Entry into Spring Boot, part 2 views with Thymeleaf create
30.11.2020
Author / editor: Dr.Dirk Koller / Stephan Augsten
In the first part of our series of Spring Boot we set up a project and elicited the service to the service.This article is about views, i.e. websites that are often created in Spring with Thymeleaf.
Companies on the subject
Thymeleaf is a server-side template engine and resembles the well-known Java Server Pages.Unlike these, Thymeleaf template can be displayed in the browser without any problems and edited with common design tool.
Thymeleaf is invited by adding the starter Spring-Boat-Starter-Thymeleaf to be dependent in the POM file of the Maven project as dependency. Das lässt sich in der Spring Tool Suite (STS) über das Kontextmenü (Spring > Edit Starters) oder aber direkt im XML-Code erledigen:
org.springframework.boat
spring-boat-starter-thymeleaf
One of the most important features of Spring Boot is the car configuration.Depending on integrated libraries, certain Beans are automatically configured. Das Einbinden von spring-boat-starter-thymeleaf veranlasst die Konfiguration eines View Resolvers für Thymeleaf.This component maps view names on Thymeleaf templates that are searched for under SRC/Main/Resources/Template from.
Templates
Such a template called “Home.html ”we now create with the following content:
Only the attribute "Th: Text" with the associated namepace declaration provides an indication of Thymeleaf.As expected, it serves the output of text.You can load the HTML file from the file system with a browser, but then the output does not see.The browser ignores the unknown attribute "Th: Text".Thymeleaf is a server-side rendering technology.Unlike client-side rendering frameworks such as Angular or VUE.JS must be evaluated and replaced by the instructions before delivery to the browser from the server.
"Spring Boot" tutorial
Image gallery with 20 pictures
To do this, the template of the service must first be found, the name must be communicated.This is done in the return value of a controller method.Since the return value now serves as the key to finding the template (and no longer to be written directly into the HTTP response as in part 1), the annotation @Responsebody is no longer required.The ending ".HTML ”is accepted as a default and can be omitted:
@Controller
Public Class Persontroller {
@Getmapping ("/") Public String Home () {Return "Home";}}
The call from http: // Localhost: 8080 in the browser now shows the website with the text as desired with the text.
Data transfer via model
In order to make the view a little more interesting, it should now get data from the controller.Here the object handed over is a person:
Package com.example.demo;
public class person {

private string first name;Private string load name;Public string getfirst name () {return first name;} Public void setfirst name (string first name) {this.First name = first name;} Public string Getlastname () {return Lastname;} Public void setlastname (string load name) {this.Last name = load name;}}
To hand over the parameter list of the method is added to an implicitly model object.This model is managed by Spring Boot, it is automatically passed on to the view.Any data objects can be added to the model.Later, of course, the data such as last name and first name are loaded from a database, but here you will be coded hard here.
@Controller
Public Class Persontroller {
@Getmapping ("/")) Public String Home (Model Model) {
Person person = new person ();person.setfirst name ("max");person.Set load name ("Mustermann");model.Addattribute (person);
return "home";}}
In the Thymeleaf template, the person object in the model can be accessed with the help of the dollar symbol and closer clips.
That also works with lists.If a list object is stored in the model with several people, "Th: Each" can be ittery:
The addatetribute () method of the model can also be given as a second parameter the name of the object, under which it is to be addressed in the template.If you leave it away, the small -wrote name of the class is used for lists with an attached "cunning" (here person or.Personal list).
Forms
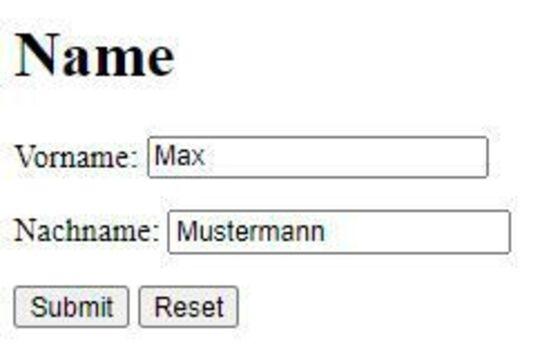
So far, data has been handed over from the service to the website.Of course, this also works in the other direction, for example, data entered in a form should be transferred to the service.The following code is an example:
Surname
First name:
Surname:
The Thymeleaf attribute "Th: Action" indicates which URL is to be called.With "TH: Object" the object is specified in the model, on the variables of which is then accessed with "Th: Field".
Since this is a post-request, the annotation @postmapping is now used in a further method in a further method.Post-Requests / are therefore processed in this method.The list of method arguments is expanded to include the person handed over.The annotation @Modelattribute causes the argument to be called out of the model.
@Postmapping ("/")
Public String Home (@Modelattribute person, Model Model) {
model.Addattribute (person); return "home";}
At this point it is important to visualize the course of the requests again.If you call up in the Localhost browser: 8080, this is a Get Request that is processed by the controller method with the getmapping.In it the person Max Mustermann is generated and packed in the model.
"Spring Boot" tutorial
Image gallery with 20 pictures
Then the right view with the form is determined by the View Resolver and filled with the model. Klickt man im Formular auf den Submit-Button wird ein Post-Request ausgeführt, der den eingegebenen Surnamen der mit PostMapping annotierten Controller-Methode übergibt.First name and last name are then available in the person object.
Thymeleaf offers a lot more, of course, we only scratched the surface here.For example, “Th: IF” is often required to display HTML elements under certain conditions.More information about this and many other attributes can be found in the documentary on the Thymeleaf project.
In the next part of the series we deal with databases and Spring Boot.Until then!
(ID: 46970305)