According to Google, the Google Core Web Vitals are the most important key figures for the page experience of a website. This article shows how Google records the Core Web Vitals, how you can optimize for the Core Web Vitals and what else you should know about the key figures.
In the future, page experience will be a ranking factor in Google search results. As part of the Page Experience Update in June, Google will bundle various factors that relate to the user experience of websites. This includes the Google Core Web Vitals.
The most important facts about the Core Web Vitals summarized:
The Core Web Vitals consist of the three key figures Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) and First Input Delay (FID).
The Core Web Vitals are part of the Page Experience, which will become a ranking factor in mobile searches from June.
The Core Web Vitals are based on real user data, so they are not measured by Google.
The Core Web Vitals are to be distinguished from the Web Vitals, of which they are a subset.
The Core Web Vitals are determined at the level of individual pages.
For a good page experience, a page must meet the recommended values for all Core Web Vitals.
As a ranking factor, the Core Web Vitals will initially only affect mobile search results.
Even pages that are 'noindex' can affect the Core Web Vitals.
Login pages can also impact Core Web Vitals.
Views from countries with a slow internet connection can negatively affect the core web vitals.
Google does not have user data for the Core Web Vitals for all pages.
The Core Web Vitals have only a comparatively low weight as a ranking factor.
The use of AMP can have a beneficial effect on Core Web Vitals.
From June 2021, the Core Web Vitals will influence the rankings. They will not reach full weight until the end of August 2021.
For the rankings, only the core web vitals on mobile devices are relevant.
Currently, only a minority of websites meet all of the Core Web Vitals.
There are various tools with which the Core Web Vitals can be measured or determined.
Chrome browser plugins can negatively impact Core Web Vitals.
Not all Core Web Vitals can be measured with a tool: The FID can only be determined from user data.
Core Web Vitals: simple explanation in 3 sentences
The Core Web Vitals are key figures for page experience or user experience that Google considers particularly important.
The Core Web Vitals measure the loading time, the reaction speed and the stability of the display of websites when loading.
From mid-June, the Core Web Vitals will become a ranking factor in mobile searches, and later also in Google's desktop searches.
What are the Google Core Web Vitals?
The Google Core Web Vitals are currently three key figures or metrics that, according to Google, are particularly important for the user experience. The Core Web Vitals express the loading time, the responsiveness and the visual stability of a website when loading.
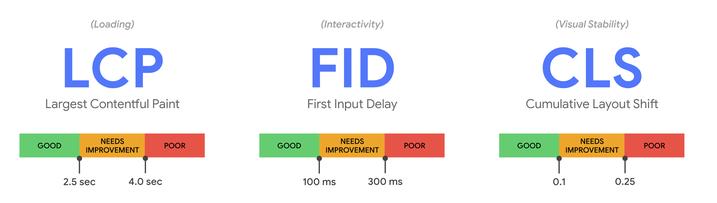
Currently, the following three metrics are part of the Core Web Vitals:
The Largest Contentful Paint (LCP)
The First Input Delay (FID)
The Cumulative Layout Shift (CLS).
Google will re-evaluate the Core Web Vitals annually, so it may happen that other key figures move up and existing key figures are removed from the Core Web Vitals.
What are the metrics that make up the Google Core Web Vitals?
The Google Core Web Vitals are made up of the following key figures:
Largest Contentful Paint (LCP)
Cumulative Layout Shift (CLS)
First Input Delay (FID)
Largest Contentful Paint (LCP)
The LCP is a key figure for the loading time of a website. It indicates after what time the largest element of a page is loaded. Suppose there are different images of different sizes on a web page: Then the LCP would express how long it takes for the largest image to load.
The following example shows the connection between the First Contentful Paint (FCP), the Largest Contentful Paint (LCP) and the loading process of a website. The FCP specifies how long it takes after a website is called up for the first element of the page to be displayed ("rendered") by the browser. This can include images and SVGs, for example, but not content in iframes.
The small icon in the first frame already marks the time of the FCP. The LCP is only reached when the logo is loaded in the third frame.
Relationship between the First Contentful Paint (FCP) and the Largest Contentful Paint (LCP)
Google states that the LCP must not exceed 2500 milliseconds (2.5 seconds) for a page to be in the green.
Cumulative Layout Shift (CLS)
The CLS is a key figure for sudden and unexpected movements of elements of a page when loading. This can happen, for example, when advertising is reloaded that displaces other content or, in general, when content is subsequently inserted via JavaScript. Such sudden shifts are annoying and disruptive because they can lead to misdirected clicks: if a link or button suddenly changes position, users may click on the wrong link or button.
When calculating the CLS, two key figures are used: the impact fraction and the distance fraction. The impact fraction is the area of the viewport that is affected by a layout shift. In the following example, this is 75 percent of the viewport because an area that occupies 50 percent of the viewport has been moved down 25 percent:
Impact Fraction: Area of the viewport affected by a layout shift
The distance fraction indicates how far an element has moved between two frames.
The CLS is measured by summing up layout shifts in so-called session windows. These are groupings of multiple layout shifts. The CLS should be 0.1 or less.
First Input Delay (FID)
The FID is representative of the reaction speed of a website. It measures the duration between the first user interaction with a page, such as a click, and the start of the browser's processing of the user interaction. The FID is the only key figure of the Core Web Vitals that cannot be measured with a tool because it can vary depending on the time and type of the first user interaction. Google recommends a maximum FID of 100 milliseconds.
First Input Delay: Relationship with other Web Vitals
Instead of the FID, you can use the laboratory values of the Total Blocking Time (TBT). It stands for the difference between the First Contentful Paint (FCP) and the Time to Interactive (TTI), i.e. between the time at which the first content is displayed by the browser and the time from which a browser can reliably react to user input. The TBT should be a maximum of 300 milliseconds.
What is the relationship between Core Web Vitals and Page Experience?
The Core Web Vitals are considered by Google as part of the Page Experience. From mid-June, page experience will become a ranking factor in mobile searches.
Components of the Page Experience
In addition to the core web vitals, Google also counts these factors as part of the page experience:
The mobile friendliness
HTTPS
Safe Browsing
No annoying interstitials.
Why is Google introducing Core Web Vitals as a ranking factor?
Google values the user experience or the user experience of the pages that users reach after clicking on a search result. The quality of the search results is also influenced by the quality of the pages that appear there.
In addition to the content, the user experience also plays an important role, which is expressed by the three core web vitals and other page experience criteria, namely mobile friendliness, the use of HTTPS, the absence of disruptive interstitials and safe browsing.
What is the Core Web Vitals Update?
Strictly speaking, there is no Core Web Vitals update. This term refers to another update: the Page Experience Update, which will be rolled out in mid-June and with which the Core Web Vitals will become a ranking factor in mobile searches - together with other Page Experience criteria.
How are Core Web Vitals measured?
Google uses real user data or field data from the Chrome User Experience Report to determine the Core Web Vitals. Data is collected there that is transmitted by the users' browsers (Chrome only), provided they have consented to the transmission.
Google itself does not measure the Core Web Vitals. If there is no or insufficient data for a URL, similar URLs are grouped together to determine their core web vitals.
Tools such as Google PageSpeed Insights also display laboratory data in addition to user or field data. However, the laboratory data are only approximate values. They have no impact on the rankings. Only the user data counts here.
Google PageSpeed Insights: User data (field data) and laboratory data at a glance
If you want to test for yourself which values for the Core Web Vitals are transferred when you visit a website, you can use Google Chrome from version 90 or higher. There is a head-up display that shows the current values of the Core Web Vitals:
Head-up display for the Google Core Web Vitals from Google Chrome 90
What is the difference between field data and laboratory data?
This question often leads to misunderstandings. Google only uses so-called field data or user data of the Core Web Vitals to calculate the rankings. This is data that comes from real users. The data is measured when visiting the websites on which users move. The data is transferred to the Chrome User Experience Report (CrUX) if the user concerned has consented. Important: Only data from Google Chrome will be transferred, not from other browsers.
The great advantage of using field data is that it reflects the real world: Different devices, the quality of the respective internet connection and also individual behavior can have an impact.
Laboratory data, on the other hand, is measured using tools such as Google Lighthouse. Certain criteria such as the quality of the Internet connection or a specific end device are simulated.
In contrast to a one-time measurement in the laboratory or using a tool, the field data provide a large number of data points and thus a comprehensive picture of the performance of a website. The following example shows this using the Largest Contentful Paints (LCP): There are large deviations between the individual calls. In some cases, the LCP could be loaded after 254 milliseconds, in other cases it took over 6 seconds. The distribution of the times is important:
Core Web Vitals: the difference between laboratory data and field data (Image: Google)
Another difference between field data and laboratory data is the purpose. Field data should be checked regularly to see if there are any issues with the page experience. Both the Page Experience Report and the Core Web Vitals report in the Google Search Console can be used for this purpose. It's important to note that changes don't show up immediately in the field data - there's a 28-day delay before new data lands in the Chrome User Experience Report and becomes visible.
Laboratory data, on the other hand, is well suited for immediately evaluating the effects of changes and optimizations. It should be noted that laboratory data do not represent reliable values because the values can differ from user to user depending on the context. A good indicator of laboratory data are changes: Deviations between the status before and after an optimization provide a good indication of whether an optimization has produced the desired effect.
Do I need to measure Core Web Vitals for each page?
If a site already has user data or field data, you can simply go to the Core Web Vitals report in Google Search Console to see if any problematic URLs are being reported.
If there is little or no field data, it makes sense to test individual pages of the website and look at the laboratory values of the tools. Tools such as Google PageSpeed Insights, Google Lighthouse or webpagetest.org can be used for this. Although the laboratory values do not correspond exactly to the user data, they represent good approximations.
But not every page of a website has to be tested: According to Google, it is sufficient to look at individual pages from each area as representative, for example the homepage, a category page and a detail page. This gives you a good overview of the performance of the website.
How can I pass the Google Core Web Vitals?
In order to pass the Google Core Web Vitals, the recommended values must be achieved for all three key figures, which means:
Largest Contentful Paint (LCP): 2500 milliseconds maximum
Cumulative Layout Shift (CLS): 0.25 maximum
First Input Delay (FID): maximum 300 milliseconds
These values must be achieved for at least 75 percent of all users (75th percentile). If the proportion of good values for at least one of the key figures is lower, the complete page has not fulfilled the Core Web Vitals.
Can the Core Web Vitals be offset against each other?
What happens if one Core Web Vitals value is green, another is yellow, and the third is red? Google does not give an exact answer to this question. It is also not planned to document or announce this.
Google recommends striving for improvements across all Core Web Vitals, even if the improvements are incremental. However, Google does not say exactly how improvements in the Core Web Vitals affect the rankings.
How to optimize the Core Web Vitals?
When it comes to optimizing for the Core Web Vitals, one needs to distinguish between different aspects covered by the Core Web Vitals. This is how the Largest Contentful Paint (LCP) relates to load time. Everything that improves the loading time also benefits the LCP. This includes, for example, optimizing images, using caching and using a fast web server. Avoiding unnecessary JavaScript and too much advertising and tracking can also have a beneficial effect on the LCP.
Here is the top 15 list of optimization measures for the LCP:
Avoid high server response times - for example by using more powerful hardware, using a CDN or caching static resources
Preferentially deliver HTML pages from the cache. The use of service workers that run in the browser background can be helpful for this.
Connections to third-party providers and their servers should be established early.
Using signed exchanges (SXGs) to deliver content in an easily cacheable format.
Remove unused CSS
Asynchronously load CSS that is not needed immediately
Inline critical CSS
Optimize and compress images
Key Resources per
Preload
Late-discovery images affecting the LCP, per
Preload
Compress text files like HTML, CSS and JavaScript
Adaptive Serving: Play out resources depending on the available bandwidth, for example an image instead of a video with a slow internet connection
Minimize critical JavaScript
Remove unnecessary JavaScript
Minimize unneeded polyfills
Use server-side rendering or pre-rendering
The CLS describes sudden and unexpected layout changes on websites. In order to avoid such displacements, images on a website should always be provided with height and width information, for example. The subsequent insertion of content via JavaScript, as is often the case with advertising banners, should be avoided.
Here is the top 9 list of optimization measures for the CLS:
Set a width and height specification in HTML for all images.
Avoid posting content via JavaScript.
Annotate ads, iframes and other post-loaded content with width and height information in the source code.
Be careful when integrating advertising banners: These are also usually loaded later via JavaScript.
Preload critical CSS.
References to newsletters, cookie banners and other content should also be integrated in such a way that they do not subsequently change the layout.
If fonts are reloaded, they should be per
be integrated. In this way, FOUT ("Flash of unstyled text") and FOIT ("Flash of invisible text") can be avoided.
Animations should be of type
transform
Be preferred over those that trigger layout shifts.
Be careful when changing CSS properties that can lead to shifts.
So that a website can react faster to the first user interaction, which is the basis of the FID, longer tasks that are executed in the main thread of the browser can be divided into smaller tasks, for example. The reduction in JavaScript execution time also has a positive effect on the FID. The use of web workers can also be useful: This allows JavaScript to run in the background so that the main thread is less busy and the browser can react to user input.
The top 8 measures for optimizing the FID are listed below:
Break long JavaScript tasks into smaller, asynchronous individual tasks
Avoid cascading data retrieval and the dependencies of such retrieval
Minimize the amount of data to be processed in the client
Reduce third-party scripts and only load them when needed
Load most important content first
Use Web Worker to run JavaScript in the background
Remove unused JavaScript
Minimize unneeded polyfills
Which pages should you optimize for the Core Web Vitals first?
According to Google, it is recommended to first optimize pages with high search impressions and strong competition. Websites with a lot of impressions, which means they appear frequently in search results, can benefit from the new label that Google will show starting in June for search results that meet all page experience requirements.
Sites that face strong competition can benefit from good Core Web Vitals, especially when they are roughly equal on other criteria.
How can I optimize the Core Web Vitals for WordPress?
Basically, the same optimizations work for WordPress as for all websites. Here, too, it is important to reduce the loading time by avoiding unnecessary JavaScript and CSS. Optimizing images also plays an important role: smaller files and suitable image formats help to limit the amount of data to be transferred.
Furthermore, using caching and compression for static files like CSS, JavaScript, and images can improve load times.
There are a large number of plugins for WordPress that can improve the loading time. For example, one of these plugins is Hummingbird. This plugin helps compress text, minify JavaScript and CSS, and remove rendering-blocking resources.
WordPress: Plugins for more speed (selection)
The AMP plugin for WordPress is also recommended. This makes it easy to create an AMP version for existing WordPress sites. Because AMP pages typically score better on Google Core Web Vitals than standard HTML pages, the plugin is an easy way to make WordPress websites faster and optimized for Core Web Vitals with little effort.
There are also a number of suitable plugins for optimizing images on WordPress websites, such as the EWWW Image Optimizer and the ShortPixel Image Optimizer. The latter can even compress PDF files.
What are the benefits of optimizing Core Web Vitals?
The Core Web Vitals refer to the user experience of websites. Good values in the Core Web Vitals ensure that visitors can use a website in a comfortable and pleasant way, both in terms of loading time and the responsiveness of the page. Added to this is the stability when loading: avoiding sudden and unexpected shifts of pages helps to avoid unintentional clicks in wrong places.
Another benefit of good core web vitals is improvements in rankings. Although the page experience is only a comparatively weak criterion, in case of doubt it can mean the difference between a better and a worse placement.
In addition, there is the chance of receiving a label for good page experience in the search results from Google from June: However, all core web vitals must be in the green area for this, and it is also allowed for the other page experience criteria such as mobile friendliness give no problems.
And finally, good values for the Core Web Vitals can have a beneficial effect on the crawl budget: If Google can call up pages faster, then more pages can be crawled within a certain period of time.
I've made tweaks to the Core Web Vitals. Why am I not seeing improvements in Google Search Console?
The Core Web Vitals report in Google Search Console is based on user data from the Chrome Experience Report. There is a 28-day delay between when the data is collected and when it appears in the Search Console report. Therefore, optimizations are only visible there after some time.
To test the effects of optimizations on the Core Web Vitals, one should compare the laboratory values, which one can see for example in Google PageSpeed Insights.
Do I have to wait 28 days before I can see the user data or the Core Web Vitals field data?
There is a way to directly collect and measure user data on Core Web Vitals. The Web Vitals JavaScript Library can be used for this. This library must be integrated into the website for which the Core Web Vitals are to be measured. It records the values and optionally transmits them to Google Analytics. There, the data can be compiled into various reports.
In this way, changes to the field data of a website's Core Web Vitals are immediately visible.
Can improving Core Web Vitals affect rankings before the Page Experience Update?
Yes, improving Core Web Vitals can be worthwhile even before the Page Experience Update in June. This is because the loading time or page speed has been a ranking factor in mobile searches since 2018. An improvement in the core web vitals, which has a positive effect on the loading time, can therefore also lead to an improvement in the mobile rankings.
Do I have to meet all three Core Web Vitals?
Yes, for Google to rate the page experience as good, both the Largest Contentul Paint (LCP), the Cumulative Layout Shift (CLS) and the First Input Delay (FID) must be in the green:
Green
Yellow
Red
Largest Contentful Paint (LCP)
0 to 2500ms
2501 to 4000ms
Over 4000ms
Cumulative Layout Shift (CLS)
0 to 0.1
0.11 to 0.25
About 0.25
First Input Delay (FID)
0 to 100ms
101 to 300ms
Over 300ms
The following applies: The recommended values must be achieved for 75 percent of all users (75th percentile). The distribution of values among users can be seen in Google PageSpeed Insights, for example.
Google has yet to comment on whether there are benefits to search in being in the green on at least one or two Core Web Vitals scores, or whether it is beneficial to rank in the yellow rather than the red at least. However, the aim should be to achieve the recommended values for all three key figures.
Does Google use other load time metrics besides Core Web Vitals?
No, according to Google, apart from the Core Web Vitals, there will initially be no other metrics or key figures for page speed that affect the rankings. At least no such metrics have been announced so far. The Core Web Vitals replace the loading time metrics that Google has previously used for mobile searches.
Can the core web vitals be negatively manipulated by competitors?
According to Google, negative manipulations of the core web vitals are possible, but only with great effort. Because the Core Web Vitals are based on real user data, accessing a website with a poor internet connection or slow devices can degrade the Core Web Vitals values.
John Müller from Google pointed out that Google can recognize fake traffic quite reliably, so that the risk of an intentional negative influence on the core web vitals is likely to be rather low.
Why is URL structure important to Core Web Vitals?
Google groups similar sites together to evaluate core web vitals. This applies in particular if there is not enough user data for the Core Web Vitals available for all pages. In addition to the content, the URL structure also plays an important role. For this reason, it is important to pay attention to a clear and consistent URL structure, so that, for example, all posts from the blog are summarized under a path like "/blog".
However, this does not guarantee that the grouping will work as intended. If there are too few data points, pages from different areas can also be combined.
Are the Core Web Vitals transmitted when redirecting a URL?
Yes, the Core Web Vitals are transferred when a URL is redirected to another URL. Google proceeds here in the same way as with other ranking signals.
Why do the Core Web Vitals change so frequently between green, yellow and red in Google Search Console?
Frequent changes between the rating of the Core Web Vitals of URLs between the green, yellow and red areas are possible. This happens when the values of the URLs are close to a limit, for example with an LCP of 2400 milliseconds. The threshold from green to yellow is at a value of 2501 milliseconds.
To avoid frequent changes, you should use appropriate optimizations to ensure that URLs move clearly within an area, ideally the green area.
What is the difference between Core Web Vitals and Web Vitals?
The Core Web Vitals are a subset of the Web Vitals. The latter include significantly more key figures:
Time to First Byte (TTFB): Time span until the browser receives the first byte of the page content.

First Contentful Paint (FCP): Amount of time between the start of a web page loading and the first content appearing on the screen.
Total Blocking Time (TBT): Time span between First Contentful Paint (FCP) and Time to Interactive (TTI).
Time to Interactive (TTI): Time to load the main sub-resources of a page so that the page can respond to user input.
Will the Core Web Vitals affect all search results?
The Google Core Web Vitals will initially only impact mobile search rankings, not desktop rankings initially. The user experience is an important factor, especially on mobile devices with an often poorer internet connection and smaller displays.
How many pages meet all Core Web Vitals?
The proportion of websites that meet all three Core Web Vitals is still quite small. As of March, it was just under 22 percent.
The websites perform best with the First Input Delay (FID). The Cumulative Layout Shift (CLS) brings up the rear:
Largest Contentful Paint (LCP)
47.99%
First Input Delay (FID)
89.46%
Cumulative Layout Shift (CLS)
45.99%
All
21.98%
A look at the core web vitals of large websites shows that these do not meet the requirements of the core web vitals, at least in part. This is shown by the example of the Spiegel Online homepage. Here are problems with the Cumulative Layout Shift (CLS):
Google PageSpeed Insights: Result for spiegel.de
Can "Noindex" pages also affect Core Web Vitals?
Yes, pages that are set to "noindex" can also affect the Core Web Vitals. This is because the Core Web Vitals are based on user data that is pushed from the browser to the Chrome User Experience Report. It makes no difference whether a page is set to "noindex" or whether it can be indexed by Google.
Slow "noindex" pages can be problematic when Google groups them with other URLs that are indexed. Then the slow "noindex" pages can drag down the values of the indexed pages.
Can login pages and other hidden pages also affect Core Web Vitals?
Yes, because when visiting login pages and other pages that cannot be reached by Google, user data on the Core Web Vitals can be transferred to the Chrome User Experience Report. This means that such sites can also have an effect on the Core Web Vitals if they are combined by Google into groups with other, indexed URLs.
What tools can be used to measure Core Web Vitals?
There are now a large number of tools that offer data on the Google Core Web Vitals. These include, for example:
Google PageSpeed Insights
The Google Search Console (here only user data)
Google Lighthouse
Webpagetest.org
Sistrix
Google Chrome Dev Tools (Console)
With the data provided by the tools, a distinction must be made between user or field data on the one hand and laboratory data on the other.
It is also possible to query the Core Web Vitals for a large number of URLs via the Google PageSpeed Insights API. The data can be queried using tools such as Screaming Frog.
If you want to get an overview of the core web vitals of a website, you can also use Google Data Studio. Here you can compile custom reports based on data from the Chrome User Experience Report:
Google Data Studio: Visualization of the Core Web Vitals (example)
For some time now, the Dev Tools of the Chrome browser have offered the option of displaying certain events, such as layout shifts, in the "Performance" area while a page is loading. Various key figures of the Google Web Vitals are shown there, which can help with the analysis and optimization of the key figures:
Google Chrome Dev Tools: Web Vitals in the "Performance" section. Image: Google
The following overview shows which tools can be used to measure or display laboratory data and field data of the Core Web Vitals:
tools
LCP
CLS
FID
Google Search Console
yes
yes
yes
Google PageSpeed Insights
yes
yes
yes (field data only)
Google Lighthouse
yes
yes
no (*)
Chrome Developer Tools
yes
yes
no (*)
webpagetest.org
yes
yes
no (*)
Sistrix
yes
yes
yes (field data only)
(*) The Total Blocking Time (TBT) is given here as a substitute
Can the Core Web Vitals also be measured with Google Analytics?
There is also a way for Google Analytics to measure the Google Core Web Vitals. You can use the Web Vitals JavaScript library for this. This library provides various methods like
getCLS
and
getFID
, which access the browser's API directly. However, it should be noted that this only works with Chromium-based browsers.
The code required to measure the Core Web Vitals via Google Analytics can be integrated using Google Tag Manager. The individual functions for sending the individual Core Web Vitals are called up:
webVitals.getCLS();
webVitals.getFID();
webVitals.getLCP();
In addition, there are functions that can be used to transfer additional values to Google Analytics that are not part of the Core Web Vitals but are part of the Web Vitals, such as the First Contentful Paint (FCP) and the Time to First Byte (TTFB).
What is the Core Web Vitals Chrome Extension?
The Core Web Vitals Chrome Extension is a plugin for Google Chrome that allows you to see at a glance whether a visited URL has passed the Core Web Vitals or not. This is represented by a badge appearing in either red or green. If desired, you can view the individual values for the Core Web Vitals of the visited page. The presentation takes place in a head-up display.
Core Web Vitals Chrome Extension
Because Chrome from version 90 already offers the display of the Core Web Vitals, no extension with the Core Web Vitals Extension is necessary for the corresponding browser.
Does the data from desktop users also flow into the Core Web Vitals?
The Page Experience and with it the Core Web Vitals will initially only affect the rankings in the mobile search. Therefore, initially only the data of mobile users is used for the Core Web Vitals, even though Google also displays the Core Web Vitals for desktop users in the Search Console.
The mobile data restriction applies even if a website has a separate mobile version that canonically links to the desktop version.
Do I also need to optimize the Core Web Vitals for desktop?
Initially, Core Web Vitals will only impact mobile search rankings. Google will also only use data from mobile users for the rankings. Nevertheless, the page experience for desktop users should also be considered: Firstly, because a good user experience for all users should be the goal of any website optimization anyway, and secondly, because Google will later use the page experience and with it the core web vitals as a ranking factor for will do the desktop search.
Will Core Web Vitals also become a ranking factor in desktop searches?
Yes, Google has announced that it will make Page Experience and with it the Core Web Vitals a ranking factor in desktop searches as well. When this will happen is still unclear.
How can I regularly monitor the Core Web Vitals?
In the Google Search Console, the Core Web Vitals are displayed in a specially created report. There you can see which URLs have achieved good, improvement or bad scores. The report is broken down by mobile URLs and desktop URLs.
The detailed view shows which key figures are having problems. In addition, you can display the URLs that are problematic.
Core Web Vitals report in Google Search Console
The Page Experience Report is new in the Google Search Console. It provides a general overview of all page experience criteria, which also include the core web vitals.
Page Experience Report in Google Search Console
Can views from countries with a slow internet connection degrade Google Core Web Vitals?
Because the Google Core Web Vitals are based on real user data, calls by users with a poor internet connection can negatively affect at least certain values of the Core Web Vitals such as the LCP. However, it is important to remember that this also applies to other websites with which you are in competition. However, there are already inquiries and rumors that individual players could try to harm the competition by specifically calling up websites from slow networks.
What happens if there is not enough user data for the Core Web Vitals for a website?
If there is not enough user data for a page or URL, Google will combine several similar URLs into groups. If that is not enough either, Google has to rely on estimates. Under no circumstances does Google use laboratory data to determine the values for the Core Web Vitals. This means: Google itself does not measure the Core Web Vitals.
Will a page be removed from search results if it doesn't meet the Core Web Vitals?
No, websites that meet the Core Web Vitals can appear in search and even rank well. The page experience and with it the core web vitals are only a comparatively weak ranking factor. There is no penalty for not achieving the Core Web Vitals. This is true even if a page lands in the red for all three Core Web Vitals.
When I use the "Review Troubleshooting" feature in Search Console, the Core Web Vitals don't change - why?
The "Check Troubleshooting" feature in the Core Web Vitals report in Google Search Console is basically pointless because the values are not from the crawl, they are user data or field data.
Google says it only added the function for reasons of consistency - but without effectiveness.
Will Core Web Vitals be a strong ranking factor?
The core web vitals will be given comparatively little weight and have less of an impact on the rankings than, for example, the content of a website. The quality of the content and relevance will play a far greater role in the rankings. The Core Web Vitals will be particularly important when two websites are otherwise on the same level.
The weight of the Core Web Vitals as a ranking factor will gradually increase between the start of the Page Experience Update in mid-June and its conclusion at the end of August. But even after that, content will be much more important for the rankings than the core web vitals.
Are the Core Web Vitals determined at the page level or for the entire site?
Google will determine the core web vitals at the level of individual pages or URLs. If there is too little user data for a URL, then several similar URLs are grouped together. This means that different areas of a website can receive different scores in terms of Core Web Vitals.
Can browser extensions and plugins negatively impact Core Web Vitals?
Yes, browser extensions and plugins can have negative effects on the Core Web Vitals. For example, if a plugin subsequently inserts ("injects") content into a website, this causes layout shifts and thus a worse CLS value. However, this only applies to browser extensions for Google Chrome, because only data from this browser is used for the Chrome User Experience Report.
Does Core Web Vitals benefit from using AMP?
Yes, AMP pages benefit from Core Web Vitals. This is because AMP pages can load faster due to their comparatively slim file size and the use of caching. Most AMP pages achieve the Core Web Vitals values recommended by Google.
Is fulfilling the Core Web Vitals a requirement for inclusion in the Top Stories?
With the Page Experience Update in June, the requirement to use AMP for the top stories or headlines in mobile search is no longer applicable. In this context, fulfilling the Core Web Vitals will not be a mandatory requirement for a page to appear in the Top Stories. However, a better page experience can increase the chances of being placed in the top stories. The only mandatory requirement for inclusion in the Top Stories is compliance with the content guidelines for Google News.
Can Serverside Rendering Improve Core Web Vitals?
Yes, Serverside Rendering can positively impact all Core Web Vitals. Martin Splitt explained this in Google's SEO podcast "Search Off the Record". The loading time and thus the LCP can be improved by not having to transfer the JavaScript code to the browser. The browser also does not have to parse and execute the code first. Running the JavaScript directly on the server and leaving the browser with just the finished HTML saves time so the elements of that page can be displayed sooner.
The browser can also react more quickly to user interactions, such as clicks, if it is not busy first executing the JavaScript necessary to display a page. This has a positive effect on the FID.
And finally, server-side rendering can be used to avoid the subsequent insertion of content via JavaScript, so that the layouts that are shifted as a result are eliminated. This in turn favors the CLS.
Is there a direct correlation between website traffic and field data availability?
According to John Müller, whether and how much field data is available to Google for the core web vitals of a website does not depend on the traffic of the website.
Is it bad for a website or a specific page if Core Web Vitals field data is not available?
According to Google, it is not a disadvantage if there is no field data on the Core Web Vitals of a website or a specific page. At the page level, Google can group the URLs with those of similar pages and determine the core web vitals for them together.
Does the number of reported URLs matter in the Core Web Vitals report?
No, the number of URLs that Google displays in the Core Web Vitals report in Search Console is not in itself critical. The displayed URLs always represent a sample, the size of which can vary. It is important how many URLs are named as problematic, which URLs are affected and how accurate their values are for the Core Web Vitals.
Is it worth improving the Core Web Vitals if they are already in the green area, i.e. already rated as good?
For pages whose core web vitals are already in the green area, further improvement will not bring any advantages for the rankings. However, further improvement can still have a positive impact on the user experience. In many cases, however, it will be the case that the effort involved in optimizing core web vitals that are already good is disproportionate to the yield.
Are there only ranking improvements for core web vitals in the green area, or is it also worth optimizing in the yellow or red area?
Improvements in Core Web Vitals can be rewarded with better rankings even if the values do not fall into the green zone. For example, improving the LCP from 20 seconds to 10 seconds can still bring slight improvements in the rankings, although even the improved value of the LCP would still fall in the red.
Is the Cumulative Layout Shift (CLS) already measured using the new method?
Currently, the cumulative layout shift is still measured using the old method. This means that the layout shifts of a page are added up completely. However, Google will switch to the new calculation method with so-called session windows in good time before the Page Experience Update. This will then also be flagged in the Core Web Vitals report within the Google Search Console. Only the new calculation method will be decisive for the rankings.
Core Web Vitals Checklist
To ensure that you are well prepared for the Page Experience update and that your pages meet all the requirements to receive the coveted Page Experience badge, you should be able to check off the following points in advance:
Are all pages of my website and also all resources such as images displayed via HTTPS?
Are all pages on my site mobile-friendly?
Have I made sure that my website does not contain any disruptive insertions of advertising, newsletter offers and the like (so-called intersititals) that overlay the main content?
Is all of my content Safe Browsing compliant, meaning: no adult content, no violence, etc.?
Looking at the Core Web Vitals report in Google Search Console: Are there no problematic URLs reported (yellow and red area)?
Retrieval of the Core Web Vitals (user data or field data) via Google PageSpeed Insights API or directly from the Chrome User Experience Report: Do my most important pages meet the Core Web Vitals for at least 75 percent of all users?
Check Core Web Vitals via PageSpeed Insights for pages that are having issues. Review and implement the optimization options suggested there.
After optimization, call up the relevant URLs again using Google PageSpeed Insights. Looking at lab data: have they improved?
If necessary: check further optimization measures:
Does the most important content of my pages load first?
Is there JavaScript that can be removed or minimized?
Is there CSS that can be removed or minified?
Are there images that can be resized and/or optimized?
Is there JavaScript blocking the rendering?
Do I use third-party scripts that I can do without (e.g. advertising, tracking)?
Do I use caching and compression for text files like HTML, JavaScript and CSS?
Are the response times of my server in the good range (up to a maximum of 500 milliseconds)?
Am I using plugins I can do without?
Do I use forms of representation that can lead to unnecessarily long loading times, such as image sliders?
Is the website template I'm using lightweight enough?
Can I split my JavaScript into multiple, smaller tasks and run the non-critical parts asynchronously?
Are all my images and iframes labeled with height and width?
Do I avoid posting content via JavaScript?
I upload all my fonts via
?
Is using AMP an option for my site?
Is using web workers an option for my website?
Is using serverside rendering an option?
Is Adaptive Rendering an option for my website?
After checking and implementing these points, carry out another test using PageSpeed Insights or Google Lighthouse and compare the laboratory values before and after.
After 28 days, check the Core Web Vitals report in Google Search Console to see if the changes in user data are noticeable.
Podcast on the Core Web Vitals
All information about the Core Web Vitals can also be found in an issue of SEO im Ohr.
Or directly here:
Google's new video series on Page Experience and Core Web Vitals
Google has created a new video series entitled "Getting Started with Page Experience" that also provides information on the Core Web Vitals as well as the rest of the Page Experience aspects. This also includes possible optimization measures and suitable tools.
Further information on the Core Web Vitals
Google has compiled some information about the Core Web Vitals. We especially recommend the documentation for the Web Vitals on Web.dev.
Another source of information are the FAQs that Google has put together for Page Experience and the Core Web Vitals.
Eology has put together a nice guide with great explanations of the Core Web Vitals and lots of overviews.
By Christian Kunz
SEO Expert. Do you need advice for your website? Click here.
Show
Article publication on strong magazines and blogs
We cooperate with countless publishers and bloggers and can therefore offer articles on over 4000 blogs on almost all subject areas:
- Sustainable link building, no SEO network
- High visibility values, no expired domains
- One-time payment, no contract
For each article publication, we create quality content of at least 400 words and publish the article with a DoFollow backlink to your page in a magazine or blog of your choice.
Ask us for examples without obligation
SEO Südwest now also available in the Google Kiosk
Follow SEO Südwest on Xing
Follow SEO Südwest on Facebook
Follow SEO Südwest on Twitter
Related posts
Google has announced that page experience will also become a ranking factor on desktop from February. The same factors and limits apply - with one exception.
Google wants to add two more metrics to the Core Web Vitals: Responsiveness and Smoothness. Google is currently asking for feedback on both key figures.
Google has announced that Google Search Console mobile page experience data for the period June 29 through November 1 may be inaccurate.
Order the SEO newsletter
In the monthly SEO newsletter you will receive an overview of the ten most important SEO messages of the month. The SEO newsletter keeps you up to date.
I agree with the Terms of Service
Terms of Service
Close
Agreed
Please enable the javascript to submit this form
Advertisement