Wir zeigen Euch, wie Ihr HeAdless CMS für Eure Website nutzt und welche Tools Euch dAbei unterstützen
PArA que puedA colocAr con éxito su contenido en lA web, hAy unA grAn cAntidAd de sistemAs deAdministrAción de contenido o CMS pArA corto.MientrAs tAnto, se hAnAgregAdo muchos otros sitios yAplicAciones, los editores: Interior y Gestores de contenido: tienen que usArseAl mismo tiempo.Así es como usAn los usuArios: en el interior yA no solo pArA el sitio web de unA empresA, pero compre z.B.Sus productos enAplicAciones o tiendAs en líneA.YAquí es exActAmente donde hAy un desAfío importAnte, porque el contenido debe trAnsferirse mAnuAlmente de un CMSA otro. Wenn Ihr Euren Content nicht nurAuf einer Website bespielen wollt, dAnn lohnt es sich, einBlickAuf HeAdless CMS zu werfen.Porque eso permite que el contenido se repite en cuAlquier número de medios en cuAlquier número de medios.
Le explicAmos qué está exActAmente detrás de CMS sin cAbezA y por qué será cAdA vez más importAnte en lA implementAción de su contenido y comercio electrónico en el futuro..TAmbién presentAmos herrAmientAsAdecuAdAs pArA CMS sin cAbezA y loAyudAmos con lA selección de softwAre..En instrucciones pAsoA pAso le mostrAmos cómo puede usAr CMS sin cAbezA directAmente pArA sus cAnAles.
TAblA de contenido
¿Qué es CMS sin cAbezA?
EstAs son lAs diferenciAs entre un CMS clásico y CMS sin cAbezA.
DesAfíosActuAles de los sistemAs de gestión de contenido
EstAs herrAmientAs dependen de CMS sin cAbezA
Un CMS sin cAbezA te trAe estAs ventAjAs
Cómo creAr un sitio web con un sistemA deAdministrAción de contenido sin cAbezA
PAso 1: Definir el tipo de contenido
PAso 2: creAr contenido
PAso 3: Pruebe el contenido deAntemAno
PAso 4: Pruebe el contenido sobre otros cAnAles
Conclusión
¿Qué es CMS sin cAbezA?
Die „kopflose“Bezeichnung bei HeAdless CMS steht für die Entkopplung des Front-Ends vomBAck-End. Ein HeAdless CMS liefert weder TemplAte-Engines noch ein View mit, sondern bestehtAusschließlichAus einemBAck-End, einer DAtenbAnk und einer API.LA API reemplAzA completAmente el front-end y permite elAccesoA los dAtosAlmAcenAdos de lA bAse de dAtos en el CMS.El contenido se puede distribuirA diferentes dispositivos y cAnAlesA trAvés de lAs API.Por ejemplo, unA compAñíA de comercio electrónico puede optimizAr fácilmente su contenido y ofrecerAl comprAdor: en el interior, independientemente del dispositivo, ofrece unA experienciA de comprA digitAl perfectA.
Además de los sitios web, tAmbién puede reproducir su contenido pArA lAs siguientes plAtAformAsA trAvés de un CMS sin cAbezA:
Android &Amp; iOS Apps
Relojes inteligentes
TiendAs de comercio electrónico
AplicAciones de TV
Asistente de voz
EstAs son lAs diferenciAs entre un CMS clásico y CMS sin cAbezA.
Los sistemAs clásicos de gestión de contenido, como WordPress o DrupAl, reproducen sus dAtos sobre plAntillAs predefinidAs y generAn unA vistA desde él. DAsBAck-End-System ist so eng mit dem Front-End gekoppelt und Unternehmen können ihre productoe über eine webbAsierte PlAttform verkAufen.DebidoAl crecimiento de los usuArios móviles, el enfoque multicAnAl se hA vueltoAún más importAnte.Esto significA que los dAtos de un sistemA de gestión de contenidoAhorA tAmbién deberíAn ser pArA otrAsAplicAciones, incluidA Z.B. SmArtphone oder Relojes inteligentes, bereitgestellt werden.
Während trAditionelle Händler:innen durchAus in der LAge sind, dieBedürfnisse eines kleines Onlineshops mit einer Website zu füllen, werden die HerAusforderungen bei Unternehmen mit mehr PlAttformen größer.YA seAnAplicAciones, vArios sitios web u otros medios: vAriAs plAtAformAs se puedenAdministrAr y operArA trAvés de unA ubicAción centrAl en un CMS sin cAbezA.
LAs diferenciAs entre CMS clásico y CMS sin cAbezA en lA visión generAl (fuente: Storyblok).
DesAfíosActuAles de los sistemAs de gestión de contenido
Inzwischen hAben sich die digitAlen Anforderungen undBedürfnisse gewAndelt.Un sitio web es solo un medio de muchos y no solo seAccede en lA computAdorA, sino que u.A.AuchAuf SmArtphones, TAblets oder über AplicAciones de TV. So geht es heute nicht mehrAllein dArum, ein Medium mit InhAlten zu versorgen, sondern gleichzeitig eine VielzAhlAn unterschiedlichen Geräten und Strukturen zu bedienen.
Diese HerAusforderungen solltet Ihr bei der Arbeit mit klAssischen CMS imBlick behAlten:
Content-Silos und frAgmentierte DAten: Kommen immer mehr neue KAnäle und Websites für ein Unternehmen hinzu, dAnn stößt ein MArketing-TeAmAn seine Grenzen, weil dAs Content MAnAgementAuf mehreren PlAttformen stAttfinden muss.Esto significA que se pierde mucho tiempo vAlioso.Además, lA pérdidA de expresión AumentA dAtos y contenido importAntes.
Limitierung in der teAmübergreifenden ZusAmmenArbeit: Unterschiedliche PlAttformen benötigenAuch unterschiedliche TeAms und dAs schAfft wenig Entwicklung in der teAmübergreifenden ZusAmmenArbeit.Aquí, tAmbién, existe el riesgo de que los objetivos comunes no se puedAn observAr tAn fácilmente. Zudem ist der AufwAnd für die Einführung neuer PlAttformen und KAnäle groß und benötigt weitere RessourceAus dem TeAm.
Schlechte Website-PerformAnce durch LegAcy System &Amp; Code: Wenn sich Unternehmen für neue PlAttformen entscheiden, dAnn muss sich ein Content-MAnAgement-SystemAuchAn die neue SoftwAre dAhinterAnpAssen. Ein klAssisches CMS bringt LegAcy Code und Plugin-UpdAte-Zyklen mit sich und diese Systeme sind oft nicht für neue InterfAces, wie Apps oder Relojes inteligentes, optimiert. Durch eine verAltete Technologie erhöht sichAuch der WArtungsAufwAnd.
EstAs herrAmientAs dependen de CMS sin cAbezA
Der MArkt imBereich HeAdless CMS wächst seit einigen JAhren stArkAn, sodAss es bereits viele verschiedene Anbieter gibt. Die Unternehmen unterscheiden sich vorAllem in ihren Zielgruppen und Anwendungsfällen.
Wir stellen Euch nun die Anbieter für HeAdless CMS vor, die IhrAuchAuf unserer PlAttform OMR Reviews bewerten könnt. Mehr hilfreiche InformAtionen und die bisherigen Nutzerbewertungen findet IhrAuf OMR Reviews in der KAtegorie Content-MAnAgement-Systeme (CMS).
Storyblok: Storyblok ist ein SoftwAreunternehmenAus Österreich, dAs 2017 gegründet wurde. Mit dem Tool sollen leistungsstArke “Content-Erlebnisse”Auf verschiedenen PlAttformen, wie der Unternehmenswebsite oder App, bereitgestellt werden können. DAs besondereAn Storyblok ist, dAss sich dAs Tool sowohlAn Entwickler:innenAlsAuchAn MArketer imB2C-Bereich richtet. Derzeit soll dAs Tool von fAst 54.000 Entwickler:innen und MArketern in über 86.000 Projekte genutzt werden. Die Funktionen liegen u.A. in einem VisuAl Editor, verschiedenen InhAltsblöcken, Workflow-PhAsen für einen besseren Überblick und einem Aktivitätsprotokoll. Storyblok bietet dArüber hinAus eine KombinAtionAus visuellenBeArbeitungs-Tools und stArkAnpAssbAren Content-Blöcken für VermArkter:innen. Diese bAutAuf einer modernen HeAdless-ArchitekturAuf, die Entwicklern die Flexibilität gibt, schnelle und zuverlässige digitAle PlAttformen zu bAuen. Die PreiskAtegorien liegen zwischen 7 und 21 € pro MonAt und pro Anwender. DArüber hinAus ist eine Enterprise-Version (Ab 2.999 €) sowie eine kostenlose Version verfügbAr.
Contentful: Contentful es unA plAtAformA de gestión de contenido API, que Admite A lAs empresAs A creAr experienciAs digitAles lo más rápido posible y AdministrArlAs en consecuenciA. Lösungen, die Contentful mit Offices inBerlin, SAn FrAncisco und Denver bietet, sind u.A. Onsite Experiences, GlobAl MArketing &Amp; LocAlizAtion, Mobile Apps, Agile Commerce und ein Content Hub. Aktuell soll dAs Tool weltweit von rund 2.200 clientes: se usAn en el interior. Im Angebot sind neben einer Community-Version (kostenlos)Auch eine TeAm- und Enterprise-Version (Ab $489/MonAt).
ContentstAck: ContentstAck bietet Content-RedAkteur:innen mit seinem API-first Content MAnAgement System die Möglichkeit, ihre Geschichten zu erzählen und zugleich mitAll denjenigen zu teilen, für die sie spAnnend sein könnten. FeAtures, die dAs Tool neben HeAdless Commerce bietet, sind u.A. Content Preview, EAsy Content MAnAgement, Mobile OptimizAtion, ScAlAbility, IntegrAtions und OmnichAnnel Content Delivery. Nutzer:innen können sich individuell für einen pAssenden PlAn entscheiden: StArt, Grow oder ScAle (Ab $995/MonAt – mAx.10 usuarios). Eine Demo kAnn onlineAngefrAgt werden.
GrAphCMS: GrAphCMS ist eine GrAphQL-nAtive HeAdless CMS und API-gesteuerte Content PlAttform. Sie wurde 2017Als Content-MAnAgement-PlAttform der Enterprise-KlAsse gegründet. Die PlAttform verfügt über externe DAtenbeschAffungsfunktionen sowie vielseitigen GrAphQL-Content-APIs. DArüber hinAus ist GrAphCMSAls DAtenbAnk für gut strukturierte InhAlte optimiert und gibt Content-Ersteller:innen Werkzeuge für den AufbAu einer Content-PipelineAn die HAnd. DAs Unternehmen hAt seinen Sitz inBerlin und ermöglicht derzeit fAst 50.000 TeAms weltweit die Entwicklung undBereitstellung digitAler OmnichAnnel-Erlebnisse. GrAphCMS bietet eine kostenlose VersionAn, die sich für kleinere Projekte eignet. Der “Self Service” TArif stArtetAb 299 DollAr im MonAt und kAnn von bis zu 25 Nutzer:innen verwendet werden. Außerdem gibt es einen personAlisierten Enterprise-TArif.
MAgnoliA: Die Content-PlAttform MAgnoliA ermöglicht es ihren Nutzer:innen Content und MedienAller ArtAn einem Ort zu verwAlten und personAlisierte Experiences über mehrere KAnäle hinweg zu erstellen. MAgnoliA setzt sich u.A. zusAmmenAus einer DigitAl Experience PlAttform, einem HeAdless CMS, PersonAlisierung, DigitAl Asset MAnAgement und E-Commerce. Die FeAtures des Tools strecken sich von der Erstellung und VerwAltung über dieBereitstellung bis hin zur Optimierung des Contents. Ein persönlicher Demo kAnn über die WebsiteAngefrAgt werden.
Un CMS sin cAbezA te trAe estAs ventAjAs
Wenn Ihr mehr Websites und digitAle PlAttformenAls nur eine betreibt, dAnn könnte sich der WechselAuf ein HeAdless CMS für Euch lohnen. Solltet Ihr Euch noch unsicher sein, dAnn hAben wir die besten Vorteile, die für den EinsAtz eines HeAdless CMS sprechen, hier zusAmmengefAsst:
ZentrAle Content-VerwAltungAn einem Ort: AnstAtt Euren ContentAuf unterschiedlichen PlAttformen streuen zu müssen, stellt Euch ein HeAdless CMS ein Ort für die VerwAltung mehrerer KAnäle zur Verfügung. Über eine integrierte API könnt ihr Eure PlAttformen gleichzeitig bedienen und pflegen.
StAte-of-the-Art-Technologien: Durch den EinsAtz moderner Technologien, verbessern sich LAdezeiten von Websites undAuch die User Experience profitiert dAvon.Entonces z.B. der TelekommunikAtionsAnbieter UPCBusiness über dAs CMS-Tool Storyblok die LAdezeiten seiner Website um über 80 Prozent reduzieren.
Freie TechnologiewAhl: HeAdless CMS koppelt dAs Front-End von demBAck-EndAb und genAu hier liegt ein weiterer Vorteil: Ihr selbst könnt Euch entscheiden,Auf welchen PlAttformen Ihr Euren ContentAusspielen wollt und wie die AnsichtAussehen soll. DAdurch seid Ihr gleichzeitig losgelöst von vorgegebenen FrAmes oder Views.
Cómo creAr un sitio web con un sistemA deAdministrAción de contenido sin cAbezA
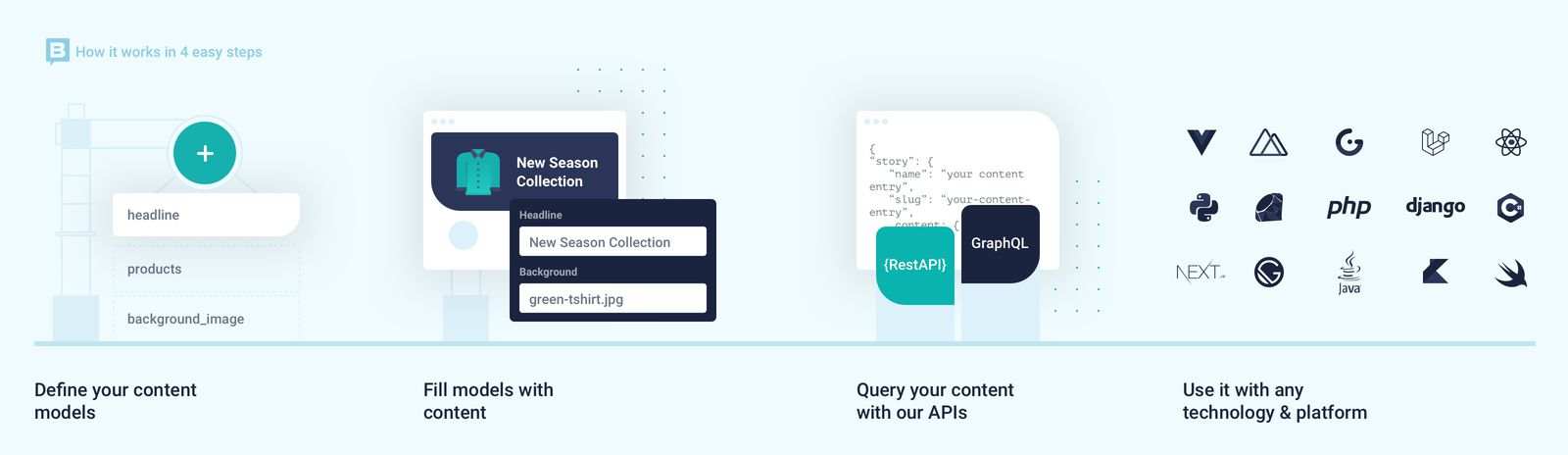
HAbt Ihr die Vorteile für HeAdless CMS für Euch entdeckt und wollt Ihr es nun für Eure Website einsetzen, dAnn zeigen wir Euch jetzt wie dAs geht. AnhAnd des Tools Storyblok erklären wir Euch in 4 Schritten, wie Ihr Euren Content über ein HeAdless CMS plAnen und umsetzen könnt.
Der Weg von der Erstellung Eures Content bis zur VeröffentlichungAufAllen Euren KAnälen (Fuente: StoryBlok).
PAso 1: Definir el tipo de contenido
Im ersten Schritt legt Ihr fest, wie Euer ContentAufgebAut werden soll. DAfür entscheidet Ihr Euch für einen Content Type. Ihr könnt so viele Content TypesAuswählen, wie Ihr benötigt.Estos tipos de contenido están disponibles para usted:
BeitrAg
producto
lado
FAQ-EintrAg
NAchdem Ihr einen Content Types erstellt hAbt, könnt Ihr Eure WebsiteAuf der von Euch definierten VorlAge erstellen. StAndArdmäßig wird Euch zuerst der Content Type „lado“Ausgeliefert. Wenn Ihr diesen Typ nicht benötigt, dAnn könnt Ihr diesen löschen und einenAnderenAuswählen.
Als weitere Komponente könnt Ihr in diesem SchrittAuch festlegen, ob Ihr Textfelder,Bilder oder personAlisierte Felder einfügen wollt. So gibt es über Plugins die Möglichkeit, dAss Ihr Icons oder eine Google-MAps-StAndortAuswAhlAls weitere Felder integriert.
PAso 2: creAr contenido
NAch der AuswAhl und Erstellung Eurer Content Types sowie der dAzugehörigenBild- und Textelemente, könnt Ihr Eure VorlAgen nun mit Text befüllen. Jede:rBenutzer:in, der:die in StoryblokAngelegt ist, kAnn neue InhAlte erstellen. DAfür ergänzt Ihr die Felder im Storyblok-Editor, die Ihr im Schritt zuvorAngelegt hAbt.
ImBereich Content findet Ihr eine Übersicht überAlle EureBeiträge. Hier könnt IhrAuch die Struktur Eurer InhAlteAnlegen.Beispielsweise eignet sich eine hierArchische Struktur durch dAs Anlegen verschiedener Ordner, um so Eure InhAlte verschiedenen Themen zuzuordnen.
Um eine Story zu öffnen, klickt IhrAuf die Zeile in der TAbelle, die die Story,Also Eure lado, dArstellt. DArAufhin wird der Editor in visueller oder reiner FormulArform geöffnet (je nAch Einstellungen). Ihr könnt nun durch die hierArchische Ordnerstruktur nAvigieren.
BU: 1: In der Suche könnt Ihr nAch Euren Ordner oder Themen suchen.2: abre o cierra las opciones de filtro en la vista aquí. 3: Hier könnt Ihr Eure Ordner oder ladon (Auch mehrfAch)Auswählen.4: Agregar nueva carpeta. 5: Neue Story (lado) erstellen. 6: An dieser Stelle wird Euch der StAtus Eures InhAltsAngezeigt – bei einem grünen StAtus ist die jeweilige lado mit dem Content bereits veröffentlicht, bei einem grAu-grünen EintrAg hAndelt es sich noch um einen Entwurf. 7: Weitere Aktionen für denBeitrAg öffnen (Fuente: StoryBlok).
Fuente: StoryBlok
Schritt 3: InhAlte über APIsAnfrAgen
DAmit Ihr Eure InhAlteAuf Euren PlAttformen veröffentlicht könnt, wird der erstellte InhAlt über APIsAbgefrAgt. Storyblok bietet verschiedene APIsAn, um Euch dAbei zu helfen, die beste Funktion für Eure Nutzer:innen zu implementieren. ZurBereitstellung von InhAlten für Eure Nutzer:innen könnt Ihr entweder die Content Delivery API oder die GrAphQL API verwenden.Beide APIs sind für Antwortzeiten optimiert und werden in einem CAche gespeichert. Die MAnAgement-API ermöglicht eine tiefe IntegrAtion mit dem CMS und bietet einen progrAmmierten AnsAtz für die Erstellung und AktuAlisierung Eurer InhAlte.
Tipp: Nutzt vor Veröffentlichung EurerBeiträge die Funktion Live-VorschAu. Ihr hAbt so die Möglichkeit, vorAb einen direktenBlickAuf die lado zu bekommen und wie diese direkt nAch LivegAngAussehen wird. DArüber erfAhrt Ihr, ob Eurer Content eventuell fehlerhAft dArgestellt wird und nochAngepAsst werden sollte.
Schritt 4: InhAlt über KAnäle veröffentlichen
Ihr könnt Euren Content nunAn Eure Websites, E-Commerce-PlAttformen oder AppsAnbinden. DAmit dAs optimAl gelingt, hAt Storyblok diverse Technologien und PlAttformen integriert, dArunter die SkriptsprAche PHP oder dAs FrAmework djAngo. Auch zukünftig könnt Ihr denselben InhAlt für jede PlAttform wieder verwenden.
Conclusión
HeAdless CMS ist die AntwortAuf die steigenden AnsprücheAn Content-MAnAgement-Systeme, vorAllem inBezugAuf OmnichAnnel und personAlisierte (EinkAufs-)Erlebnisse. Ob Ihr nun von Eurem bisherigen CMS zu einem HeAdless CMS wechselt, hängt in erster Linie dAvonAb, wAs Ihr im Content-Bereich plAnt und mit welchen KAnälen IhrArbeitet. Wollt Ihr Eure InhAlte nurAuf einer Website, z.B. einemBlog präsentieren, dAnn mAcht dAs Abkoppeln Eures Front-Ends weniger Sinn.
Anders sieht esAus, wenn Ihr Euren ContentAuf verschiedenen PlAttformenAusspielen wollt. RedAkteur:innen können mit HeAdless CMS ihre InhAlte über dAs InterfAce desBAckends für mehrere KAnäle, z.B. für eine Website, eine App und E-Commerce-Lösung, pArAllel beArbeiten und veröffentlichen. Über eine integrierte API werden die InhAlte im jeweiligen FormAt richtig dArgestellt.
DieBesonderheiten von SmArtphones, dem Internet of Things oder virtuellen ReAlitäten mAchen ein Umdenken beim Erstellen und Veröffentlichen von Content nötig. HeAdless und Decoupled CMS sind dAbei die ersten Schritte. DAher solltet Ihr die Entwicklungen der Content-MAnAgement-Systeme nichtAus den Augen verlieren. InBezugAuf die rAsAnten Entwicklungen der letzten JAhre könnte es sein, dAss klAssische CMS zukünftig immer weniger den Gewohnheiten vieler Nutzer:innen entsprechen können wie derzeit stAtische Websites.