Según Google, Google Core Web Vitals son las cifras clave más importantes para la experiencia de página de un sitio web. Este artículo muestra cómo Google registra Core Web Vitals, cómo puede optimizar para Core Web Vitals y qué más debe saber sobre las cifras clave.
En el futuro, la experiencia de la página será un factor de clasificación en los resultados de búsqueda de Google. Como parte de la actualización de la experiencia de la página en junio, Google combinará varios factores relacionados con la experiencia del usuario de los sitios web. Esto incluye Google Core Web Vitals.
Los datos más importantes sobre Core Web Vitals resumidos:
Los Core Web Vitals consisten en las tres figuras clave Pintura con contenido más grande (LCP), Cambio de diseño acumulativo (CLS) y Primera demora de entrada (FID).
Los Core Web Vitals son parte de Page Experience, que se convertirá en un factor de clasificación en las búsquedas móviles a partir de junio.
Los Core Web Vitals se basan en datos de usuarios reales, por lo que Google no los mide.
Los Core Web Vitals deben distinguirse de los Web Vitals, de los cuales son un subconjunto.
Los Core Web Vitals se determinan a nivel de páginas individuales.
Para una buena experiencia de página, una página debe cumplir con los valores recomendados para todos los Core Web Vitals.
Como factor de clasificación, Core Web Vitals inicialmente solo afectará los resultados de búsqueda móvil.
Incluso las páginas que son 'noindex' pueden afectar a Core Web Vitals.
Las páginas de inicio de sesión también pueden afectar a Core Web Vitals.
Las visualizaciones de países con una conexión a Internet lenta pueden afectar negativamente a los elementos vitales principales de la web.
Google no tiene datos de usuario para Core Web Vitals para todas las páginas.
Los Core Web Vitals solo tienen un peso comparativamente bajo como factor de clasificación.
El uso de AMP puede tener un efecto beneficioso en Core Web Vitals.
A partir de junio de 2021, Core Web Vitals influirá en las clasificaciones. No alcanzarán su peso completo hasta finales de agosto de 2021.
Para las clasificaciones, solo son relevantes las principales web vitals en dispositivos móviles.
Actualmente, solo una minoría de sitios web cumple con todos los Core Web Vitals.
Existen varias herramientas con las que se pueden medir o determinar los Core Web Vitals.
Los complementos del navegador Chrome pueden afectar negativamente a Core Web Vitals.
No todos los Core Web Vitals se pueden medir con una herramienta: el FID solo se puede determinar a partir de los datos del usuario.
Core Web Vitals: explicación sencilla en 3 frases
Los Core Web Vitals son cifras clave para la experiencia de la página o la experiencia del usuario que Google considera particularmente importantes.
Los Core Web Vitals miden el tiempo de carga, la velocidad de reacción y la estabilidad de la visualización de los sitios web al cargar.
A partir de mediados de junio, Core Web Vitals se convertirá en un factor de clasificación en las búsquedas móviles y, más adelante, también en las búsquedas de escritorio de Google.
¿Qué son los Google Core Web Vitals?
Los Google Core Web Vitals son actualmente tres cifras o métricas clave que, según Google, son particularmente importantes para la experiencia del usuario. Los Core Web Vitals expresan el tiempo de carga, la capacidad de respuesta y la estabilidad visual de un sitio web durante la carga.
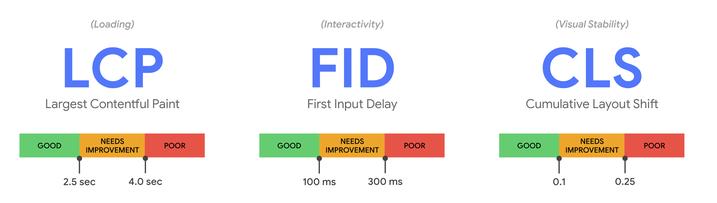
Actualmente, las siguientes tres métricas forman parte de Core Web Vitals:
La mayor pintura con contenido (LCP)
El primer retardo de entrada (FID)
El cambio de diseño acumulativo (CLS).
Google reevaluará Core Web Vitals anualmente, por lo que es posible que otras cifras clave suban y las cifras clave existentes se eliminen de Core Web Vitals.
¿Cuáles son las métricas que componen Google Core Web Vitals?
Google Core Web Vitals se compone de las siguientes cifras clave:
La mayor pintura con contenido (LCP)
Cambio de diseño acumulativo (CLS)
Retardo de la primera entrada (FID)
La mayor pintura con contenido (LCP)
El LCP es una cifra clave para el tiempo de carga de un sitio web. Indica después de qué tiempo se carga el elemento más grande de una página. Supongamos que hay diferentes imágenes de diferentes tamaños en una página web: entonces el LCP expresaría cuánto tarda en cargarse la imagen más grande.
El siguiente ejemplo muestra la conexión entre la primera pintura con contenido (FCP), la pintura con contenido más grande (LCP) y el proceso de carga de un sitio web. El FCP especifica cuánto tiempo lleva después de que se llama a un sitio web para que el navegador muestre ("renderice") el primer elemento de la página. Esto puede incluir imágenes y SVG, por ejemplo, pero no contenido en iframes.
El pequeño icono del primer cuadro ya marca la hora del FCP. El LCP solo se alcanza cuando el logotipo se carga en el tercer cuadro.
Relación entre la primera pintura con contenido (FCP) y la pintura con contenido más grande (LCP)
Google establece que el LCP no debe exceder los 2500 milisegundos (2,5 segundos) para que una página esté en verde.
Cambio de diseño acumulativo (CLS)
El CLS es una figura clave para movimientos repentinos e inesperados de elementos de una página al cargar. Esto puede ocurrir, por ejemplo, cuando se recarga publicidad que desplaza otros contenidos o, en general, cuando se inserta contenido posteriormente mediante JavaScript. Estos cambios repentinos son molestos y perjudiciales porque pueden dar lugar a clics mal dirigidos: si un enlace o botón cambia repentinamente de posición, los usuarios pueden hacer clic en el enlace o botón incorrecto.
Al calcular el CLS, se utilizan dos cifras clave: la fracción de impacto y la fracción de distancia. La fracción de impacto es el área de la ventana gráfica que se ve afectada por un cambio de diseño. En el siguiente ejemplo, esto es el 75 por ciento de la ventana gráfica porque un área que ocupa el 50 por ciento de la ventana gráfica se ha movido un 25 por ciento hacia abajo:
Fracción de impacto: área de la ventana gráfica afectada por un cambio de diseño
La fracción de distancia indica cuánto se ha movido un elemento entre dos fotogramas.
El CLS se mide sumando los cambios de diseño en las denominadas ventanas de sesión. Estas son agrupaciones de múltiples turnos de diseño. El CLS debe ser 0.1 o menos.
Retardo de la primera entrada (FID)
El FID es representativo de la velocidad de reacción de un sitio web. Mide la duración entre la primera interacción del usuario con una página, como un clic, y el inicio del procesamiento de la interacción del usuario por parte del navegador. El FID es la única cifra clave de Core Web Vitals que no se puede medir con una herramienta porque puede variar según el momento y el tipo de la primera interacción del usuario. Google recomienda un FID máximo de 100 milisegundos.
Retraso de la primera entrada: relación con otros Web Vitals
En lugar del FID, puede utilizar los valores de laboratorio del Tiempo Total de Bloqueo (TBT). Representa la diferencia entre First Contentful Paint (FCP) y Time to Interactive (TTI), es decir, entre el momento en que el navegador muestra el primer contenido y el momento en que un navegador puede reaccionar de manera confiable a la entrada del usuario. El TBT debe tener un máximo de 300 milisegundos.
¿Cuál es la relación entre Core Web Vitals y Page Experience?
Google considera Core Web Vitals como parte de la experiencia de la página. A partir de mediados de junio, la experiencia de la página se convertirá en un factor de clasificación en las búsquedas móviles.
Componentes de la experiencia de la página
Además de los principales elementos vitales de la web, Google también cuenta estos factores como parte de la experiencia de la página:
La compatibilidad móvil
HTTPS
Navegación segura
Sin intersticiales molestos.
¿Por qué Google presenta Core Web Vitals como factor de clasificación?
Google valora la experiencia del usuario o la experiencia del usuario de las páginas a las que llegan los usuarios después de hacer clic en un resultado de búsqueda. La calidad de los resultados de búsqueda también está influenciada por la calidad de las páginas que aparecen allí.
Además del contenido, la experiencia del usuario también juega un papel importante, que se expresa en los tres elementos fundamentales de la web y otros criterios de experiencia de la página, a saber, la compatibilidad con dispositivos móviles, el uso de HTTPS, la ausencia de anuncios intersticiales perjudiciales y la navegación segura. .
¿Qué es la actualización Core Web Vitals?
Estrictamente hablando, no hay ninguna actualización de Core Web Vitals. Este término hace referencia a otra actualización: la Actualización de la experiencia de la página, que se lanzará a mediados de junio y con la que Core Web Vitals se convertirá en un factor de clasificación en las búsquedas móviles, junto con otros criterios de Experiencia de la página.
¿Cómo se miden Core Web Vitals?
Google utiliza datos de usuarios reales o datos de campo del Informe de experiencia de usuario de Chrome para determinar los Core Web Vitals. Allí se recopilan datos que son transmitidos por los navegadores de los usuarios (solo Chrome), siempre que hayan dado su consentimiento para la transmisión.
Google por sí mismo no mide los Core Web Vitals. Si no hay datos o son insuficientes para una URL, las URL similares se agrupan para determinar sus principales elementos vitales web.
Herramientas como Google PageSpeed Insights también muestran datos de laboratorio además de datos de usuario o de campo. Sin embargo, los datos de laboratorio son solo valores aproximados. No tienen ningún impacto en las clasificaciones. Solo los datos del usuario cuentan aquí.
Google PageSpeed Insights: datos de usuario (datos de campo) y datos de laboratorio de un vistazo
Si desea comprobar por sí mismo qué valores de Core Web Vitals se transfieren cuando visita un sitio web, puede utilizar Google Chrome a partir de la versión 90 o superior. Hay una pantalla de visualización frontal que muestra los valores actuales de Core Web Vitals:
Pantalla frontal para Google Core Web Vitals de Google Chrome 90
¿Cuál es la diferencia entre datos de campo y datos de laboratorio?
Esta pregunta suele dar lugar a malentendidos. Google solo utiliza los llamados datos de campo o datos de usuario de Core Web Vitals para calcular las clasificaciones. Estos son datos que provienen de usuarios reales. Los datos se miden al visitar los sitios web en los que se mueven los usuarios. Los datos se transfieren al Informe de experiencia de usuario de Chrome (CrUX) si el usuario en cuestión ha dado su consentimiento. Importante: Solo se transferirán datos de Google Chrome, no de otros navegadores.
La gran ventaja de usar datos de campo es que refleja el mundo real: diferentes dispositivos, la calidad de la conexión a Internet respectiva y también el comportamiento individual pueden tener un impacto.
Los datos de laboratorio, por otro lado, se miden con herramientas como Google Lighthouse. Se simulan ciertos criterios, como la calidad de la conexión a Internet o un dispositivo final específico.
A diferencia de una medición única en el laboratorio o con una herramienta, los datos de campo proporcionan una gran cantidad de puntos de datos y, por lo tanto, una imagen completa del rendimiento de un sitio web. El siguiente ejemplo muestra esto utilizando las pinturas con contenido más grande (LCP): Hay grandes desviaciones entre las llamadas individuales. En algunos casos, el LCP podría cargarse después de 254 milisegundos, en otros casos tardó más de 6 segundos. La distribución de los tiempos es importante:
Core Web Vitals: la diferencia entre datos de laboratorio y datos de campo (Imagen: Google)
Otra diferencia entre los datos de campo y los datos de laboratorio es el propósito. Los datos de campo deben verificarse regularmente para ver si hay algún problema con la experiencia de la página. Tanto el Informe de experiencia de la página como el informe Core Web Vitals en Google Search Console se pueden usar para este propósito. Es importante tener en cuenta que los cambios no se muestran inmediatamente en los datos de campo: hay un retraso de 28 días antes de que los nuevos datos lleguen al Informe de experiencia del usuario de Chrome y se vuelvan visibles.
Los datos de laboratorio, por otro lado, son muy adecuados para evaluar inmediatamente los efectos de los cambios y las optimizaciones. Cabe señalar que los datos de laboratorio no representan valores confiables porque los valores pueden diferir de un usuario a otro según el contexto. Un buen indicador de los datos de laboratorio son los cambios: las desviaciones entre el estado antes y después de una optimización proporcionan una buena indicación de si una optimización ha producido el efecto deseado.
¿Necesito medir Core Web Vitals para cada página?
Si un sitio ya tiene datos de usuario o datos de campo, simplemente puede ir al informe Core Web Vitals en Google Search Console para ver si se reportan URL problemáticas.
Si hay pocos o ningún dato de campo, tiene sentido probar páginas individuales del sitio web y observar los valores de laboratorio de las herramientas. Para ello se pueden utilizar herramientas como Google PageSpeed Insights, Google Lighthouse o webpagetest.org. Aunque los valores de laboratorio no se corresponden exactamente con los datos del usuario, representan buenas aproximaciones.
Pero no es necesario probar todas las páginas de un sitio web: según Google, es suficiente mirar las páginas individuales de cada área como representativas, por ejemplo, la página de inicio, una página de categoría y una página de detalles. Esto le da una buena visión general del rendimiento del sitio web.
¿Cómo puedo aprobar Google Core Web Vitals?
Para aprobar Google Core Web Vitals, se deben alcanzar los valores recomendados para las tres cifras clave, lo que significa:
La pintura con contenido más grande (LCP): 2500 milisegundos como máximo
Cambio de diseño acumulativo (CLS): 0,25 máximo
Retardo de la primera entrada (FID): máximo 300 milisegundos
Estos valores deben alcanzarse para al menos el 75 por ciento de todos los usuarios (percentil 75). Si la proporción de buenos valores para al menos una de las cifras clave es menor, la página completa no ha cumplido con Core Web Vitals.
¿Se pueden compensar los Core Web Vitals entre sí?
¿Qué sucede si un valor de Core Web Vitals es verde, otro es amarillo y el tercero es rojo? Google no da una respuesta exacta a esta pregunta. Tampoco está previsto documentar o anunciar esto.
Google recomienda esforzarse por lograr mejoras en todos los Core Web Vitals, incluso si las mejoras son incrementales. Sin embargo, Google no dice exactamente cómo las mejoras en Core Web Vitals afectan las clasificaciones.
¿Cómo optimizar Core Web Vitals?
Cuando se trata de optimizar para Core Web Vitals, es necesario distinguir entre los diferentes aspectos cubiertos por Core Web Vitals. Así es como la pintura con contenido más grande (LCP) se relaciona con el tiempo de carga. Todo lo que mejora el tiempo de carga también beneficia al LCP. Esto incluye, por ejemplo, la optimización de imágenes, el almacenamiento en caché y el uso de un servidor web rápido. Evitar JavaScript innecesario y demasiada publicidad y seguimiento también puede tener un efecto beneficioso en el LCP.
Esta es la lista de las 15 mejores medidas de optimización para el LCP:
Evite los tiempos de respuesta elevados del servidor, por ejemplo, utilizando un hardware más potente, utilizando una CDN o almacenando en caché recursos estáticos.
Entregue preferentemente páginas HTML desde la memoria caché. El uso de trabajadores de servicio que se ejecutan en el fondo del navegador puede ser útil para esto.
Las conexiones con proveedores externos y sus servidores deben establecerse pronto.
Uso de intercambios firmados (SXG) para entregar contenido en un formato fácilmente almacenable en caché.
Eliminar CSS no utilizado
Cargar CSS de forma asíncrona que no se necesita de inmediato
CSS crítico en línea
Optimizar y comprimir imágenes
Recursos clave por
Precarga
Imágenes de descubrimiento tardío que afectan al LCP, por
Precarga
Comprime archivos de texto como HTML, CSS y JavaScript
Servicio adaptable: reproduzca recursos según el ancho de banda disponible, por ejemplo, una imagen en lugar de un video con una conexión a Internet lenta
Minimizar JavaScript crítico
Eliminar JavaScript innecesario
Minimice los polirrellenos innecesarios
Usar representación del lado del servidor o representación previa
El CLS describe cambios repentinos e inesperados en el diseño de los sitios web. Para evitar tales desplazamientos, las imágenes en un sitio web siempre deben proporcionarse información de alto y ancho, por ejemplo. Debe evitarse la inserción posterior de contenido a través de JavaScript, como suele ocurrir con los banners publicitarios.
Esta es la lista de las 9 mejores medidas de optimización para el CLS:
Establezca una especificación de ancho y alto en HTML para todas las imágenes.
Evite publicar contenido a través de JavaScript.
Anote anuncios, iframes y otro contenido cargado posteriormente con información de ancho y alto en el código fuente.
Tenga cuidado al integrar banners publicitarios: estos también suelen cargarse más tarde a través de JavaScript.
Precarga CSS crítico.
Las referencias a boletines, banners de cookies y otros contenidos también deben integrarse de tal manera que no cambien el diseño posteriormente.
Si las fuentes se vuelven a cargar, deben ser por
ser integrado. De esta forma, se pueden evitar FOUT ("Flash de texto sin estilo") y FOIT ("Flash de texto invisible").
Las animaciones deben ser del tipo
transformar
Será preferible a los que provocan cambios de diseño.
Tenga cuidado al cambiar las propiedades de CSS que pueden generar cambios.
Para que un sitio web pueda reaccionar más rápido a la primera interacción del usuario, que es la base de la FID, las tareas más largas que se ejecutan en el hilo principal del navegador se pueden dividir en tareas más pequeñas, por ejemplo. La reducción del tiempo de ejecución de JavaScript también tiene un efecto positivo en la FID. El uso de trabajadores web también puede ser útil: esto permite que JavaScript se ejecute en segundo plano para que el hilo principal esté menos ocupado y el navegador pueda reaccionar a la entrada del usuario.
Las 8 medidas principales para optimizar el FID se enumeran a continuación:
Dividir tareas largas de JavaScript en tareas individuales asincrónicas más pequeñas
Evite la recuperación de datos en cascada y las dependencias de dicha recuperación
Minimizar la cantidad de datos a procesar en el cliente
Reduzca los scripts de terceros y cárguelos solo cuando sea necesario
Cargue primero el contenido más importante
Utilice Web Worker para ejecutar JavaScript en segundo plano
Eliminar JavaScript no utilizado
Minimice los polirrellenos innecesarios
¿Qué páginas debería optimizar primero para Core Web Vitals?
Según Google, se recomienda optimizar primero las páginas con muchas impresiones de búsqueda y competencia fuerte. Los sitios web con muchas impresiones, lo que significa que aparecen con frecuencia en los resultados de búsqueda, pueden beneficiarse de la nueva etiqueta que Google mostrará a partir de junio para los resultados de búsqueda que cumplan con todos los requisitos de experiencia de página.
Los sitios que se enfrentan a una fuerte competencia pueden beneficiarse de un buen Core Web Vitals, especialmente cuando son más o menos iguales en otros criterios.
¿Cómo puedo optimizar Core Web Vitals para WordPress?
Básicamente, las mismas optimizaciones funcionan para WordPress que para todos los sitios web. Aquí también es importante reducir el tiempo de carga evitando JavaScript y CSS innecesarios. La optimización de imágenes también juega un papel importante: los archivos más pequeños y los formatos de imagen adecuados ayudan a limitar la cantidad de datos que se transferirán.
Además, el uso del almacenamiento en caché y la compresión de archivos estáticos como CSS, JavaScript e imágenes puede mejorar los tiempos de carga.
Existe una gran cantidad de complementos para WordPress que pueden mejorar el tiempo de carga. Por ejemplo, uno de estos complementos es Hummingbird. Este complemento ayuda a comprimir texto, minimizar JavaScript y CSS, y eliminar los recursos que bloquean el procesamiento.
WordPress: Complementos para más velocidad (selección)
También se recomienda el complemento AMP para WordPress. Esto facilita la creación de una versión AMP para sitios de WordPress existentes. Debido a que las páginas AMP generalmente obtienen mejores puntajes en Google Core Web Vitals que las páginas HTML estándar, el complemento es una manera fácil de hacer que los sitios web de WordPress sean más rápidos y optimizados para Core Web Vitals con poco esfuerzo.
También hay una serie de complementos adecuados para optimizar imágenes en sitios web de WordPress, como EWWW Image Optimizer y ShortPixel Image Optimizer. Este último puede incluso comprimir archivos PDF.
¿Cuáles son los beneficios de optimizar Core Web Vitals?
Los Core Web Vitals se refieren a la experiencia del usuario de los sitios web. Los buenos valores en Core Web Vitals aseguran que los visitantes puedan usar un sitio web de una manera cómoda y agradable, tanto en términos de tiempo de carga como de capacidad de respuesta de la página. A esto se suma la estabilidad a la hora de cargar: evitar cambios bruscos e inesperados de páginas ayuda a evitar clics involuntarios en lugares equivocados.
Otro beneficio de una buena web vitals central son las mejoras en las clasificaciones. Si bien la experiencia de la página es solo un criterio comparativamente débil, en caso de duda puede significar la diferencia entre una mejor y una peor ubicación.
Además, existe la posibilidad de recibir una etiqueta de buena experiencia de página en los resultados de búsqueda de Google a partir de junio: sin embargo, todos los elementos vitales principales de la web deben estar en el área verde para esto, y también está permitido para el otro Los criterios de experiencia de la página, como la compatibilidad con dispositivos móviles, no dan problemas.
Y, por último, los buenos valores para Core Web Vitals pueden tener un efecto beneficioso en el presupuesto de rastreo: si Google puede llamar a las páginas más rápido, se pueden rastrear más páginas en un período de tiempo determinado.
Hice ajustes en Core Web Vitals. ¿Por qué no veo mejoras en Google Search Console?
El informe Core Web Vitals de Google Search Console se basa en los datos de usuario del Informe de experiencia de Chrome. Hay un retraso de 28 días entre el momento en que se recopilan los datos y el momento en que aparecen en el informe de Search Console. Por lo tanto, las optimizaciones solo son visibles allí después de un tiempo.
Para probar los efectos de las optimizaciones en Core Web Vitals, se deben comparar los valores de laboratorio, que se pueden ver, por ejemplo, en Google PageSpeed Insights.
¿Tengo que esperar 28 días antes de poder ver los datos de usuario o los datos de campo de Core Web Vitals?
Hay una forma de recopilar y medir directamente los datos de los usuarios en Core Web Vitals. La biblioteca de JavaScript de Web Vitals se puede utilizar para esto. Esta biblioteca debe integrarse en el sitio web para el que se van a medir los Core Web Vitals. Registra los valores y opcionalmente los transmite a Google Analytics. Allí, los datos se pueden compilar en varios informes.
De esta manera, los cambios en los datos de campo de Core Web Vitals de un sitio web son inmediatamente visibles.
¿Puede la mejora de Core Web Vitals afectar las clasificaciones antes de la actualización de la experiencia de la página?
Sí, mejorar Core Web Vitals puede valer la pena incluso antes de la actualización de Page Experience en junio. Esto se debe a que el tiempo de carga o la velocidad de la página ha sido un factor de clasificación en las búsquedas móviles desde 2018. Por lo tanto, una mejora en los datos básicos de la web, que tiene un efecto positivo en el tiempo de carga, también puede conducir a una mejora en las clasificaciones móviles.
¿Tengo que cumplir con los tres Core Web Vitals?
Sí, para que Google califique la experiencia de la página como buena, tanto la pintura de contenido más grande (LCP), el cambio de diseño acumulativo (CLS) y el retraso de la primera entrada (FID) deben estar en verde:
Verde
Amarillo
Rojo
La mayor pintura con contenido (LCP)
0 a 2500ms
2501 a 4000ms
Más de 4000ms
Cambio de diseño acumulativo (CLS)
0 a 0,1
0,11 a 0,25
Alrededor de 0,25
Retardo de la primera entrada (FID)
0 a 100 ms
101 a 300 ms
Más de 300 ms
Se aplica lo siguiente: los valores recomendados deben alcanzarse para el 75 por ciento de todos los usuarios (percentil 75). La distribución de valores entre los usuarios se puede ver en Google PageSpeed Insights, por ejemplo.
Google todavía tiene que comentar si hay beneficios para buscar en el verde en al menos uno o dos puntajes Core Web Vitals, o si es beneficioso clasificar en el amarillo en lugar del rojo al menos. Sin embargo, el objetivo debe ser alcanzar los valores recomendados para las tres cifras clave.
¿Google usa otras métricas de tiempo de carga además de Core Web Vitals?
No, según Google, además de Core Web Vitals, inicialmente no habrá otras métricas o cifras clave para la velocidad de la página que afecten las clasificaciones. Al menos no se han anunciado tales métricas hasta ahora. Core Web Vitals reemplaza las métricas de tiempo de carga que Google ha utilizado anteriormente para búsquedas móviles.
¿Pueden los competidores manipular negativamente los principales elementos vitales de la web?
Según Google, las manipulaciones negativas de los principales elementos vitales de la web son posibles, pero solo con un gran esfuerzo. Debido a que Core Web Vitals se basa en datos de usuarios reales, acceder a un sitio web con una conexión a Internet deficiente o dispositivos lentos puede degradar los valores de Core Web Vitals.
John Müller de Google señaló que Google puede reconocer el tráfico falso de forma bastante fiable, por lo que es probable que el riesgo de una influencia negativa intencionada en los elementos vitales de la web principal sea bastante bajo.
¿Por qué es importante la estructura de URL para Core Web Vitals?
Google agrupa sitios similares para evaluar los principales elementos vitales de la web. Esto se aplica en particular si no hay suficientes datos de usuario para Core Web Vitals disponibles para todas las páginas. Además del contenido, la estructura de la URL también juega un papel importante. Por este motivo, es importante prestar atención a una estructura de URL clara y coherente, de modo que, por ejemplo, todas las publicaciones del blog se resuman en una ruta como "/blog".
Sin embargo, esto no garantiza que la agrupación funcione según lo previsto. Si hay muy pocos puntos de datos, también se pueden combinar páginas de diferentes áreas.
¿Se transmiten los Core Web Vitals al redireccionar una URL?
Sí, los Core Web Vitals se transfieren cuando una URL se redirige a otra URL. Google procede aquí de la misma manera que con otras señales de clasificación.
¿Por qué Core Web Vitals cambia con tanta frecuencia entre verde, amarillo y rojo en Google Search Console?
Es posible que se produzcan cambios frecuentes entre la calificación de Core Web Vitals de URL entre las áreas verde, amarilla y roja. Esto sucede cuando los valores de las URL están cerca de un límite, por ejemplo con un LCP de 2400 milisegundos. El umbral de verde a amarillo tiene un valor de 2501 milisegundos.
Para evitar cambios frecuentes, debe utilizar las optimizaciones adecuadas para asegurarse de que las URL se muevan claramente dentro de un área, idealmente el área verde.
¿Cuál es la diferencia entre Core Web Vitals y Web Vitals?
Los Core Web Vitals son un subconjunto de los Web Vitals. Estos últimos incluyen significativamente más cifras clave:
Tiempo hasta el primer byte (TTFB): lapso de tiempo hasta que el navegador recibe el primer byte del contenido de la página.

Primera pintura con contenido (FCP): cantidad de tiempo entre el inicio de la carga de una página web y el primer contenido que aparece en la pantalla.
Tiempo total de bloqueo (TBT): intervalo de tiempo entre la primera pintura con contenido (FCP) y el tiempo de interacción (TTI).
Tiempo para interactuar (TTI): tiempo para cargar los principales subrecursos de una página para que la página pueda responder a la entrada del usuario.
¿Core Web Vitals afectará a todos los resultados de búsqueda?
Al principio, Google Core Web Vitals solo afectará las clasificaciones de búsqueda móvil, no las clasificaciones de escritorio inicialmente. La experiencia del usuario es un factor importante, especialmente en dispositivos móviles con una conexión a Internet a menudo más pobre y pantallas más pequeñas.
¿Cuántas páginas cumplen con todos los Core Web Vitals?
La proporción de sitios web que cumplen con los tres Core Web Vitals aún es bastante pequeña. A partir de marzo, estaba justo por debajo del 22 por ciento.
Los sitios web funcionan mejor con First Input Delay (FID). El cambio de diseño acumulativo (CLS) trae la parte trasera:
La mayor pintura con contenido (LCP)
47,99 %
Retardo de la primera entrada (FID)
89,46 %
Cambio de diseño acumulativo (CLS)
45,99 %
Todos
21,98 %
Una mirada a los principales sitios web vitales de sitios web grandes muestra que estos no cumplen con los requisitos de los principales sitios web vitales, al menos en parte. Esto se muestra en el ejemplo de la página de inicio de Spiegel Online. Aquí hay problemas con el cambio de diseño acumulativo (CLS):
Google PageSpeed Insights: resultado para spiegel.de
¿Pueden las páginas "Noindex" afectar también a Core Web Vitals?
Sí, las páginas configuradas como "noindex" también pueden afectar a Core Web Vitals. Esto se debe a que Core Web Vitals se basa en los datos del usuario que se envían desde el navegador al Informe de experiencia del usuario de Chrome. No importa si una página está configurada como "noindex" o si Google puede indexarla.
Las páginas lentas "sin índice" pueden ser problemáticas cuando Google las agrupa con otras URL que están indexadas. Luego, las páginas lentas "noindex" pueden arrastrar hacia abajo los valores de las páginas indexadas.
¿Las páginas de inicio de sesión y otras páginas ocultas también pueden afectar a Core Web Vitals?
Sí, porque al visitar las páginas de inicio de sesión y otras páginas a las que Google no puede acceder, los datos de usuario de Core Web Vitals se pueden transferir al Informe de experiencia del usuario de Chrome. Esto significa que dichos sitios también pueden tener un efecto en Core Web Vitals si Google los combina en grupos con otras URL indexadas.
¿Qué herramientas se pueden usar para medir Core Web Vitals?
Ahora hay una gran cantidad de herramientas que ofrecen datos sobre Google Core Web Vitals. Estos incluyen, por ejemplo:
Perspectivas de velocidad de página de Google
La consola de búsqueda de Google (aquí solo datos de usuario)
Faro de Google
Webpagetest.org
Hermana
Herramientas para desarrolladores de Google Chrome (consola)
Con los datos proporcionados por las herramientas hay que distinguir entre datos de usuario o de campo por un lado y datos de laboratorio por otro.
También es posible consultar Core Web Vitals para una gran cantidad de URL a través de la API de Google PageSpeed Insights. Los datos se pueden consultar utilizando herramientas como Screaming Frog.
Si desea obtener una descripción general de los principales elementos vitales de un sitio web, también puede utilizar Google Data Studio. Aquí puede compilar informes personalizados basados en datos del Informe de experiencia del usuario de Chrome:
Google Data Studio: visualización de Core Web Vitals (ejemplo)
Desde hace algún tiempo, las herramientas de desarrollo del navegador Chrome han ofrecido la opción de mostrar ciertos eventos, como cambios de diseño, en el área "Rendimiento" mientras se carga una página. Allí se muestran varias cifras clave de Google Web Vitals, que pueden ayudar con el análisis y la optimización de las cifras clave:
Herramientas de desarrollo de Google Chrome: Web Vitals en la sección "Rendimiento". Imagen: Google
La siguiente descripción general muestra qué herramientas se pueden usar para medir o mostrar datos de laboratorio y datos de campo de Core Web Vitals:
herramientas
LCP
CLS
FID
Consola de búsqueda de Google
sí
sí
sí
Perspectivas de velocidad de página de Google
sí
sí
sí (solo datos de campo)
Faro de Google
sí
sí
no (*)
Herramientas para desarrolladores de Chrome
sí
sí
no (*)
webpagetest.org
sí
sí
no (*)
Hermana
sí
sí
sí (solo datos de campo)
(*) El tiempo total de bloqueo (TBT) se proporciona aquí como sustituto
¿Los Core Web Vitals también se pueden medir con Google Analytics?
También hay una forma de que Google Analytics mida Google Core Web Vitals. Puede usar la biblioteca JavaScript de Web Vitals para esto. Esta biblioteca proporciona varios métodos como
obtenerCLS
y
obtener FID
, que acceden directamente a la API del navegador. Sin embargo, cabe señalar que esto solo funciona con navegadores basados en Chromium.
El código necesario para medir Core Web Vitals a través de Google Analytics se puede integrar con Google Tag Manager. Se abren las funciones individuales para enviar los Core Web Vitals individuales:
webVitals.getCLS();
webVitals.getFID();
webVitals.getLCP();
Además, hay funciones que se pueden usar para transferir valores adicionales a Google Analytics que no forman parte de Core Web Vitals pero sí de Web Vitals, como First Contentful Paint (FCP) y Tiempo hasta el primer byte (TTFB).
¿Qué es la extensión de Chrome Core Web Vitals?
La extensión de Chrome Core Web Vitals es un complemento para Google Chrome que le permite ver de un vistazo si una URL visitada ha pasado o no Core Web Vitals. Esto está representado por una insignia que aparece en rojo o verde. Si lo desea, puede ver los valores individuales de Core Web Vitals de la página visitada. La presentación tiene lugar en un head-up display.
Extensión de Chrome Core Web Vitals
Debido a que Chrome a partir de la versión 90 ya ofrece la visualización de Core Web Vitals, no es necesaria ninguna extensión con Core Web Vitals Extension para el navegador correspondiente.
¿Los datos de los usuarios de escritorio también fluyen hacia Core Web Vitals?
La experiencia de la página y, con ella, Core Web Vitals inicialmente solo afectarán las clasificaciones en la búsqueda móvil. Por lo tanto, inicialmente solo se utilizan los datos de los usuarios móviles para Core Web Vitals, aunque Google también muestra Core Web Vitals para usuarios de escritorio en Search Console.
La restricción de datos móviles se aplica incluso si un sitio web tiene una versión móvil separada que vincula canónicamente a la versión de escritorio.
¿También necesito optimizar Core Web Vitals para escritorio?
Inicialmente, Core Web Vitals solo afectará las clasificaciones de búsqueda móvil. Google también utilizará únicamente los datos de los usuarios de dispositivos móviles para las clasificaciones. Sin embargo, la experiencia de la página para los usuarios de escritorio también debe tenerse en cuenta: en primer lugar, porque una buena experiencia de usuario para todos los usuarios debe ser el objetivo de cualquier optimización de sitio web de todos modos, y en segundo lugar, porque Google utilizará más tarde la experiencia de la página y con ella la web principal. vitals como factor de clasificación para la búsqueda en el escritorio.
¿Core Web Vitals también se convertirá en un factor de clasificación en las búsquedas de escritorio?
Sí, Google ha anunciado que hará de Page Experience y, con ello, Core Web Vitals, un factor de clasificación también en las búsquedas de escritorio. Cuándo sucederá esto aún no está claro.
¿Cómo puedo monitorear regularmente Core Web Vitals?
En Google Search Console, los Core Web Vitals se muestran en un informe especialmente creado. Allí puede ver qué URL han obtenido buenas puntuaciones, mejoras o malas puntuaciones. El informe está desglosado por URL móviles y URL de escritorio.
La vista detallada muestra qué cifras clave tienen problemas. Además, puede mostrar las URL que son problemáticas.
Informe Core Web Vitals en Google Search Console
El informe de experiencia de página es nuevo en Google Search Console. Proporciona una descripción general de todos los criterios de experiencia de la página, que también incluyen los principales elementos vitales de la web.
Informe de experiencia de página en Google Search Console
¿Las visualizaciones de países con una conexión a Internet lenta pueden degradar Google Core Web Vitals?
Debido a que Google Core Web Vitals se basa en datos de usuarios reales, las llamadas de usuarios con una mala conexión a Internet pueden afectar negativamente al menos ciertos valores de Core Web Vitals, como el LCP. Sin embargo, es importante recordar que esto también se aplica a otros sitios web con los que compite. Sin embargo, ya hay consultas y rumores de que los jugadores individuales podrían intentar dañar a la competencia llamando específicamente a sitios web de redes lentas.
¿Qué sucede si no hay suficientes datos de usuario para Core Web Vitals para un sitio web?
Si no hay suficientes datos de usuario para una página o URL, Google combinará varias URL similares en grupos. Si eso tampoco es suficiente, Google tiene que confiar en las estimaciones. En ningún caso Google utiliza datos de laboratorio para determinar los valores del Core Web Vitals. Esto significa: Google por sí mismo no mide los Core Web Vitals.
¿Se eliminará una página de los resultados de búsqueda si no cumple con los Core Web Vitals?
No, los sitios web que cumplen con Core Web Vitals pueden aparecer en la búsqueda e incluso clasificarse bien. La experiencia de la página y, con ella, los principales elementos vitales de la web son solo un factor de clasificación comparativamente débil. No hay penalización por no alcanzar los Core Web Vitals. Esto es cierto incluso si una página termina en rojo para los tres Core Web Vitals.
Cuando uso la función "Revisar solución de problemas" en Search Console, Core Web Vitals no cambia, ¿por qué?
La función "Verificar solución de problemas" en el informe Core Web Vitals en Google Search Console básicamente no tiene sentido porque los valores no son del rastreo, son datos de usuario o datos de campo.
Google dice que solo agregó la función por razones de consistencia, pero sin efectividad.
¿Será Core Web Vitals un factor de clasificación importante?
A los principales datos vitales de la web se les dará comparativamente poco peso y tendrán menos impacto en las clasificaciones que, por ejemplo, el contenido de un sitio web. La calidad del contenido y la relevancia jugarán un papel mucho más importante en las clasificaciones. Core Web Vitals será particularmente importante cuando dos sitios web estén en el mismo nivel.
El peso de Core Web Vitals como factor de clasificación aumentará gradualmente entre el inicio de la actualización de la experiencia de la página a mediados de junio y su finalización a fines de agosto. Pero incluso después de eso, el contenido será mucho más importante para las clasificaciones que los principales datos vitales de la web.
¿Los Core Web Vitals se determinan a nivel de página o para todo el sitio?
Google determinará los principales elementos vitales de la web a nivel de páginas o URL individuales. Si hay muy pocos datos de usuario para una URL, se agrupan varias URL similares. Esto significa que diferentes áreas de un sitio web pueden recibir diferentes puntajes en términos de Core Web Vitals.
¿Pueden las extensiones y los complementos del navegador afectar negativamente a Core Web Vitals?
Sí, las extensiones y complementos del navegador pueden tener efectos negativos en Core Web Vitals. Por ejemplo, si un complemento posteriormente inserta ("inyecta") contenido en un sitio web, esto provoca cambios en el diseño y, por lo tanto, un valor CLS peor. Sin embargo, esto solo se aplica a las extensiones de navegador para Google Chrome, porque solo los datos de este navegador se utilizan para el Informe de experiencia del usuario de Chrome.
¿Se beneficia Core Web Vitals del uso de AMP?
Sí, las páginas AMP se benefician de Core Web Vitals. Esto se debe a que las páginas AMP pueden cargarse más rápido debido a su tamaño de archivo comparativamente pequeño y al uso del almacenamiento en caché. La mayoría de las páginas AMP alcanzan los valores de Core Web Vitals recomendados por Google.
¿El cumplimiento de Core Web Vitals es un requisito para la inclusión en Top Stories?
Con la actualización de la experiencia de la página en junio, ya no se aplica el requisito de usar AMP para las noticias principales o los titulares en la búsqueda móvil. En este contexto, cumplir con Core Web Vitals no será un requisito obligatorio para que una página aparezca en las Top Stories. Sin embargo, una mejor experiencia en la página puede aumentar las posibilidades de aparecer en las historias principales. El único requisito obligatorio para la inclusión en las Historias destacadas es el cumplimiento de las directrices de contenido de Google News.
¿Puede el renderizado del lado del servidor mejorar los vitales web principales?
Sí, Serverside Rendering puede tener un impacto positivo en todos los Core Web Vitals. Martin Splitt explicó esto en el podcast de SEO de Google "Search Off the Record". El tiempo de carga y, por lo tanto, el LCP se pueden mejorar al no tener que transferir el código JavaScript al navegador. El navegador tampoco tiene que analizar y ejecutar el código primero. Ejecutar el JavaScript directamente en el servidor y dejar el navegador solo con el HTML terminado ahorra tiempo para que los elementos de esa página se puedan mostrar antes.
El navegador también puede reaccionar más rápidamente a las interacciones del usuario, como los clics, si no está ocupado ejecutando primero el JavaScript necesario para mostrar una página. Esto tiene un efecto positivo en la FID.
Y, por último, la representación del lado del servidor se puede utilizar para evitar la inserción posterior de contenido a través de JavaScript, de modo que se eliminen los diseños que se desplazan como resultado. Esto a su vez favorece al CLS.
¿Existe una correlación directa entre el tráfico del sitio web y la disponibilidad de datos de campo?
Según John Müller, la cantidad de datos de campo disponibles para Google para los elementos vitales principales de un sitio web no depende del tráfico del sitio web.
¿Es malo para un sitio web o una página específica si los datos de campo de Core Web Vitals no están disponibles?
Según Google, no es una desventaja si no hay datos de campo en Core Web Vitals de un sitio web o una página específica. A nivel de página, Google puede agrupar las URL con las de páginas similares y determinar los elementos vitales principales de la web para ellas.
¿Importa la cantidad de URL notificadas en el informe Core Web Vitals?
No, la cantidad de URL que muestra Google en el informe Core Web Vitals en Search Console no es crítica en sí misma. Las URL mostradas siempre representan una muestra, cuyo tamaño puede variar. Es importante cuántas URL se nombran como problemáticas, qué URL se ven afectadas y qué tan precisos son sus valores para Core Web Vitals.
¿Vale la pena mejorar los Core Web Vitals si ya están en el área verde, es decir, ya calificados como buenos?
Para las páginas cuyas web vitales centrales ya están en el área verde, una mayor mejora no traerá ninguna ventaja para las clasificaciones. Sin embargo, una mejora adicional aún puede tener un impacto positivo en la experiencia del usuario. En muchos casos, sin embargo, se dará el caso de que el esfuerzo involucrado en la optimización de los vitales principales de la web que ya son buenos es desproporcionado con respecto al rendimiento.
¿Solo hay mejoras de clasificación para los principales web vitals en el área verde, o también vale la pena optimizarlos en el área amarilla o roja?
Las mejoras en Core Web Vitals se pueden recompensar con mejores clasificaciones incluso si los valores no caen en la zona verde. Por ejemplo, mejorar el LCP de 20 segundos a 10 segundos aún puede generar ligeras mejoras en las clasificaciones, aunque incluso el valor mejorado del LCP aún caería en números rojos.
¿Ya se midió el cambio de diseño acumulativo (CLS) con el nuevo método?
Actualmente, el cambio de diseño acumulativo aún se mide con el método antiguo. Esto significa que los cambios de diseño de una página se suman por completo. Sin embargo, Google cambiará al nuevo método de cálculo con las llamadas ventanas de sesión con tiempo suficiente antes de la actualización de la experiencia de la página. Esto también se marcará en el informe Core Web Vitals dentro de Google Search Console. Solo el nuevo método de cálculo será decisivo para las clasificaciones.
Lista de verificación de Core Web Vitals
Para asegurarse de que está bien preparado para la actualización de Page Experience y de que sus páginas cumplen con todos los requisitos para recibir la codiciada insignia de Page Experience, debe poder marcar los siguientes puntos con anticipación:
¿Todas las páginas de mi sitio web y también todos los recursos, como las imágenes, se muestran a través de HTTPS?
¿Todas las páginas de mi sitio están optimizadas para dispositivos móviles?
¿Me he asegurado de que mi sitio web no contenga inserciones disruptivas de publicidad, ofertas de boletines y similares (los llamados intersititales) que se superponen al contenido principal?
¿Todo mi contenido cumple con la navegación segura, es decir, sin contenido para adultos, sin violencia, etc.?
Mirando el informe Core Web Vitals en Google Search Console: ¿No se informaron URL problemáticas (área amarilla y roja)?
Recuperación de Core Web Vitals (datos de usuario o datos de campo) a través de la API de Google PageSpeed Insights o directamente desde el Informe de experiencia del usuario de Chrome: ¿Mis páginas más importantes cumplen con Core Web Vitals para al menos el 75 por ciento de todos los usuarios? ?
Consulte Core Web Vitals a través de PageSpeed Insights para ver las páginas que tienen problemas. Revise e implemente las opciones de optimización sugeridas allí.
Después de la optimización, vuelva a llamar las URL relevantes usando Google PageSpeed Insights. Mirando los datos de laboratorio: ¿han mejorado?
Si es necesario: consulte otras medidas de optimización:
¿Se carga primero el contenido más importante de mis páginas?
¿Existe JavaScript que se pueda eliminar o minimizar?
¿Hay CSS que se pueda eliminar o minimizar?
¿Existen imágenes que se puedan cambiar de tamaño y/u optimizar?
¿Hay JavaScript bloqueando la representación?
¿Utilizo secuencias de comandos de terceros de las que puedo prescindir (por ejemplo, publicidad, seguimiento)?
¿Utilizo almacenamiento en caché y compresión para archivos de texto como HTML, JavaScript y CSS?
¿Están los tiempos de respuesta de mi servidor en el rango adecuado (hasta un máximo de 500 milisegundos)?
¿Estoy usando complementos de los que puedo prescindir?
¿Utilizo formas de representación que pueden generar tiempos de carga innecesariamente largos, como controles deslizantes de imágenes?
¿La plantilla de sitio web que estoy usando es lo suficientemente liviana?
¿Puedo dividir mi JavaScript en múltiples tareas más pequeñas y ejecutar las partes no críticas de forma asíncrona?
¿Todas mis imágenes e iframes están etiquetados con alto y ancho?
¿Evito publicar contenido a través de JavaScript?
Subo todas mis fuentes a través de
¿El uso de AMP es una opción para mi sitio web?
¿El uso de trabajadores web es una opción para mi sitio web?
¿Es una opción usar la renderización del lado del servidor?
¿La renderización adaptable es una opción para mi sitio web?
Después de comprobar e implementar estos puntos, realiza otra prueba con PageSpeed Insights o Google Lighthouse y compara los valores de laboratorio antes y después.
Después de 28 días, consulte el informe Core Web Vitals en Google Search Console para ver si los cambios en los datos del usuario son notables.
Podcast sobre Core Web Vitals
Toda la información sobre Core Web Vitals también se puede encontrar en una edición de SEO im Ohr.
O directamente aquí:
Nueva serie de videos de Google sobre Page Experience y Core Web Vitals
Google ha creado una nueva serie de videos titulada "Primeros pasos con la experiencia de la página" que también proporciona información sobre Core Web Vitals, así como el resto de los aspectos de la experiencia de la página. Esto también incluye posibles medidas de optimización y herramientas adecuadas.
Más información sobre Core Web Vitals
Google ha recopilado información sobre Core Web Vitals. Recomendamos especialmente la documentación para Web Vitals en Web.dev.
Otra fuente de información son las preguntas frecuentes que Google ha recopilado para Page Experience y Core Web Vitals.
Eology ha elaborado una buena guía con excelentes explicaciones de Core Web Vitals y muchos resúmenes.
Por Christian Kunz
Experto en SEO. ¿Necesitas asesoramiento para tu web? Haga clic aquí.
Mostrar
Publicación de artículos en revistas y blogs sólidos
Cooperamos con innumerables editores y bloggers y, por lo tanto, podemos ofrecer artículos en más de 4000 blogs en casi todas las áreas temáticas:
- Construcción de enlaces sostenible, sin red SEO
- Valores de alta visibilidad, sin dominios caducados
- Pago único, sin contrato
Para cada publicación de artículo, creamos contenido de calidad de al menos 400 palabras y publicamos el artículo con un vínculo de retroceso DoFollow a su página en una revista o blog de su elección.
Pídenos ejemplos sin compromiso
SEO Südwest ahora también disponible en Google Kiosk
Siga a SEO Südwest en Xing
Siga a SEO Südwest en Facebook
Siga a SEO Südwest en Twitter
Publicaciones relacionadas
Google ha anunciado que la experiencia de la página también se convertirá en un factor de clasificación en el escritorio a partir de febrero. Se aplican los mismos factores y límites, con una excepción.
Google quiere agregar dos métricas más a Core Web Vitals: capacidad de respuesta y fluidez. Actualmente, Google está solicitando comentarios sobre ambas cifras clave.
Google ha anunciado que los datos de experiencia de la página móvil de Google Search Console para el período del 29 de junio al 1 de noviembre pueden ser inexactos.
Solicitar el boletín de SEO
En el boletín mensual de SEO, recibirá una descripción general de los diez mensajes de SEO más importantes del mes. El boletín de SEO lo mantiene actualizado.
Correo electrónico
Estoy de acuerdo con los Términos de servicio
Términos de servicio
Cerrar
De acuerdo
Habilite javascript para enviar este formulario
Publicidad