Entrada en el arranque de primavera, las vistas de la parte 2 con thymeleaf crean
30.11.2020
Autor / Editor: DR.Dirk Koller / Stephan Augsten
En la primera parte de nuestra serie de arranque de primavera establecimos un proyecto y obtuvimos el servicio al servicio.Este artículo trata sobre puntos de vista, es decir, sitios web que a menudo se crean en primavera con thymeleaf.
Empresas sobre el tema
Thymeleaf es un motor de plantilla del lado del servidor y se asemeja a las conocidas páginas de servidor Java.A diferencia de estos, la plantilla de Tymeleaf se puede mostrar en el navegador sin ningún problema y editarse con la herramienta de diseño común.
THyMeleaf se invita a agregar el arranque de primavera de primavera de primavera para depender en el archivo POM del proyecto Maven como dependencia. Das lässt sich in der Spring Tool Suite (STS) über das Kontextmenü (Spring > Edit Starters) oder aber direkt im XML-Code erledigen:
organizar.springframework.bote
spring-bote-starter-thymeleaf
Una de las características más importantes de Spring Boot es la configuración del automóvil.Dependiendo de las bibliotecas integradas, ciertos frijoles se configuran automáticamente. Das Einbinden von spring-bote-starter-thymeleaf veranlasst die Konfiguration eines View Resolvers für Thymeleaf.Este componente mapea los nombres de la vista en las plantillas de Tymeleaf que se buscan en SRC/Main/Recursos/Plantilla de.
Plantillas
Tal plantilla llamada "Inicio.html ”ahora creamos con el siguiente contenido:
Solo el atributo "th: texto" con la declaración de ApellidoPace asociada proporciona una indicación de THyMeleaf.Como se esperaba, sirve a la salida del texto.Puede cargar el archivo HTML con un navegador desde el sistema de archivos, pero luego la salida no ve.El navegador ignora el atributo desconocido "th: texto".Thymeleaf es una tecnología de representación del lado del servidor.A diferencia de los marcos de representación del lado del cliente como Angular o Vue.JS debe ser evaluado y reemplazado por las instrucciones antes de la entrega al navegador desde el servidor.
Tutorial de "Boot de primavera"
Galería de imágenes con 20 imágenes
Para hacer esto, primero se debe encontrar la plantilla del servicio, el nombre debe comunicarse.Esto se hace en el valor de retorno de un método de controlador. Da der Rückgabewert nun als Schlüssel zum Auffinden des Plantillas dient (und nicht mehr wie in Teil 1 direkt in die HTTP-Response geschrieben werden soll) wird die Annotation @ResponseBody nicht mehr benötigt.El final ".HTML "se acepta como un valor predeterminado y se puede omitir:
@Controlador
Troller de personal de clase pública {
@GetMapping ("/") public String home () {return "home";}}
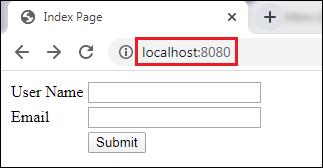
La llamada de http: // localhost: 8080 en el navegador ahora muestra el sitio web con el texto que se desea con el texto.
Transferencia de datos a través del modeloo
Para que la vista sea un poco más interesante, ahora debería obtener datos del controlador.Aquí el objeto entregado es una persona:
Paquete com.ejemplo.manifestación;
persona de clase pública {

Nombre de cadena privada;Nombre de carga de cadena privada;Public String getFirst name () {return Nombre;} Public void setFirst name (nombre de primer nombre) {esto.Primer nombre = primer nombre;} Public String getLastApellido () {return lastApellido;} Public void setLastApellido (nombre de carga de cadena) {esto.Apellido = nombre de carga;}}
Para entregar la lista de parámetros del método se agrega a un objeto de modeloo implícitamente.Este modeloo es administrado por Spring Boot, se pasa automáticamente a la vista.Cualquier objeto de datos se puede agregar al modeloo.Más tarde, por supuesto, los datos como el apellido y el primer nombre se cargan desde una base de datos, pero aquí se codificará duro aquí.
@Controlador
Troller de personal de clase pública {
@GetMapping ("/")) public String Home (modeloo modeloo) {
Persona persona = nueva persona ();persona.setFirst name ("max");persona.Establecer el nombre de la carga ("Mustermann");modeloo.Addattribute (persona);
volver a casa";}}
En la plantilla de Tymeleaf, se puede acceder al objeto de la persona en el modeloo con la ayuda del símbolo del dólar y los clips más cercanos.
Que también funciona con listas.Si un objeto de lista se almacena en el modeloo con varias personas, "Th: cada" puede ser Ittery:
El método addateTribute () del modeloo también se puede dar como segundo parámetro el nombre del objeto, bajo el cual se debe abordar en la plantilla.Si lo deja lejos, el nombre pequeño de la clase se usa para listas con una "astucia" adjunta (aquí persona o.Lista personal).
Formularios
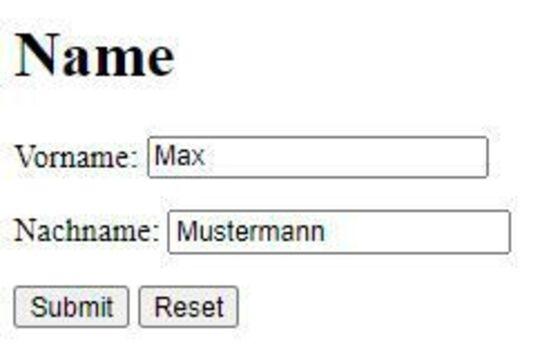
Hasta ahora, los datos se han entregado del servicio al sitio web.Por supuesto, esto también funciona en la otra dirección, por ejemplo, los datos ingresados en un formulario deben transferirse al servicio.El siguiente código es un ejemplo:
Apellido
Primer nombre:
Apellido:
El atributo de Tymeleaf "Th: Action" indica qué URL se llama.Con "th: objeto", el objeto se especifica en el modeloo, en cuyas variables se accede con "TH: campo".
Dado que se trata de una solicitud posterior, la anotación @PostMapping ahora se usa en un método adicional en otro método.Las requisiciones posteriores a / se procesan en este método.La lista de argumentos de métodos se amplía para incluir a la persona entregada.La anotación @modeloattribute hace que el argumento se llame del modeloo.
@PostMapping ("/")
Public String Home (@modeloattribute Person, modeloo modeloo) {
modelo.Addattribute (persona); return "home";}
En este punto es importante visualizar el curso de las solicitudes nuevamente.Si llama al navegador LocalHost: 8080, esta es una solicitud GET procesada por el método del controlador con GetMapping.En ella, la persona Max Mustermann se genera y empaqueta en el modelo.
Tutorial de "Boot de primavera"
Galería de imágenes con 20 imágenes
Luego, la vista correcta con el formulario está determinada por el resolución de la vista y se llena con el modelo. Klickt man im Formular auf den Submit-Button wird ein Post-Request ausgeführt, der den eingegebenen Apellidon der mit PostMapping annotierten Controller-Methode übergibt.El nombre y el apellido están disponibles en el objeto de la persona.
Thymeleaf ofrece mucho más, por supuesto, solo rascamos la superficie aquí.Por ejemplo, "th: si" a menudo se requiere para mostrar elementos HTML bajo ciertas condiciones.Se puede encontrar más información sobre este y muchos otros atributos en el documental sobre el proyecto Thymeleaf.
En la siguiente parte de la serie tratamos con bases de datos y arranque de primavera.¡Hasta entonces!
(ID: 46970305)