Mit WebGL lassen sich 3D-Anwendungen programmieren, die im Browser ausgeführt werden. Wie es der Name also schon verrät, bringt WebGL die Grafikprogrammierung ins Web! Three.js baut nun wiederum auf WebGL auf. Dabei ist das Programmieren mit Three.js fürs Web deutlich leichter. So ist hier die Syntax einfacher und das Ganze spielt sich auf einer etwas höheren Ebene ab. Wir müssen uns also nicht mit unnötig komplizierten Details herumschlagen. Three.js eignet sich insofern auch für Einsteiger in die Grafikprogrammierung, als dass die einfache Syntax es einem leichter macht, die Konzepte hinter dem Code besser zu verstehen. Wer generell lernen möchte, wie man programmiert, kann verschiedenen Apps nutzen! Ich habe mich mit Three.js mal etwas ausführlicher beschäftigt und hatte mit dem JavaScript-Framework ziemlich viel Spaß! Deswegen hier ein kleiner Three.js Guide für Einsteiger und Anfänger.
What do you need for Three.JS?
To with Three.To be able to program JS, you need first three.JS itself.You can download the necessary files here (Attention: The download starts immediately).Here you come to the Three website.JS, where you will find various great examples of what with Three, in addition to the documentary.JS can program everything.Otherwise you only need a browser that can handle WebGL (Chrome or Firefox, for example) and a code editor.I personally am a fan of VS code, but every other editor does it too.You should also have your Three.Don't just open the JS project via the browser, but start a web server on your computer.There are plugins for many code editors who make it a lot easier.I like to use live servers for VS code.Here I can start the server with a click in VS code.You can copy the entire code at the end of the article!
Ein Three.js Projekt anlegen
Before we with Three.JS can get started, we have to create a project.That goes across different ways.Some use package managers like NPM, which is also absolutely recommended for larger projects, especially for larger projects.In our case, however, unnecessary.
The structure of the project
Als Erstes legen wir einen lib-Ordner an und entpacken die Three.js-Datein hierhinein. Als Nächstes legen wir einen src-Ordner an, in dem wir unseren eigenen JavaScript-Code speichern. Die erste Amtshandlung besteht darin, in src eine main.js–Datei anzulegen. In das Hauptverzeichnis kommt schließlich die index.HTML. Über diese wird die gesamte 3D-Anwendung, die wir mit Three.JS programming, geladen. Euer Verzeichnis sollte jetzt also wie folgt aussehen:
The index.HTML
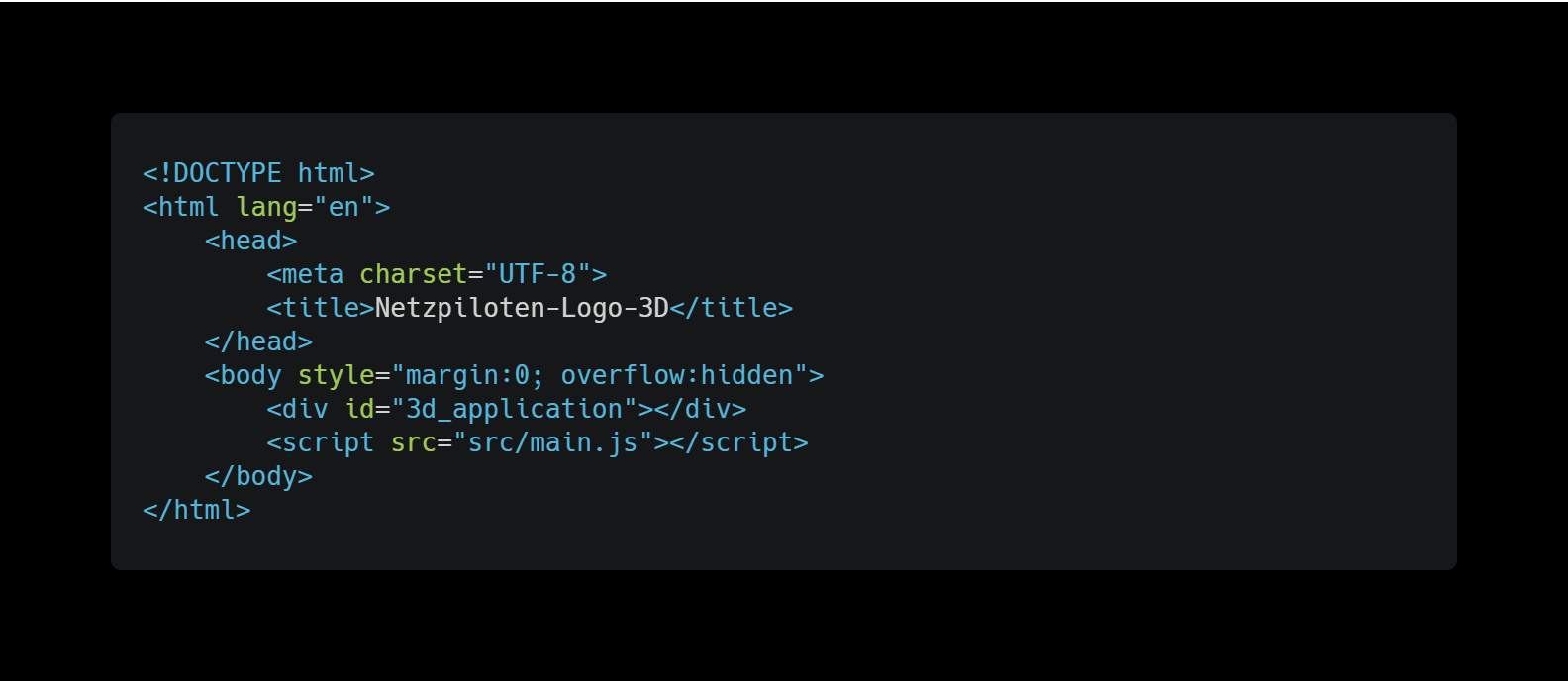
The content of our index.HTML–Datei ist relativ überschaubar.So we just have to insert the usual HTML scaffolding here and our Main.Link JS file in which our Three.JS code will stand.
Die main.js
In our Main.JS file snow we have to do the Three first.Load the JS file.We could also in the index.HTML direkt verlinken, wie wir es zuvor getan haben.But I find it clearer at the beginning in the Main.JS with the command Document.to insert write ().This command actually only writes the link in the index.HTML.
A scene in Three.Create js
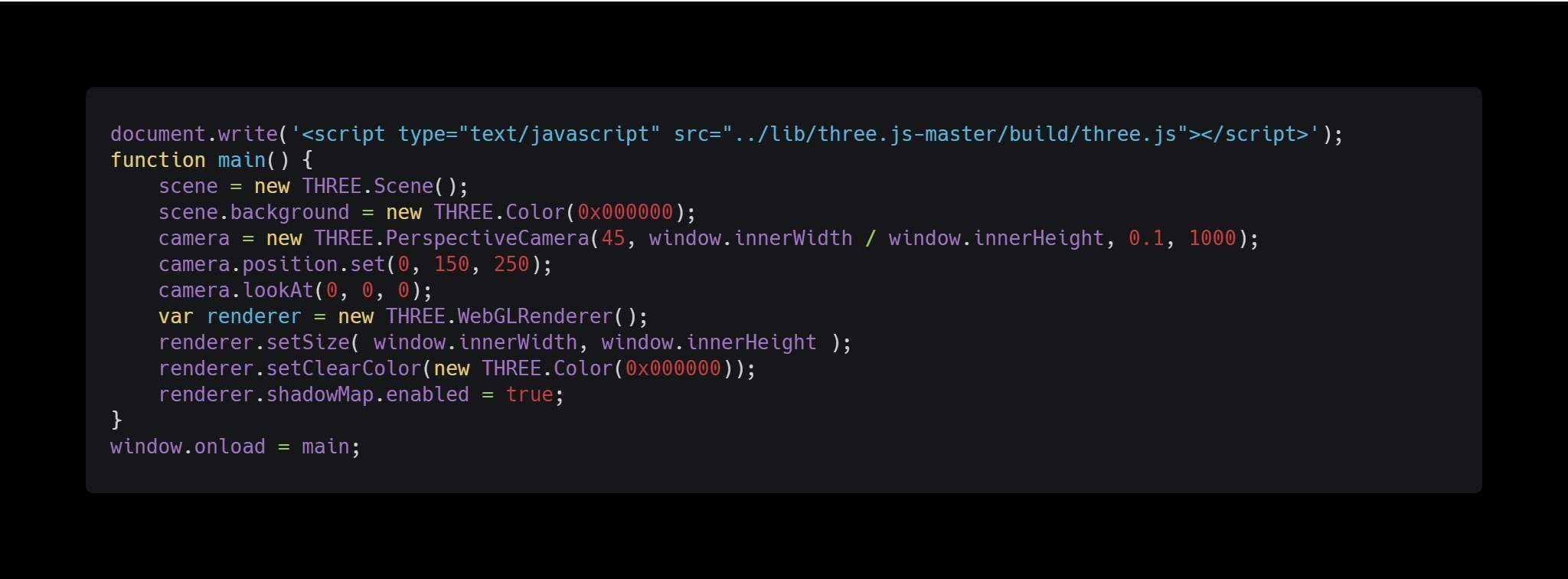
In unserem Three.js Guide für Einsteiger wollen wir eine Szene mit einem Boden anlegen und darin ein Modell laden, das Schatten auf den Boden wirft. Dafür erstellen wir zuerst eine main()–Funktion. Diese rufen wir mit Window.onload allerdings erst auf, sobald unsere Anwendung geladen ist. So verhindern wir, während wir mit Three.JS programming, dass auf Elemente zugegriffen wird, die vielleicht noch gar nicht geladen wurden.
Scene, camera and renderer
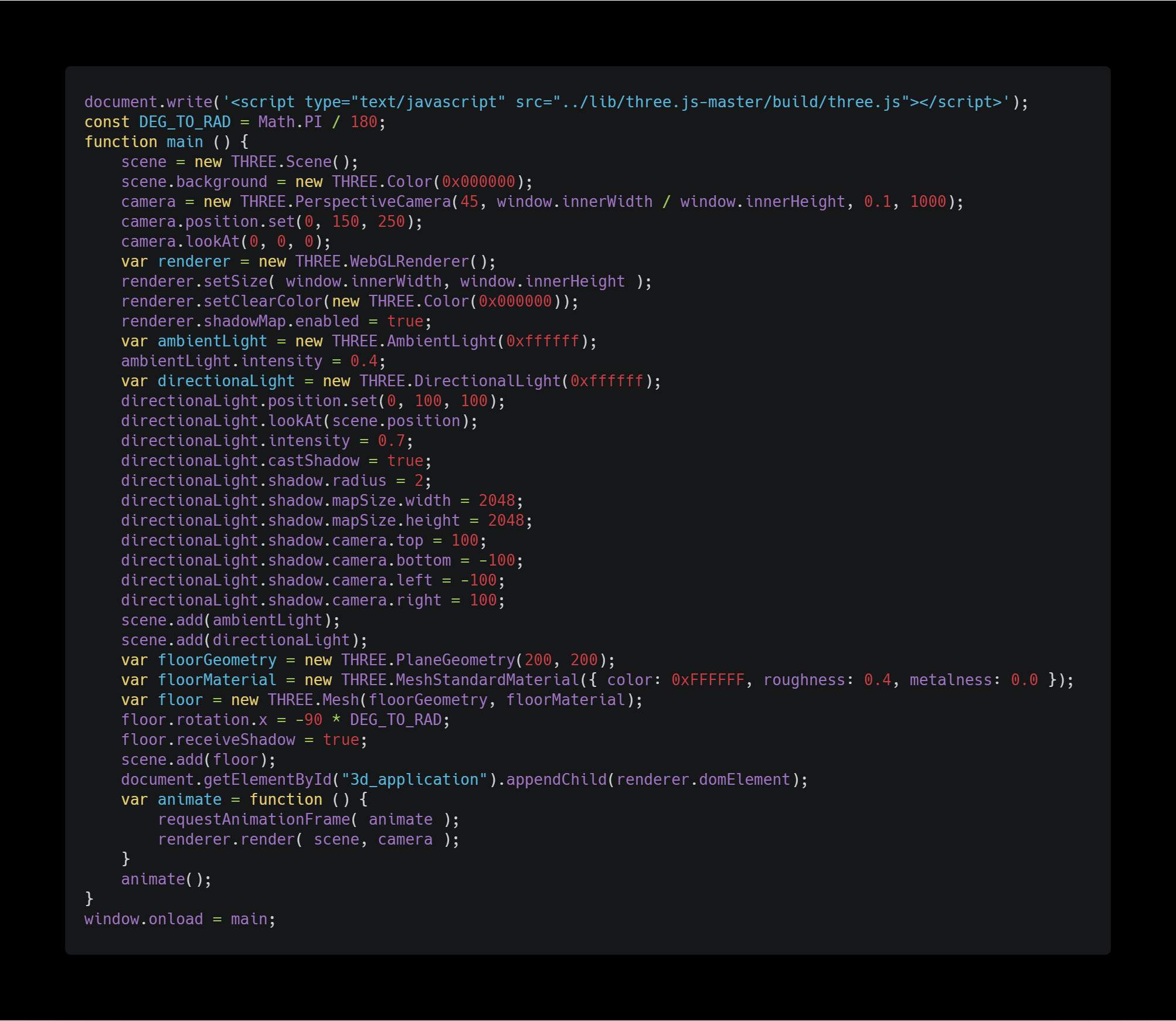
Now we have to assign a scene, a camera and a renderer to our main function.We can also miss a background to the scene.The camera is responsible for mapping the objects in the scene, while the Renderer renders the scene and creates a picture on our monitor.Furthermore, we can activate the Shadowmap of the renderer in order to be able to throw shadows later.In addition, we have to change the position of the camera, otherwise it sits in the center of the application.We can determine the point at which point the camera looks at the look () function.
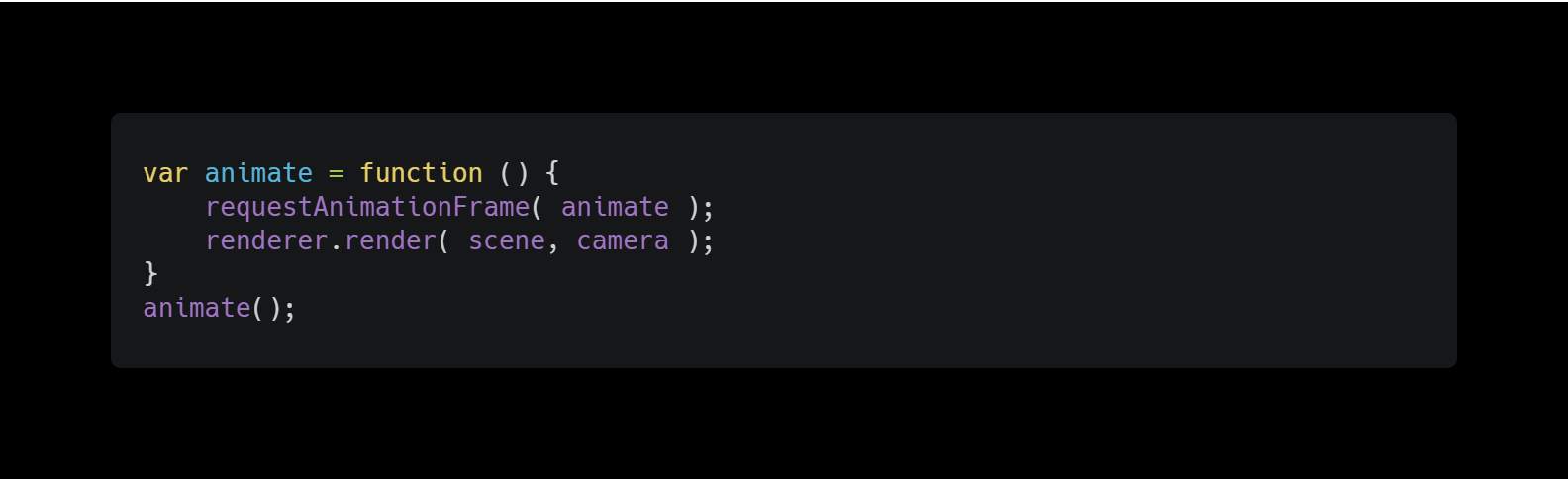
Noch sehen wir allerdings nichts, wenn wir unseren Server starten. Das liegt daran, dass wir dem Renderer noch nicht mitgeteilt haben, dass er die Szene auch rendern soll. In der Funktion animate() können wir das nachholen. Über requestAnimationFrame() sagen wir außerdem, dass die animate-Funktion immer wieder aufgerufen und somit das Bild immer wieder gerendert werden soll.
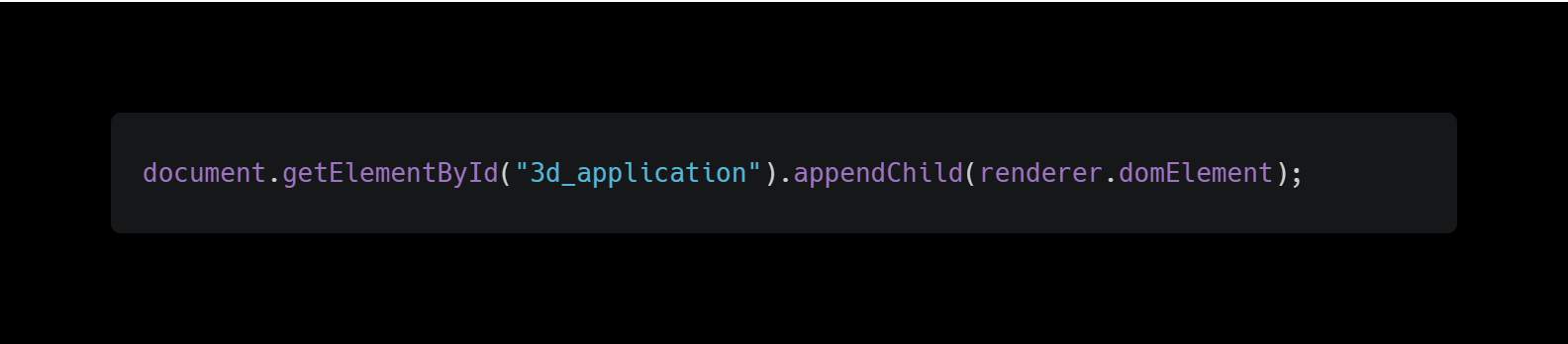
We see in our Three.JS 3D application still nothing, but we are not far away!Now we only have to go to the DIV object from our index.HTML anhängen.
Da Three.JS calculates in rotations with cycling, it makes sense to create the constant DEG_TO_Rad if we with Three.JS programming.If we multiply a degree of degree with it, we get the rotation in cycling.
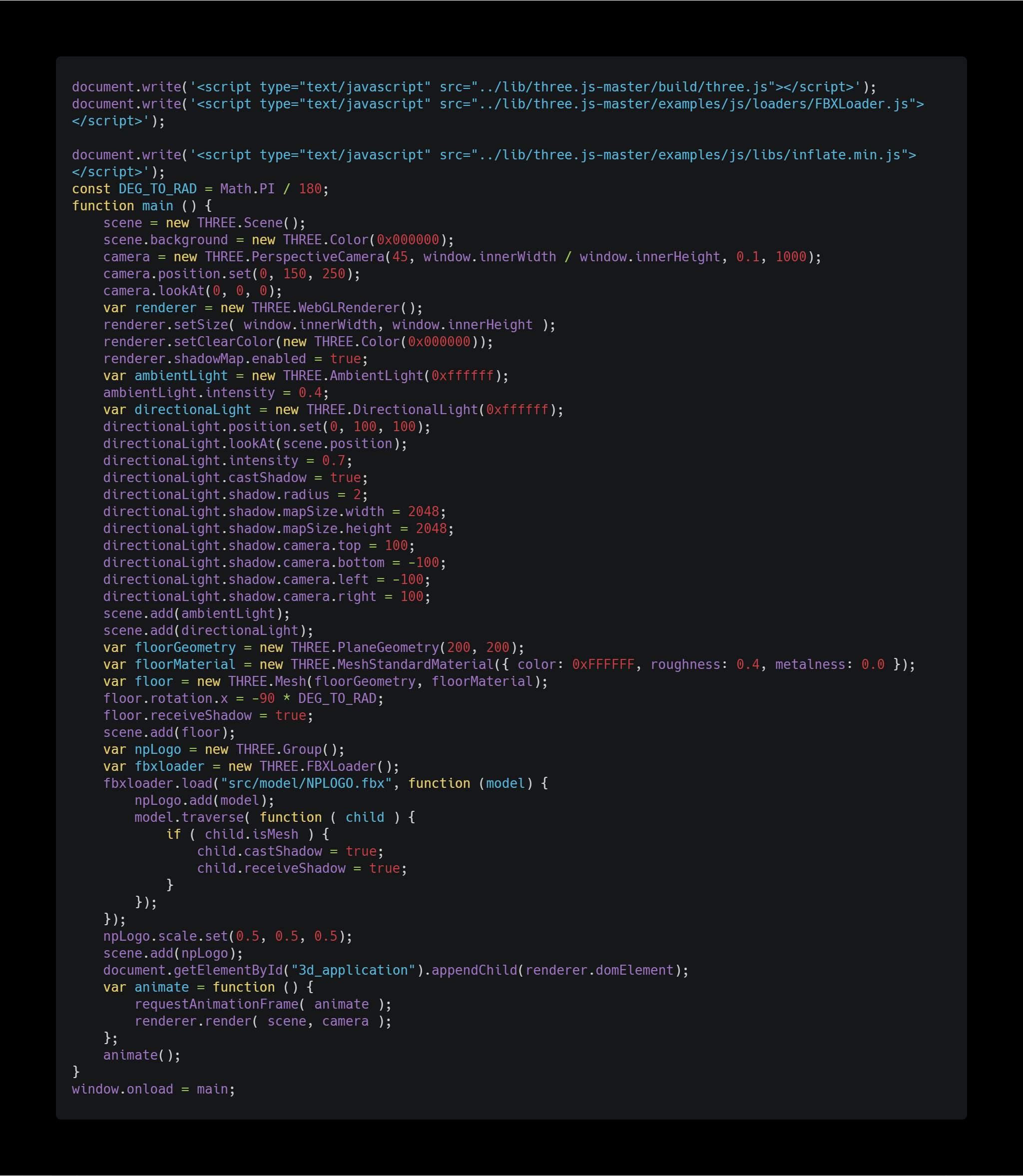
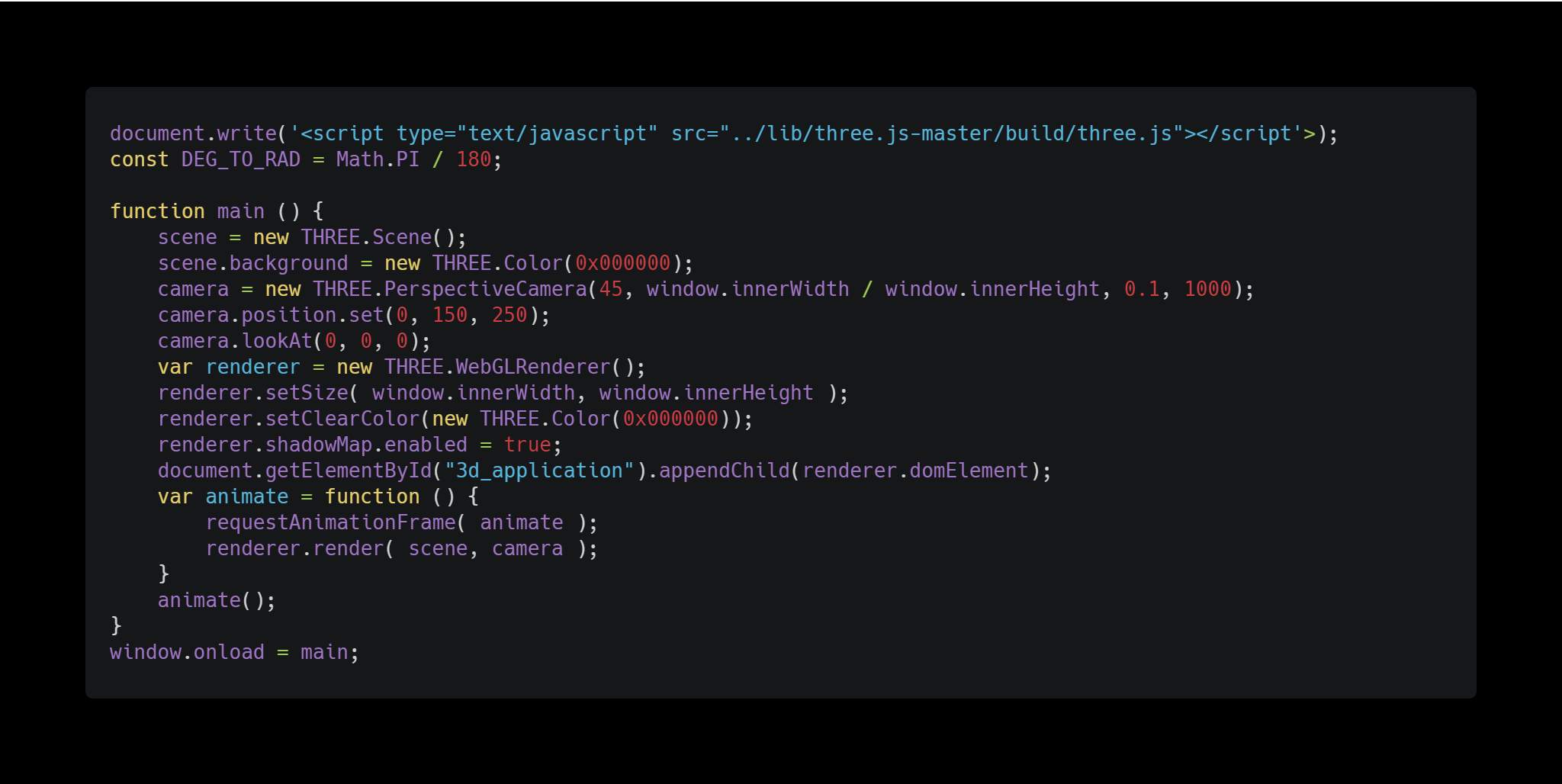
Der Code sollte nun wie folgt aussehen:
Floor and light
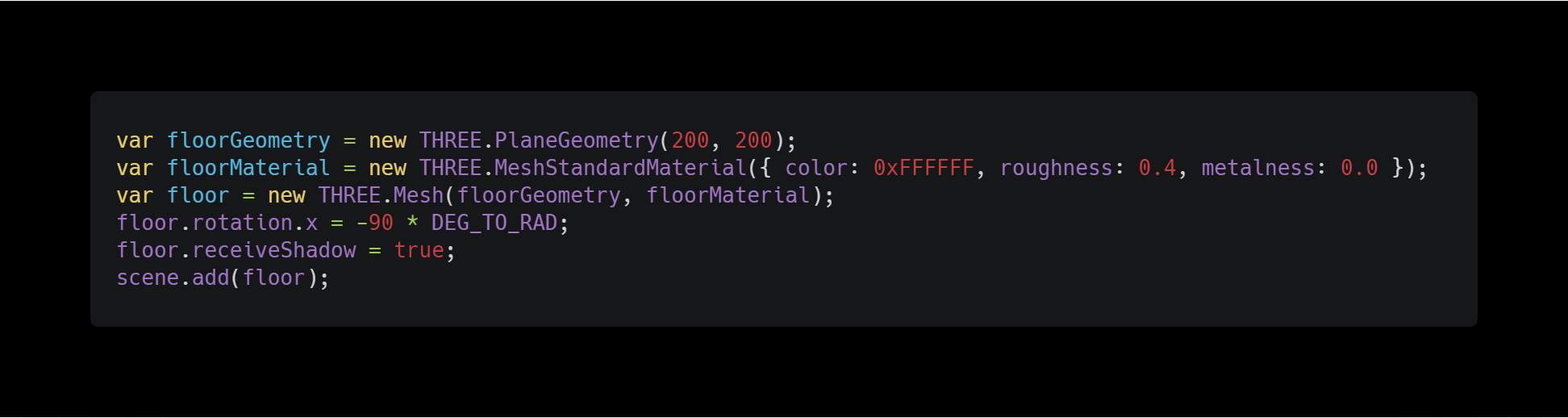
Now we can add a floor to our 3D application.For that, Three has.JS a separate object that we can easily create and via scene.Add () can add our scene.We still have to turn the soil 90 degrees against clockwise on the X axis and use the constant just created.
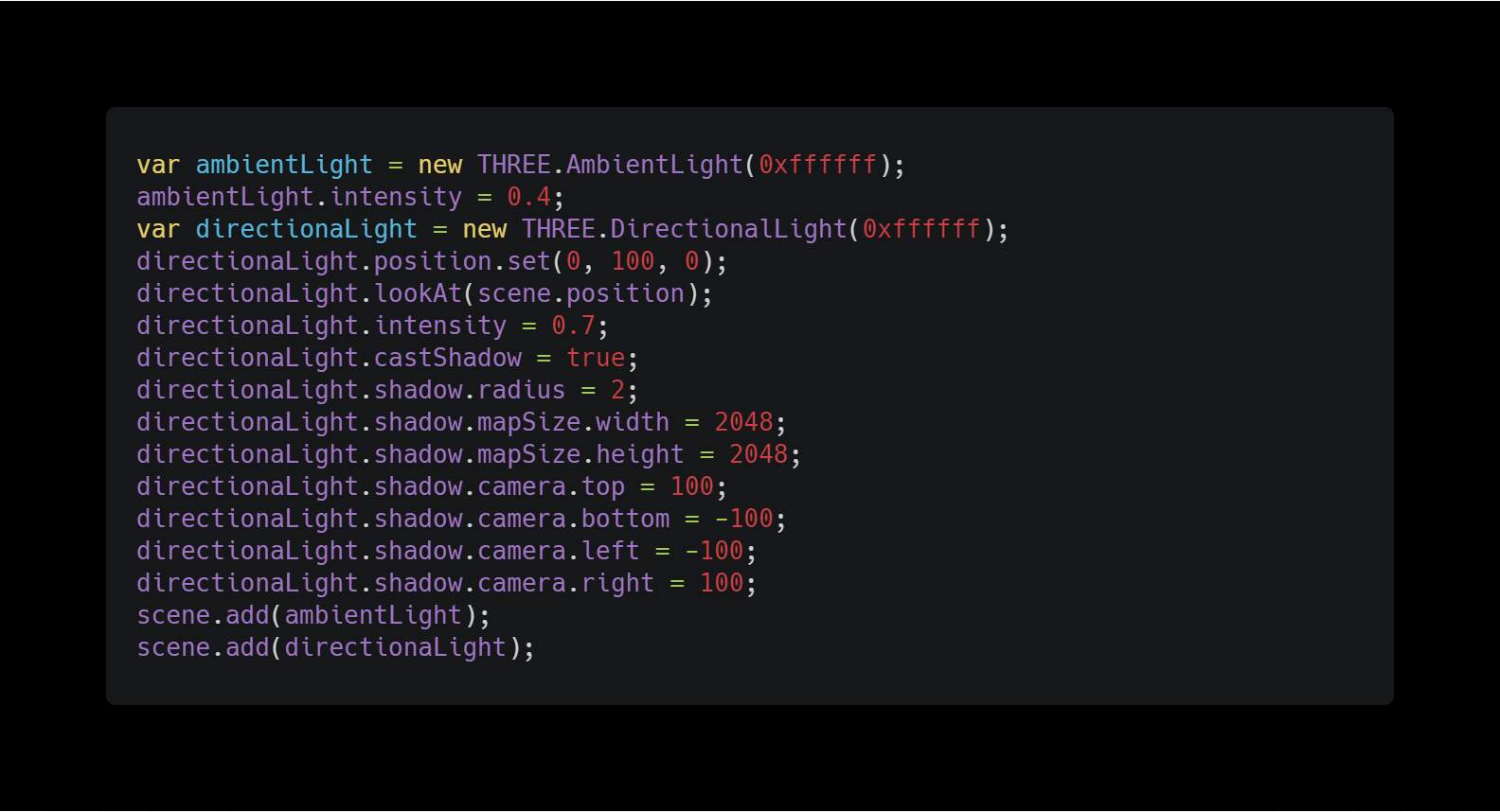
Allerdings können wir den Boden jetzt noch nicht sehen, da es bis jetzt in unserer Szene keinerlei Licht gibt. Also fügen wir der Szene noch zwei weitere Lichter hinzu – ein AmbientLight und ein DirectionalLight. Letzteres hat eine konkrete Richtung und kann somit Schatten werfen. Der Schatten wird dabei mit einer Schattenkamera berechnet. Über das Objekt directionalObject können wir den Schatten und seine Attribute definieren.
Now our code should look like this:
And our scene should snow look like this.It is not spectacular yet, but at least something can be seen.
Ein 3D-Modell mit Three.js laden
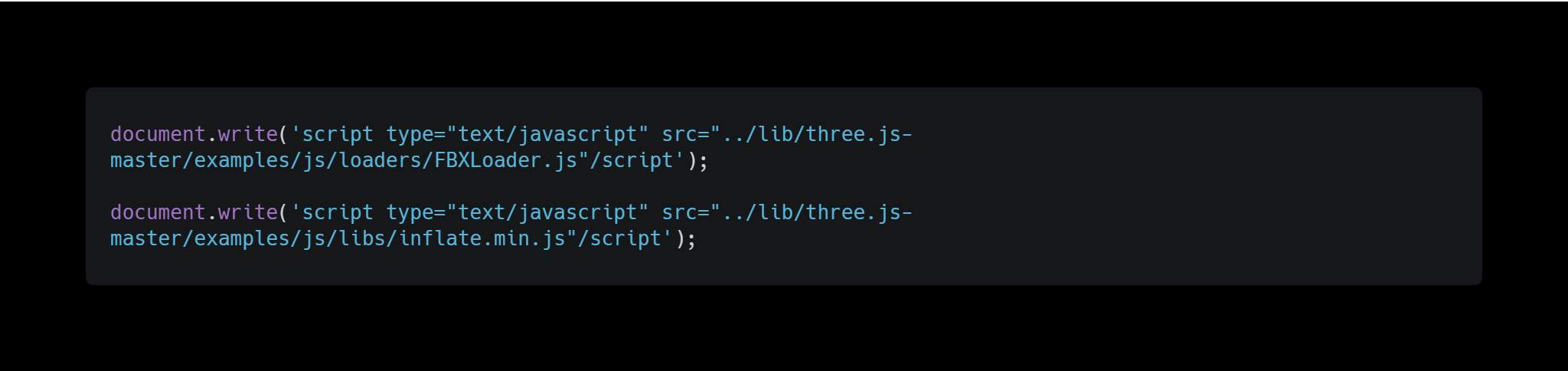
To load 3D models into a scene, Three presents.JS various loaders available.Since we want to load an FBX model, we need the FBX loader.In order to use this in our 3D application, we have to, like the Three before,.JS file, integrate.We also need the Script Inflate.JS with which the FBX format can be processed.
The FBX loader
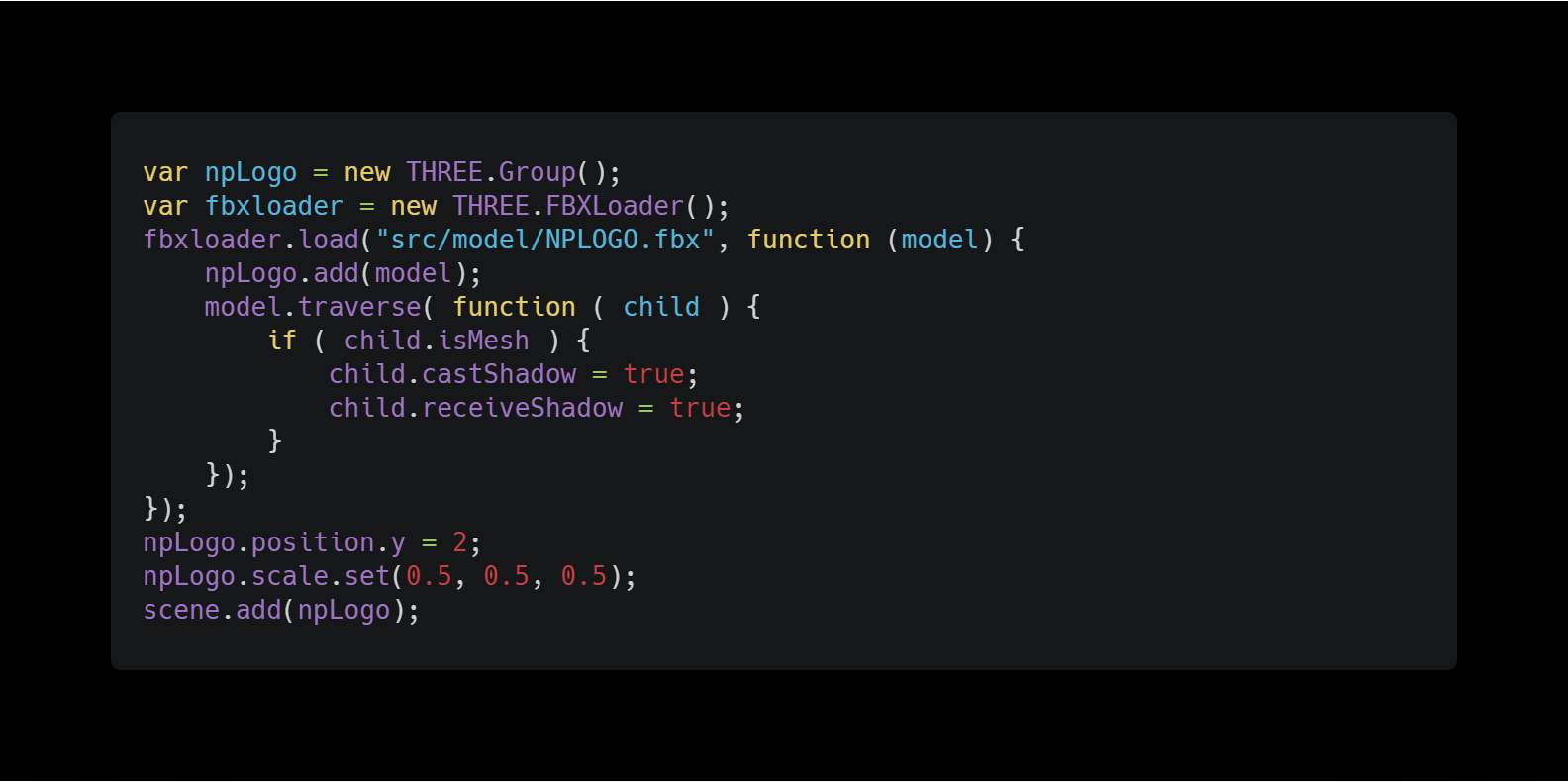
Nun können wir den Loader benutzen, wenn wir mit Three.JS programming. Wir verwenden in diesem Beispiel ein eigenes 3D-Modell. Alternativ gibt es auf Sketchfab viele kostenlose und sehr gute Modelle. Das Modell speichert ihr am besten in einem Ordner model im Ordner src. Nun können wir das Model laden und für alle Child-Objekte festlegen, dass diese Schatten werfen und empfangen können.
Our code should snow look like this:
And our scene should snow look like this:
Wir haben also mittlerweile ein 3D-Modell in unsere 3D-Anwendung geladen, das Schatten auf unseren Boden wirft. Zu guter Letzt wollen wir uns noch die Möglichkeit geben, mit der Kamera herumzufliegen.
Orbitcontrols
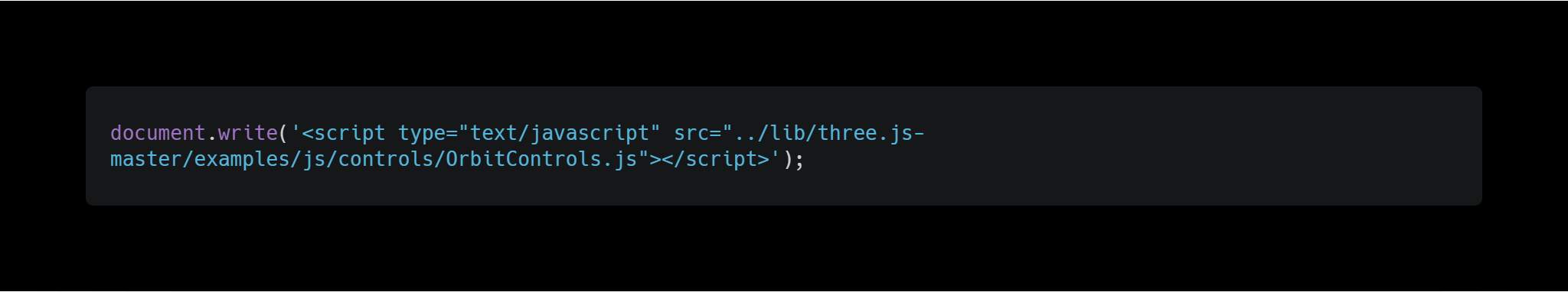
To use the camera in the Three.js-Szene navigieren zu können, stehen uns die Orbitcontrols aus Three.JS provides.
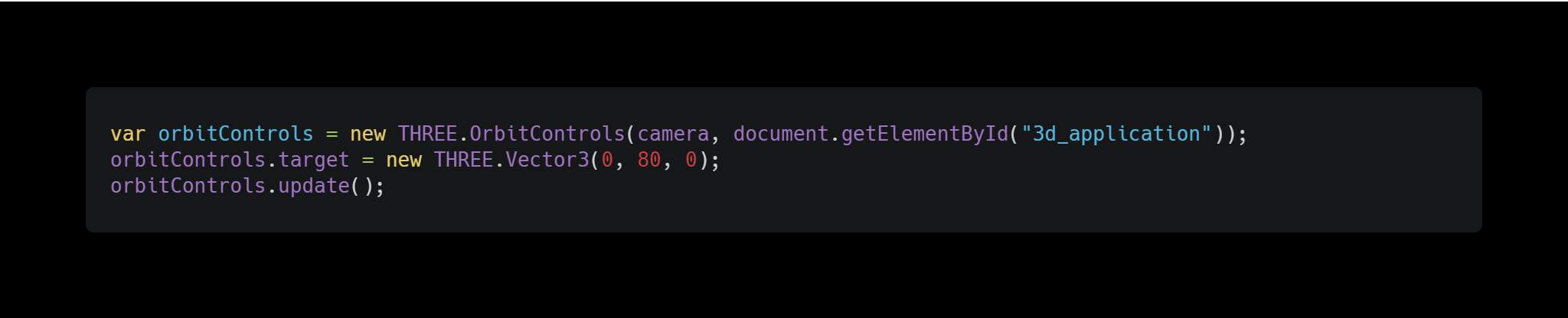
Nun können wir die Orbitcontrols der Szene hinzufügen. Dabei müssen wir dem Objekt die Kamera und das DOM-Element, an das wir die Szene gehängt haben, übergeben.
and...Tadaaaa!Our scene is ready.Of course is with Three.JS much more possible, but this article should only give a little insight into the framework.If you want to do more, you can be inspired by the many examples on the Internet.I find the possibilities that the Three.JS offers very exciting and had a lot of fun with Three.JS to program.
The complete code:
document.write('');document.write('');document.write('');document.write('');
Const deg_to_rad = math.Pi / 180;
Function main () {scene = new three.Scene ();scene.Background = New Three.Color (0x000000);Camera = New Three.PerspectiveCamera (45, Window.Innerwidth / Window.Innerheight, 0.1, 1000);camera.position.Set (0, 150, 250);camera.Lookat (0, 0, 0);Var renderer = New Three.WebGlrenderer ();renderer.Setsize (Window.Innerwidth, Window.Innerhight);renderer.SetClearcolor (New Three.Color (0x000000));renderer.shadowmap.enabled = true;
var ambientLight = new THREE.AmbientLight(0xffffff); ambientLight.Intensity = 0.4;
Var Directionalight = New Three.Directionallight (0xffffff);Directionalight.position.Set (0, 100, 100);Directionalight.Lookat (scene.position);Directionalight.Intensity = 0.7;Directionalight.Casttshadow = True;Directionalight.shadow.radius = 2;Directionalight.shadow.mapsize.Width = 2048;Directionalight.shadow.mapsize.Height = 2048;Directionalight.shadow.camera.Top = 100;Directionalight.shadow.camera.Bottom = -100;Directionalight.shadow.camera.left = -100;Directionalight.shadow.camera.right = 100;
scene.add (ambientlight);scene.add (Directionalight);
var floorGeometry = new THREE.PlaneGeometry(200, 200); var floorMaterial = new THREE.MeshStandardMaterial({ color: 0xFFFFFF, roughness: 0.4, metalness: 0.0 });
Var Floor = New Three.Mesh (flooricometry, floor material);floor.rotation.X = -90 * Deg_to_rad;floor.Receiveshadow = True;
scene.add (floor);
var npLogo = new THREE.Group();
Var FBXLOADER = New Three.FBXLOADER ();
FBXLOADER.Load ("SRC/Model/Nplogo.fbx ", function (model) {nplogo.add (model);
model.traverse (function (child) {if (child.Ismesh) {Child.Casttshadow = True;child.Receiveshadow = True; } });
});nplogo.position.y = 2;nplogo.scale.Set (0.5, 0.5, 0.5);scene.add (nplogo);
Var orbitControls = New Three.Orbitcontrols(camera, document.Getelementbyid ("3D_Application"));orbitcontrols.Target = New Three.Vector3 (0, 80, 0);orbitcontrols.Update ();
document.Getelementbyid ("3D_Application").Appendchild (renderer.Domelement);
var animates = function () {request animation frame (animates);renderer.render (scene, camera);};
animates ();}
Window.Onload = Main;
Screenshot made of VS code created by Moritz Stoll with carbon.snow.sh
Titleimage by денис ююеезнов via stock.Adobe.com
tweet
share
mitshare
Moritz Stoll
can do a lot, but nothing really.Likes and a lot with Tech and Trara, is an integral part of the network pilot editorial team and moderates the network pilot podcast Tech and Trara.For him, the (digital) world is a place full of possibilities and exciting technologies that can be tried, edited and questioned.


