely useful for Manager users. (Image: Lastpass)
You need more control in the unmanageable password jungle? The Lastpass Chrome extension helps you manage your passwords and helps you create secure passwords. The autofill function also proves to be practical, because you never have to search for login data again. There are also corresponding extensions for “1Password” and Co.
LastPass: Free Password Manager
Price: Free
ClearCache
With one click everything is gone. (Screenshot: Clear Cache)
With the help of the "Clear Cache" extension, you can clear your browser of ballast and cookies with one click. In the options you can choose exactly which data (app cache, cookies, downloads, history and others) and from which period (hour, day, everything) you want to remove.
ClearCache
Price: Free
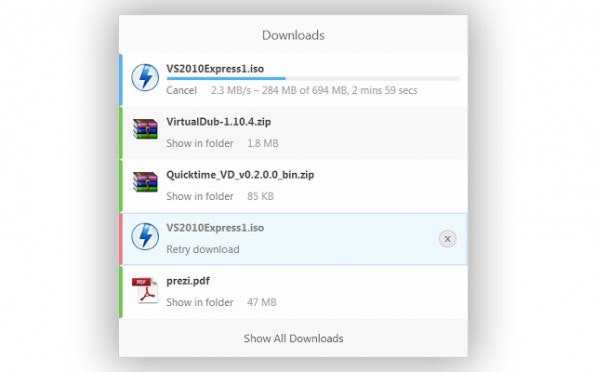
Downloads - Your Download Box
"Downloads - Your Download Box" is used for faster management of downloads. The extension displays the download history next to the address bar and lists all recently downloaded files. In addition, a link under the respective file will take you directly to the download folder.
Download QR code
Unknown app
Developer: Unknown
Price: Free
Imagus: Enlarge images without opening them in the extra window
Imagus. (Screenshot: Deathamns)
Imagus is a handy plugin that lets you view thumbnails and other full-size images of a website without opening them in a new window. To enlarge an image, you simply have to move the mouse cursor over the desired object and it will be displayed in a pop-up window. The extension is also offered for Firefox, Safari and Opera.
Imagus
Price: Free
Strict Workflow
(Image: Strict Workflow)
With "Strict Workflow" you can work concentrated without being constantly distracted by the "more important" things happening on the Internet. The plugin blocks certain websites like Facebook, Youtube, Reddit and other procrastination traps for a period of 25 minutes. These pages are then released again for a period of five minutes. Optionally, you can expand the scope of the blocked pages, as well as change the work and break phases. Oh yes: instead of the blocked website, you will see a crunchy red tomato.
Strict Workflow
Price: Free
SEO for Chrome
A Chrome extension for SEOs. (Image: Google)
You don't always need a big solution. For SEO in between, something slimmer is enough: "SEO for Chrome" shows various factors of a website in a comprehensive overview - in addition to the page rank, the number of indexed pages, the number of backlinks from various services such as Alexa and Co. as well as other values such as traffic -Rank and the like. The plugin can also display "nofollow" links.
Unknown app
Price: Free
You might also be interested in this
Pocket Facebook Twitter WhatsApp Email
Dieter Petereit
Technical journalist since the nineties | dr Web a.D.
Related topics
Browser Chrome Cookies Flickr SEO
Don't miss anything anymore: Our newsletter
Please enter a valid email address.
Choose your t3n newsletter
+ Select more
Please select at least one newsletter.
Sorry, there was a problem submitting the form. Please try again.
Note on the newsletter & data protection
Almost done!
Please click on the link in the confirmation email to complete your registration.