Así es como analiza la facilidad de uso de su sitio web
Muchos operadores de sitios web, y especialmente los administradores de SEO, actualmente se ocupan de Google Core Web Vitals, CWV para abreviar. Los CWV son parte de la actualización de Page Experience anunciada anteriormente, que Google planea implementar desde mediados de junio hasta finales de agosto. Te explicamos qué son los Core Web Vitals y te mostramos cómo puedes medirlos para tu propio sitio web de forma gratuita en tan solo unos pasos con el informe CrUX de Google.
También le mostraremos cómo puede comparar sus principales datos web con los de sus competidores usando el ejemplo de Zalando, AboutYou y Breuninger.
¿Qué es la actualización de la experiencia de la página de Google?
La actualización de la experiencia de la página, como sugiere el nombre, se trata de la facilidad de uso de un sitio web. Para determinar si los sitios web son fáciles de usar, Google mide tres elementos clave:
● La pintura con contenido más grande (LCP) mide el tiempo desde el inicio de la carga de URL hasta la representación del bloque más grande de texto o elementos de imagen en el teléfono inteligente o computadora de escritorio.
● El retraso de la primera entrada (FID) mide el tiempo desde la primera interacción de un usuario con la URL hasta que el navegador puede responder realmente a esa interacción.
● Cambio de diseño acumulativo (CLS) mide la puntuación acumulada de todos los cambios de diseño inesperados que ocurren entre el momento en que la página comienza a cargarse y la página termina de cargarse.
En este tutorial solo hablamos en detalle sobre el CLS. Como operador de un sitio web, también debe ocuparse de los otros valores y tomar medidas.
Comparación de software de reseñas OMR
¡Encuentre el software adecuado para su negocio! En el portal de comparación de OMR para software, le presentamos las mejores herramientas en cada categoría, calificadas por usuarios reales.
Más información
¿Qué es el cambio de diseño acumulativo (CLS)?
Imagina que estás en Google y buscas las últimas tendencias de la moda de verano de 2021. Te encuentras con un blog de moda y empiezas a leer. De repente, todo el bloque de texto se desplaza y aparece entre los párrafos de texto un banner publicitario que no se había mostrado anteriormente. En este momento, el diseño de la página ha cambiado y usted, como usuario, debe reorientarse primero. Su nivel de estrés puede aumentar un poco. A medida que lee, el diseño de la página cambia con cada párrafo subsiguiente. Debido a los constantes cambios de diseño, ya no puedes concentrarte en lo esencial: las últimas tendencias de la moda de verano. Abandonas el sitio web molesto.
Como operador de un sitio web, debe observar más de cerca la experiencia de página de su sitio web, lo que incluye cambiar el diseño, y tomar medidas para mejorarlo. Esta es la única forma en que puede ofrecer a los usuarios y compradores potenciales de sus productos la mejor experiencia de usuario. Esto incluye evitar largos tiempos de carga y cambios de diseño. Para evitarlos, debe analizar y mejorar su sitio web o tienda en línea. Para eso, necesita usar herramientas de SEO y software de visualización de datos.
Mida los Core Web Vitals con el informe CrUX de forma gratuita
Un primer punto de contacto para el análisis es el informe CrUX. Con el informe CrUX (CrUX significa Chrome User Experience) puede obtener una buena visión general de los principales aspectos vitales de la web a lo largo del tiempo. El navegador Chrome recopila los datos sobre las métricas descritas anteriormente de todos los usuarios de Chrome y los guarda mensualmente en un gran grupo de datos. Esto significa que también se recopilan, agregan y visualizan los datos básicos de su propio sitio web y los de sus competidores. Medios: Cada mes recibirás información sobre cómo están cambiando tus propios valores de Core Web Vital, pero también los de la competencia. Todo lo que tiene que hacer es tomarse unos minutos y crear un panel de CrUX en Google Data Studio.
Cree un tablero de CrUX
Si hace clic en el siguiente enlace, accederá directamente al primer paso: https://g.co/chromeuxdash
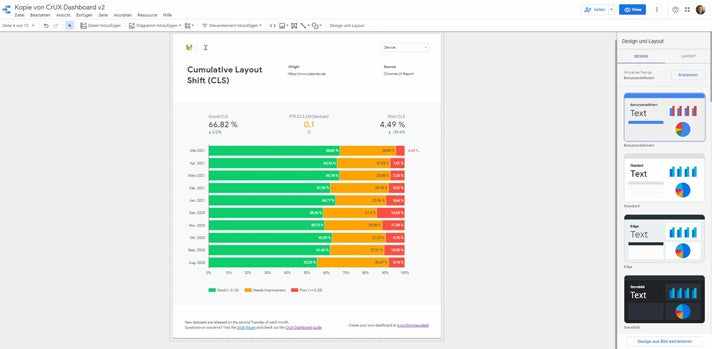
Este es el aspecto que debería tener el informe una vez que haga clic en el enlace.
Entonces puede ingresar su propia URL de dominio en el primer campo "Ingresar URL de origen". En nuestro ejemplo tomamos zalando.de.
Muy importante: marque la casilla de verificación "Permitir cambios para "Ingresar URL de origen" en los informes".
En la parte superior derecha de la ventana, verá el botón azul "Conectar". Al hacer clic en este botón, aparecerá una pequeña ventana emergente. Haga clic en "Permitir" y confirme.
Después de unos segundos, se establecerá la conexión y recibirá la siguiente descripción general de las dimensiones. Haga clic en "Crear informe" en la esquina superior derecha y nuevamente en "Crear informe" en la ventana emergente.
¡Listo! Ahora ha creado el tablero de Data Studio CrUX y está directamente en modo de edición.
En la parte superior derecha, puede cambiar entre el modo "Ver" y el modo "Editar". Para ver el valor CLS de zalando.de, vaya a la página 4 del informe CrUX. Para hacer esto, haga clic en la página 4 de 12 en el menú desplegable en la parte superior izquierda.
Para comparar el valor CLS de zalando.de con los de aboutyou.de, peek-und-cloppenburg.de y breuninger.com, debe ajustar ligeramente la visualización del informe. Si ya ha trabajado con más frecuencia con Google Data Studio, puede a) ampliar toda el área del informe usando el diseño en la parte superior derecha o b) marcar los módulos individuales con el mouse y arrastrarlos más pequeños. Como novato de Data Studio, puede probar una de las dos variantes y ver cuál le gusta más.
Para hacer esto, haga clic en cada área individual e ingrese el nombre de dominio correspondiente en el campo "Parámetros Ingresar URL de origen". Los campos "Good CLS", "P75 CLS (All Devices)" y "Poor CLS" también se deben seleccionar individualmente y se debe almacenar el nombre de dominio correspondiente.
La comparación CLS finalizada
Alrededor de 15 a 20 minutos después, la comparación de CLS está lista. En este ejemplo, el dispositivo "teléfono" se filtró explícitamente nuevamente, ya que la visualización móvil de aboutyou.de se ejecuta en un subdominio separado (m.aboutyou.de).
En comparación, puede ver que las dos tiendas en línea peek-und-cloppenburg.de y breuninger.com han optimizado activamente su valor CLS en los últimos dos meses. Desde abril, el valor verde ha aumentado ligeramente y luego de forma muy pronunciada para ambas tiendas web.
Zalando.de ya tiene un valor CLS verde constante, pero todavía hay margen de mejora aquí. aboutyou.de tiene el peor valor de CLS en comparación y todavía tiene potencial para la optimización.
Paul Schreiner ha estado en el mundo del SEO desde 2013, con puestos en OBI y meinestadt.de. Prefiere ocuparse del SEO técnico. Si tiene alguna pregunta, puede contactar a Paul a través de Linkedin o Twitter.