Guest contribution by Felix Morsbach
With the announcement of iOS 14, a decent jerk has been drawn through the world of digital marketing.Apple's Att (App Tracking Transparency Framework) calls on iPhone User when starting each app to actively agree to sharing your own data.
It is now known that only 13% of users actually agree to parts of their own data.If you only look at the USA, it is only 5%.Before that, there was already the possibility, but you had to become active and deactivate the tracking deep in the settings of the app.
Now the Facebook Conversion API has been in conversation as a solution for iOS 14.I don't want to torture you here until the end of the article.The Conversion API is not the solution to the problems that iOS 14 brings with it.
But it is still absolutely recommended and now even overdue to use the Conversion API.Facebook itself now communicates a clear recommendation for use.But why is it like that?
Client and server-side tracking explained
In order to understand the functionality of the Facebook Conversion API, I would like to explain the concepts of client -side tracking (Facebook Pixel) and server -side tracking (Facebook Conversion API) first.
How does client -side tracking work and where are the dangers?
You will probably know the Facebook pixel.It is about that Facebook has only the data that is generated on your own platform.But if after clicking on an advertisement, the actions on the target side are to be measured, a tracking construct is needed.The concept behind the tracking using the Facebook pixel is called the client -side tracking.
The client server model comes from network technology.The client is in the case of the web browser that runs on the end device of a user.The server is the hardware on which the data is available that are provided to all users when you call up a specific website.
For example, if you run an online shop, the corresponding data is on a server.If the user now calls the address of the shop via the browser, the client (browser) asks the server and the server then provides the data.
During tracking via Facebook Pixel, the pixel code on the target page is implemented.It is a piece of JavaScript code.This code then records via the client (browser) events that take place on the website.Events are actions of users, such as calling a product page or buying.
But how does Facebook know which user these events were received from?So -called cookies come into play here.If a user logs on to Facebook, the data for this special user is not saved on the Facebook servers, but in the user's browser.This happens using a cookies.This also makes it possible for the user to call up Facebook again at a later date and still logged in.With cookies, users can then be clearly identified on other websites with implemented Facebook pixels.The data is then sent encrypted to Facebook so that the algorithm can work with it.
The following applies: the more data from the Facebook algorithm, the better performance it brings.
The big problem of client -side tracking is that the cookies are a dying species.More and more users are using AdBlocker.If an ad blocker is in use, no data can be tracked anymore.Some browsers such as Safari have already completely banished the third-party cookies.In 2023, Google’s browser Chrome will add.
Google Chrome is an absolute market leader with an impressive dominance and therefore the cookie is probably finally buried.
This longer -known development in combination with the events around iOS 14 ensure that the marketers break the data on the left and right.
How does server -side tracking work with the Facebook Conversion API?
The Facebook Conversion API comes into play at this point.With the Facebook Conversion API, server -side tracking is activated.In principle, it works just like with the Facebook Pixel.It is again about sending data back to Facebook.The only relevant difference: The data is not returned to Facebook via the client (browser), but directly via the server.
If a user now visits your shop and for example puts a product in the shopping cart, the server sends various data on this user to Facebook.The browser is completely outside during this process.Now you may be wondering how Facebook knows without cookies which user the data can be assigned.For this purpose, the received data points are matted with the appropriate Facebook profile.Depending on the data situation, this process works reliably or less reliably.
Depending on the data sent, depending on: e-mail address, phone number, surname, first name, city, zip code, browser, IP address.
If a user enters into a newsletter form or makes a purchase, an email address is usually available, which can be matted very reliably.That would be the case with lead events and purchase events.At the View Content and Addtocart Event, this is not necessarily the case, which often only means that here via unreliable data such as Z.B.The IP address is matted.This will result in a lower matching rate.
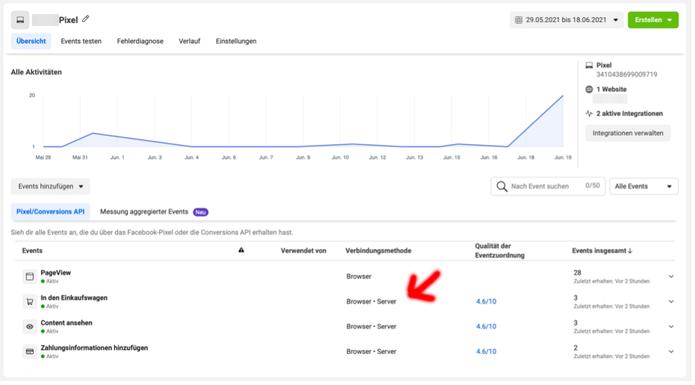
You can watch this matching rate in Facebook at the Events Manager.
The best way to maximize the total amount of data is the combined use of Facebook Conversion API and Facebook Pixel.So this is not about either or.Events that can no longer be recorded by the Facebook pixel (z.B.Due to an ad blocker or the app tracking transparency framework (iOS 14))).This combination closed gaps and more data is sent to Facebook in enthusiasts.Of course, more data mean better optimization options and thus better campaign performance.
You also do not have to worry that events are being tracked twice, since each event has a unique ID and double events can be deducted.
Then why is the Conversion API not a miracle cure against iOS 14?
Facebook lives all over a large data pool.And holistically, Facebook naturally obtains less data through these restrictions.Even if you now collect data with the Conversion API that would otherwise be lost, you will not compensate for the general data loss for Facebook.
How do you implement the Facebook Conversion API?
Now the question is how you set up the Conversion API.There are basically three different options for this:
- Google Tag Manager
- Partner integrations/plugins
- direct integration on your own server
In this article we limit ourselves to the facility via partner integrations and/or plugins.You should only consider the other two variants if you have a developer at your side or can code yourself.

So if you work with WooCommerce, Shopify, JTL or Shopware, for example, you can do the integration with just a few clicks.
We look at the integration as an example for a Shopify test store.
Step 1: Download Facebook Channel from the Shopify AppStore
In the Shopify Appstore you can first download the Facebook Channel.
As soon as the app is installed, Facebook appears as an additional sales channel.
Step 2: Set up Facebook Channel
To set up Facebook, choose the Facebook sales channel on the left in the sidebar.Next, click on "Start Setup" under "Facebook Shop".
You will now be asked, different assets such as the business manager, the Facebook page, the domain etc..to connect and make some settings.
It becomes interesting at the "Data release" point.Here you first activate the customer data approval with the corresponding slider.You now have the choice between "limited", "standard" and "maximum".
If you select "maximum" here, you will also see that the description is talking about the Conversion API.All possible data release options are combined.With the possibilities "Standard" and "Advanced", only work with Facebook Pixel.
Then you should make sure that the correct Facebook pixel is connected.
Now that you have made the settings for data release, all you have to do is connect your Facebook Commerce account or.Create a new Commerce account and accept the terms and conditions.Then you can complete the setup.
The Conversion API is already active.
Solltest Du den Facebook Channel schon eingerichtet haben, kannst Du ihn aufrufen und unter Einstellungen -> Datenfreigaben zum entsprechenden Bereich navigieren.
Step 3: Check the functionality of the Conversion API
You should then check directly on Facebook which data actually arrives.To do this, open your business manager and navigate to the event
Manager.Here you can see all the tracked events.The decisive column is the "connection method" column.
If only the pixel is in use, then there is just "browser" here.As soon as the Conversion API is activated, the browser and server stand here.(See the screenshot)
After setting up, it is best to make a test purchase and then look at the connection method in the event manager.(The data usually runs up to 20 minutes with a delay of up to 20 minutes).
Weitere Partnerintegrationen & Plugins
If you are not a Shopify user, there are a number of partner integrations directly on Facebook.If one of the platforms fits you, you can set up the Conversion API with just a few clicks.To do this, navigate to the settings in the event manager.There you scroll down to the "Set up via partner integration" option.
Here you then click on "Select Partner" and click on the corresponding partner.
The following partner integrations are currently available:
Zapier
WordPress
WooCommerce
Tealium
Shopify
segment
Make -up shop
Magento
Google Tag Manager
Cafe24
Corresponding plugins are available for users of Shopware and JTL shops.Unfortunately, this does not exist for many shop systems yet.In this case, integration via Google Tag Manager is the most.Facebook itself provides useful instructions here.
Conclusion
As a performance marketer, we rely on data.Through recent developments we are now being put to the test.So we have to make sure that our database will be maximized as far as possible.The Facebook Conversion API is a wonderful tool for it.However, we should not be desperate to cling to the last data we can get.My appeal is much more to become real marketers again. Wer gute und werbepsychologisch wirksame Adcopies & Creatives produzieren kann und es beherrscht strategisch zu testen und zu experimentieren, der wird auch weiterhin Erfolg haben.



